Rumah >hujung hadapan web >Tutorial PS >推荐10款hotoshop源码(收藏)
推荐10款hotoshop源码(收藏)
- 巴扎黑asal
- 2017-06-14 11:25:091945semak imbas
蒙板、通道、图层是Photoshop学习中的三只拦路虎。但我认为之所以初学者觉得它们很难,可能是很多人在讲述应用的时候把简单的问题给搞的复杂化了。比如图层蒙板,本来是个非常简单的问题,但搞不明白的人非常多。图层蒙版可以理解为在当前图层上面覆盖一层玻璃片,这种玻璃片有:透明的和黑色不透明,两种前者显示全部,后者隐藏部分。然后用各种绘图工具在蒙版上(既玻璃片上)涂色(只能涂黑白灰色),涂黑色的地方蒙版变为不透明,看不见当前图层的图像,涂白色则使涂色部分变为透明可看到当前图层上的图像,图灰色使蒙版变为半透明,透明的程度有涂色的灰读深浅决定。①它是一种特殊的选区,但它的目的并不是对选区进行操作,相反,而是要保护选区的不被操作。同时,不处于蒙板范围的地方则可以进行编辑与处理。②蒙板虽然是种选区,但它跟常规的选区颇为不同。常规的选区表现了一种操作趋向,即将对所选区域进行处理;而蒙板却相反,它是对所选区
1. 推荐图层蒙板特效(收藏)

简介:蒙板、通道、图层是Photoshop学习中的三只拦路虎。但我认为之所以初学者觉得它们很难,可能是很多人在讲述应用的时候把简单的问题给搞的复杂化了。比如图层蒙板,本来是个非常简单的问题,但搞不明白的人非常多。图层蒙版可以理解为在当前图层上面覆盖一层玻璃片,这种玻璃片有:透明的和黑色不透明,两种前者显示全部,后者隐藏部分。然后用各种绘图工具在蒙版上(既玻璃片上)涂色(只能涂黑白灰色),涂黑色的地方蒙版...

简介: 什么是切片 ? (Photoshop中的切片)切片:将图片切成几部分,一片一片往上传,这样上传的速度比较快。每个切片作为一个独立的文件传输,文件中包含切片自己的设置、颜色调板、链接、翻转效果及动画效果。切片工具:主要是用来将大图片分解为几张小图片,这个功能用在网页中较多,因为现在的网页中图文并茂,也正因如此所须的时...
3. 总结素描图片实例教程

简介:这是一篇基础的photoshop教程主要为大家介绍使用photoshop中的滤镜功能制作一幅美女素描图片。 设计工作中,有时会遇到把照片图像处理为手绘素描效果。下面我来告诉大家我自己摸索出来的技法,很轻易喔!一看便会。 为了美观,用一张漂亮MM照片作为案例。步骤1,用Photoshop打开MM照片。真的好漂亮!赞一! 在图层面板复制背景层,并对复制层去色(Ctrl+Shift+U)。如下图示...

简介:企业网站好说,至少需要个虚拟主机什么的;可是OA,财务……这些内部系统就不好说了,总不能把代码和数据库扔给人家,写个说明,让他们自己照着说明去配置环境,安装代码吧。这样显然不像话,要知道隔行如隔山啊!再者,万一客户离自己呆的地方十万八千里,总不能过去给人安装吧,这样估计所有收入都挡不住这一来一往的车费的。所以把WAMP环境+PHP程序+维护安装卸载程序打成EXE安装包就很有必要。要让客户安装PHP...

简介:经常用Photoshop的人应该熟悉磁力套索(Magnetic Lasso)这个功能,就是人为引导下的抠图辅助工具。在研发领域一般不这么叫,通常管这种边缘提取的办法叫Intelligent Scissors或者Livewire。本来是给一个图像分割项目算法评估时的Python框架,觉得有点意思,就稍稍拓展了一下,用PyQt加了个壳,在非常简陋的程度上模拟了一下的磁力套索功能。为什么简陋:1) 只实...

简介:那么我们在之前 html和css中设置虚线样式的方法总结这篇文章中介绍了虚线样式设置的总结,我们也了解到了虚线样式在网页中是非常重要的元素之一,那么我们今天就给大家来总结一下关于虚线样式在photoshop中的设置方法!

简介:我们在之前的一篇文章中解了CSS中关于半透明设置的总结,也知道半透明效果不仅仅是对图片,还有各种地方都有使用到,那么我们今天就给大家介绍Photoshop中半透明样式的总结!

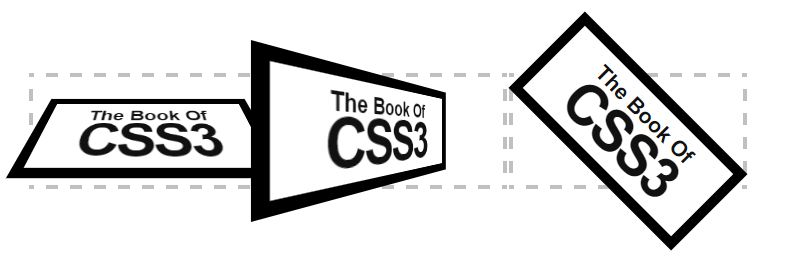
简介:按照常规的理解,处理图像的效果都应该是设计师的工具,甚至这些事情应该都交给PhotoShop之类的设计软件来完成。但是随着css技术的发展以及css3的出现,各大厂商的浏览器的兼容性越来越好,
9. CSS3边框实例教程

简介:CSS3边框CSS3边框用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如Photoshop。在本章中,您将了解以下的边框属性:border-radius...
10. Photoshop设计超酷的大乱斗场景游戏网站首页教程

简介:本教程教的ps爱好者使用Photoshop设计超酷的大乱斗场景游戏网站首页的方法,市场上分享的形式有很多,打造方法也是各式各样,但是对游戏的场景氛围打造至今还没有这种很详细的教程,感兴趣的一起去看看吧
【相关问答推荐】:

