HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, false);其中Sender需要做以下工作:postMessage('this is a message', 'http://www.php.cn');事件对象event中包含的成员包括:data:传递的数据;origin:origin,origin包括三要素:主机、协议、端口;source:来源对象;好了,下面我们看一个例子,这个例子展示了在页面中嵌套页面并且向子页面

简介:HTML5支持跨文档消息通信(Cross-Document Messaging)。既然使用到消息通信,那么必然有事件(event)产生。根据事件的产生和消费,我们能够找到发送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:编写一个消息处理函数;将消息处理函数注册:addEventListener('message', function, fal...

简介:这篇文章主要介绍了Python中functools模块的常用函数解析,分别讲解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.wraps的用法,需要的朋友可以参考下Python自带的 functools 模块提供了...

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...
4. 关于上拉加载的详细介绍

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。1. 利用"onPullDownRefresh"和&...

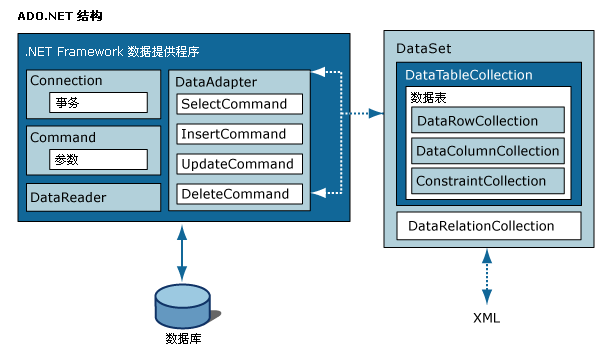
简介:ado.net是.net framework的数据提供程序,它主要有SqlConnection、SqlCommand、SqlDataAdapter、SqlDataReader和DataSet五大对象构成,结构如下图

简介:微信小程序下拉刷新上拉加载的两种实现方法,1、利用"onPullDownRefresh"和"onReachBottom"方法实现小程序下拉刷新上拉加载,2、在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。
7. mysql中mydumper和mysqldump使用对比详解

简介:MySQL数据库备份工具有其自带的mysqldump,属于mysql官方的一款备份工具。但是第三方备份工具mydumper凭借优越的特点为更多人所使用。下面就通过测试验证它们之间的备份效率。

简介:这篇文章主要介绍了Java 中Timer和TimerTask 定时器和定时任务使用的例子,非常具有实用价值,需要的朋友可以参考下

简介:ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。有兴趣的可以了解一下。

简介:这篇文章主要介绍了Python中functools模块的常用函数解析,分别讲解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.wraps的用法,需要的朋友可以参考下
【相关问答推荐】:
python爬虫 - 最近在用python分布式爬虫,使用的是scrapy框架,采用主从模式?
python中为什么类的实例方法不可以直接访问队列全局变量?
javascript - react-redux自动更新的问题
Atas ialah kandungan terperinci %r和%s的实例用法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AM
H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AMH5 meningkatkan pengalaman pengguna web dengan sokongan multimedia, penyimpanan luar talian dan pengoptimuman prestasi. 1) Sokongan multimedia: H5 dan Elemen Memudahkan pembangunan dan meningkatkan pengalaman pengguna. 2) Penyimpanan Luar Talian: WebStorage dan IndexedDB membenarkan penggunaan luar talian untuk meningkatkan pengalaman. 3) Pengoptimuman Prestasi: Pekerja web dan elemen mengoptimumkan prestasi untuk mengurangkan penggunaan jalur lebar.
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





