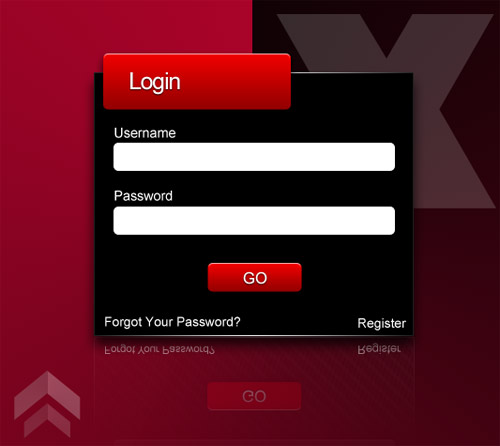
先看效果图新建文档540x480像素,背景白色,建新层,填充黑色,添加图层样式。效果如下。为了看清楚,暂时隐藏背景,首先搞定登陆框的主体,建新层,画一黑色矩形。 添加图层样式。效果如下。建新层,画半径5像素的圆角矩形,颜色随意。 添加图层样式。添加Login白色文字,加一个投影,效果如下。 同样方法做出底部Go按钮。建新层,画2个白色圆角矩形,输入白色文字。最后显示背景,制作一个倒影,添加一些装饰元素,最终效果如下。
1. hotoshop打造出网站论坛常见的暗黑风格登陆界面效果

简介:本教程学习如何用photoshop打造网站论坛常见的登陆框,红黑色系,主要应用了圆角矩形工具和图层样式。

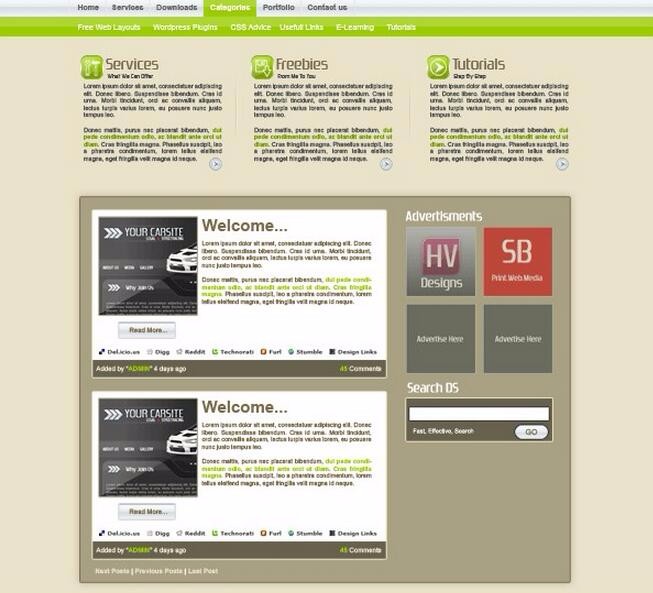
简介:Photoshop设计清爽棕色系WEB模板教程,喜欢的朋友可以一起来学习
简介:获取图片的色系和颜色值(十六进制)

简介:Canvas 中的基本颜色系统在 Canvas 中,颜色主要用途就是在绘制路径时,用来指定填充颜色和边框颜色。Canvas 中的颜色参数值有两种格式:1. 如果透明度为 1.0,也就是不透明,颜色值的格式就与一般使用一样,为:#AA ...,。

简介:绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
【相关问答推荐】:
javascript - 如何获取图片某个坐标来设置网页背景颜色?
html5 - 前端怎样拿ps量设计稿的每个部分尺寸,点击其中的文字得到字体的属性和查看色系?
Atas ialah kandungan terperinci 总结关于色系注意点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan PHP yang berterusan: Sebab -sebab ketahanannyaApr 19, 2025 am 12:23 AM
Penggunaan PHP yang berterusan: Sebab -sebab ketahanannyaApr 19, 2025 am 12:23 AMApa yang masih popular adalah kemudahan penggunaan, fleksibiliti dan ekosistem yang kuat. 1) Kemudahan penggunaan dan sintaks mudah menjadikannya pilihan pertama untuk pemula. 2) Bersepadu dengan pembangunan web, interaksi yang sangat baik dengan permintaan HTTP dan pangkalan data. 3) Ekosistem yang besar menyediakan banyak alat dan perpustakaan. 4) Komuniti aktif dan Sumber Sumber Terbuka menyesuaikan mereka dengan keperluan baru dan trend teknologi.
 PHP dan Python: Meneroka Persamaan dan Perbezaan merekaApr 19, 2025 am 12:21 AM
PHP dan Python: Meneroka Persamaan dan Perbezaan merekaApr 19, 2025 am 12:21 AMPHP dan Python adalah kedua-dua bahasa pengaturcaraan peringkat tinggi yang digunakan secara meluas dalam pembangunan web, pemprosesan data dan tugas automasi. 1.Php sering digunakan untuk membina laman web dinamik dan sistem pengurusan kandungan, sementara Python sering digunakan untuk membina kerangka web dan sains data. 2.Php Menggunakan Echo ke Kandungan Output, Python Menggunakan Cetakan. 3. Kedua-dua sokongan pengaturcaraan berorientasikan objek, tetapi sintaks dan kata kunci adalah berbeza. 4. PHP menyokong penukaran jenis lemah, manakala Python lebih ketat. 5. Pengoptimuman Prestasi PHP termasuk menggunakan OPCACHE dan pengaturcaraan asynchronous, manakala Python menggunakan pengaturcaraan CProfile dan tak segerak.
 PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AM
PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AMPHP terutamanya pengaturcaraan prosedur, tetapi juga menyokong pengaturcaraan berorientasikan objek (OOP); Python menyokong pelbagai paradigma, termasuk pengaturcaraan OOP, fungsional dan prosedur. PHP sesuai untuk pembangunan web, dan Python sesuai untuk pelbagai aplikasi seperti analisis data dan pembelajaran mesin.
 PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AM
PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AMPHP berasal pada tahun 1994 dan dibangunkan oleh Rasmuslerdorf. Ia pada asalnya digunakan untuk mengesan pelawat laman web dan secara beransur-ansur berkembang menjadi bahasa skrip sisi pelayan dan digunakan secara meluas dalam pembangunan web. Python telah dibangunkan oleh Guidovan Rossum pada akhir 1980 -an dan pertama kali dikeluarkan pada tahun 1991. Ia menekankan kebolehbacaan dan kesederhanaan kod, dan sesuai untuk pengkomputeran saintifik, analisis data dan bidang lain.
 Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AM
Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AMPHP sesuai untuk pembangunan web dan prototaip pesat, dan Python sesuai untuk sains data dan pembelajaran mesin. 1.Php digunakan untuk pembangunan web dinamik, dengan sintaks mudah dan sesuai untuk pembangunan pesat. 2. Python mempunyai sintaks ringkas, sesuai untuk pelbagai bidang, dan mempunyai ekosistem perpustakaan yang kuat.
 PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AM
PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AMPHP tetap penting dalam proses pemodenan kerana ia menyokong sejumlah besar laman web dan aplikasi dan menyesuaikan diri dengan keperluan pembangunan melalui rangka kerja. 1.Php7 meningkatkan prestasi dan memperkenalkan ciri -ciri baru. 2. Rangka kerja moden seperti Laravel, Symfony dan CodeIgniter memudahkan pembangunan dan meningkatkan kualiti kod. 3. Pengoptimuman prestasi dan amalan terbaik terus meningkatkan kecekapan aplikasi.
 Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AM
Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AMPhphassignificantelympactedwebdevelopmentandextendsbeyondit.1) itpowersmajorplatformslikeworderpressandexcelsindatabaseIntions.2) php'SadaptabilityAldoStoScaleforlargeapplicationFrameworksLikelara.3)
 Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AM
Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AMJenis PHP meminta untuk meningkatkan kualiti kod dan kebolehbacaan. 1) Petua Jenis Skalar: Oleh kerana Php7.0, jenis data asas dibenarkan untuk ditentukan dalam parameter fungsi, seperti INT, Float, dan lain -lain. 2) Return Type Prompt: Pastikan konsistensi jenis nilai pulangan fungsi. 3) Jenis Kesatuan Prompt: Oleh kerana Php8.0, pelbagai jenis dibenarkan untuk ditentukan dalam parameter fungsi atau nilai pulangan. 4) Prompt jenis yang boleh dibatalkan: membolehkan untuk memasukkan nilai null dan mengendalikan fungsi yang boleh mengembalikan nilai null.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





