 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Sublime Text 3 yang biasa digunakan pemalam dan kaedah pemasangan_kemahiran javascript
Sublime Text 3 yang biasa digunakan pemalam dan kaedah pemasangan_kemahiran javascriptSublime Text 3 yang biasa digunakan pemalam dan kaedah pemasangan_kemahiran javascript
Tutorial berkaitan: Teks luhur 3 kekunci pintasan dan mengkonfigurasi persekitaran kompilasi.
Cara memasang pemalam Sublime Text 3:
Rakan-rakan saya, bukan mudah untuk sebuah laman web kecil untuk bertahan Ia bergantung sepenuhnya pada bayaran pengiklanan Jika artikel ini membantu anda. Sila klik pada iklan di halaman, terima kasih!
Pasang terus
Amat mudah untuk memasang pemalam Sublime text 2 Anda boleh memuat turun terus pakej pemasangan dan menyahmampatkannya ke direktori Packages (menu->preferences->packages).
Gunakan komponen Kawalan Pakej untuk memasang
Anda juga boleh memasang komponen kawalan pakej dan kemudian memasangnya terus dalam talian:
1. Tekan Ctrl ` untuk membuka konsol (nota: kekunci pintasan ini akan bercanggah jika kaedah input QQ dipasang, tetapan sifat kaedah input - pengurusan kaedah input - batalkan kekunci pintas untuk bertukar kepada QQ Pinyin)
2. Tampal kod berikut ke baris arahan bawah dan tekan Enter:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1. Redémarrez Sublime Text 3.
2. Si vous voyez l'élément de contrôle du package dans Préférences->paramètres du package, l'installation est réussie.
Au fait, merci de poster le code de Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' pf. replace( ' ',' ' )).read()); print( 'Veuillez redémarrer Sublime Text pour terminer l'installation')
Si cette méthode ne parvient pas à s'installer, vous pouvez télécharger le fichier ici et l'installer manuellement.
Comment installer des plug-ins à l'aide de Package Control :
1. Appuyez sur Ctrl Shift P pour afficher le panneau de commande
2. Entrez install pour afficher l'option Install Package et appuyez sur Entrée, puis sélectionnez le plug-in à installer dans la liste.
Malheureusement, certains environnements réseau peuvent ne pas autoriser l'accès à des environnements réseau inconnus et donc configurer un pare-feu. Cependant, Sublime Text 2 semble incapable de configurer un proxy et peut ne pas être en mesure d'obtenir la liste des packages d'installation.
Bon, maintenant que la méthode est présentée, voici le sujet principal de cet article, quelques plug-ins Sublime Text 2 utiles :
Prise en charge de l'encodage GBK
Pour gb2312, Sublime Text 2 n'est pas pris en charge de manière native. Nous pouvons utiliser Ctrl Shift P pour afficher le panneau de commande ou Perferences->Package Control, entrez install pour afficher l'option Install Package et appuyez sur Entrée, entrez "GBK". Encoding Support" est sélectionné pour démarrer l'installation, et la barre d'état dans le coin inférieur gauche indiquera que l'installation a réussi. À ce stade, le fichier codé en gbk n'apparaîtra pas tronqué. Si vous devez le convertir en utf-8, vous pouvez sélectionner Enregistrer avec UTF8 dans Fichier-GBK en UTF8 et vous le verrez.
Codage Zen
Je ne vais pas expliquer cela, mais il est fortement recommandé aux étudiants qui ne connaissent pas ZenCoding de le lire : « Zen Coding : Un moyen rapide d'écrire du code HTML/CSS ».

emmet
PS : Le développeur du plug-in Zen Coding for Sublime Text 2 a arrêté de le partager sur Github, et il ne peut désormais être installé que via Package Control.
Package jQuery pour un texte sublime
Si vous ne pouvez pas vivre sans jQuery, c'est un incontournable~~
Préfixe Sublime
Prefixr, plug-in d'auto-complétion de préfixes privés CSS3, est évidemment très utile

Préfixe Sublime
Format JS
Un plug-in de formatage de code JS.
SublimeLinter
Un plug-in qui prend en charge la syntaxe lint, qui peut mettre en évidence les lignes de code que le linter considère comme erronées. Il prend également en charge la mise en évidence de certains commentaires spéciaux, tels que "TODO", afin qu'ils puissent être rapidement localisés. (La fonction TODO d'IntelliJ IDEA est très bonne. Bien que ce plug-in ne puisse pas être comparé, il est assez utile)

SublimeLinter
Espaces réservés
D'où son nom, il est utilisé comme espace réservé, comprenant du texte d'espace réservé et des extraits de code HTML, ce qui est pratique.
Alignement sublime
Alignement automatique pour le formatage du code. La légende raconte que la dernière version de Sublime aurait été intégrée.

Historique du Presse-papiers
Historique du tableau de bord pour un accès facile au contenu copié/coupé.
Détecter la syntaxe
Il s'agit d'un plug-in de détection de code.
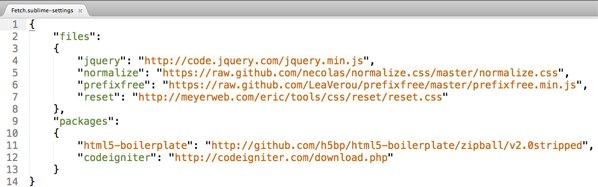
Récupération des Nettuts
Si vous utilisez certains frameworks publics ou open source, tels que Normalize.css ou modernizr.js, mais après un certain temps, la bibliothèque open source a peut-être été mise à jour et vous ne l'avez pas remarqué. adapté à votre projet, vous devrez alors réessayer ou continuer à utiliser les anciens fichiers. Nettuts Fetch vous permet de définir une liste de fichiers qui doivent être synchronisés, puis d'enregistrer les mises à jour.

JsMinifier
Ce plug-in est basé sur le compilateur Google Closure et compresse automatiquement les fichiers js.
Sublime CodeIntel
Invite de code automatique
Surligneur de support
Semblable à la correspondance de code, vous pouvez faire correspondre la plage entre parenthèses, guillemets et autres symboles.

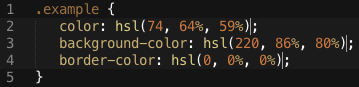
Hex vers HSL
Convertir automatiquement les valeurs de couleur du format hexadécimal au format HSL, touche de raccourci Ctrl Shift U

GBK vers UTF8
Convertir l'encodage du fichier de GBK en UTF8, touche de raccourci Ctrl Shift C
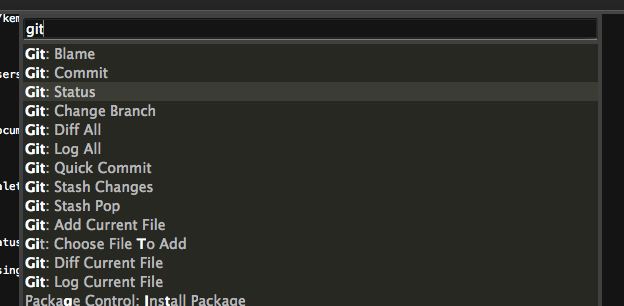
Git

Ce plug-in implémente essentiellement toutes les fonctions de git.
Résumé
D'accord, c'est tout. Si vous utilisez fréquemment des plug-ins ou des extensions, veuillez les recommander. Sublime Text 3 est vraiment un éditeur dont je suis tombé amoureux au premier regard, et je dois le recommander à chaque fois que je parle d'éditeurs à d'autres. . .
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft




