Rumah >pembangunan bahagian belakang >Tutorial C#.Net >有关点击事件的文章推荐10篇
有关点击事件的文章推荐10篇
- 黄舟asal
- 2017-06-14 15:15:411329semak imbas
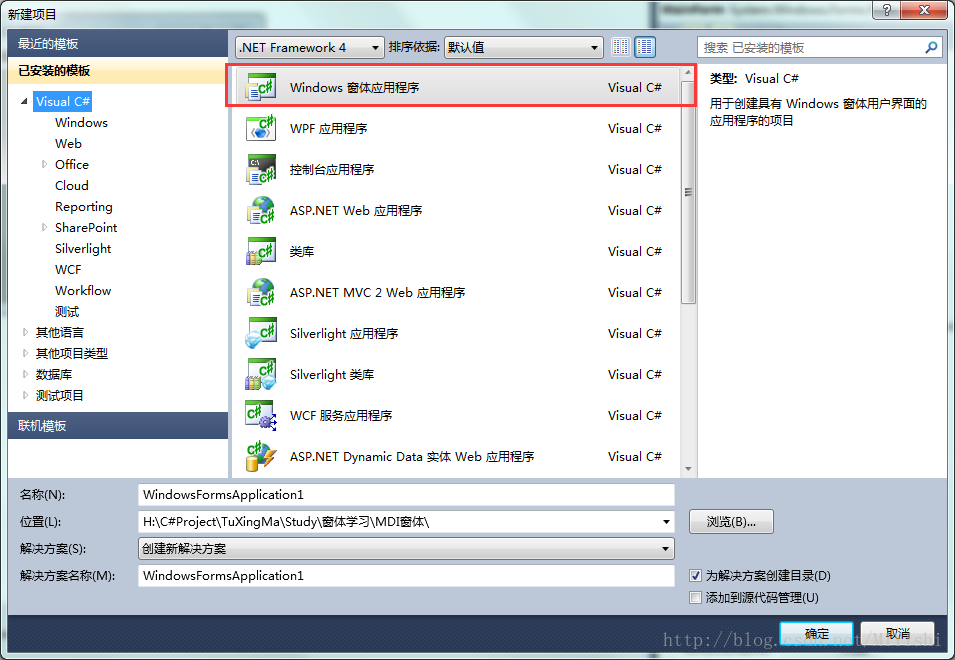
打开VS创建一个WindowsForm程序:修改窗体属性:找到IsMdiContainer属性改为True即可:接下来我们在Form1窗口中创建一个按钮,用来打开一个窗口,看看是不是在Form1窗口里面显示的:双击From1窗体在Form1_Load方法里创建一个按钮,并且给按钮注册一个点击事件:(这里使用代码创建)如图:运行测试:完美注: MDI窗口排列样式使用如下代码 LayoutMdi(MdiLayout.Cascade)1. C# 创建MDI窗体(图文)简介:打开VS创建一个WindowsForm程序:修改窗体属性:找到IsMdiContainer属性改为True即可:接下来我们在Form1窗口中创建一个按钮,用来打开一个窗口,看看是不是在Form1窗口里面显示的:双击From1窗体在Form1_Load方法里创建一个按钮,并且给按钮注册一个点击事件:(这里使用

简介:打开VS创建一个WindowsForm程序:修改窗体属性:找到IsMdiContainer属性改为True即可:接下来我们在Form1窗口中创建一个按钮,用来打开一个窗口,看看是不是在Form1窗口里面显示的:双击From1窗体在Form1_Load方法里创建一个按钮,并且给按钮注册一个点击事件:(这里使用代码创建)如图:运行测试:完美注: MDI窗口排列样式使用如下代码 La...

简介:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...
3. 总结页面详解的实例介绍

简介:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...
4. 关于名片盒、名片夹的详解

简介:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...

简介:这篇文章主要为大家详细介绍了easyUI下拉列表点击事件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
6. 微信开发之菜单事件推送

简介:用户点击自定义菜单后,微信会把点击事件推送给开发者,请注意,点击菜单弹出子菜单,不会产生上报。请注意,第3个到第8个的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。

简介:昨天做修改页面跳转时遇到一个问题,如果a标签的"href"属性为空的话,比如这样修改,这时当我点击修改链接时并没有给我跳到对应修改页面,而是只在本页面进行了刷新操作

简介:本文将详细介绍a标签上的点击事件的相关知识。具有很好的参考价值,下面跟着小编一起来看下吧

简介:下面小编就为大家带来一篇java处理按钮点击事件的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
10. C# 创建MDI窗体(图文)

简介:打开VS创建一个WindowsForm程序:修改窗体属性:找到IsMdiContainer属性改为True即可:接下来我们在Form1窗口中创建一个按钮,用来打开一个窗口,看看是不是在Form1窗口里面显示的:双击From1窗体在Form1_Load方法里创建一个按钮,并且给按钮注册一个点击事件:(这里使用代码创建)如图:运行测试:
【相关问答推荐】:
javascript - 为什么 jquery 设置on绑定点击事件会触发两次点击事件?需要设置off,然后设置on
Atas ialah kandungan terperinci 有关点击事件的文章推荐10篇. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

