在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体如何实现呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。一、利用换行来解决溢出问题1. 如何用word-wrap解决文字溢出的问题word-break:break-all和word-wrap:break-word经常用来解决长字符串换行问题。word-break:break-all在IE6/7/chrome/safari为一派,表现为尾部截断,而ff3.0/opera表现为无效。既过长单词换行显示,然后溢出边界。word-wrap:break-word;在IE6/7/chrome/safari为一派 表现为长单词换行,再显示不下才裁切。而ff3.0/opera也表现为无效。2.

简介:在div布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。
2. 火狐/IE浏览器flash透明,css强制不换行,溢出隐藏

简介:火狐/IE浏览器flash透明,css强制不换行,溢出隐藏
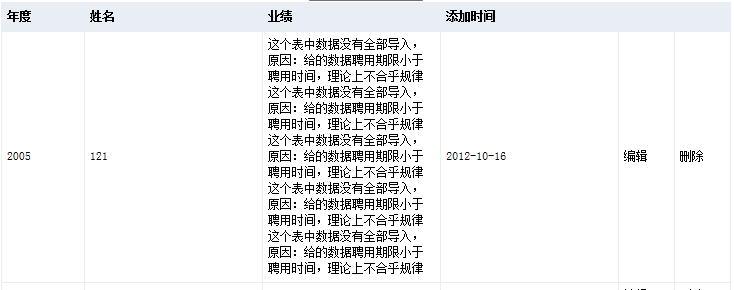
3. thinkphp中volist输出内容部分显示?如上图
简介:thinkphp中volist输出内容部分显示?如下图如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度 ------解决方案--------------------
4. thinkphp中volist输出内容一部分显示?如下图

简介:thinkphp中volist输出内容部分显示?如下图 如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
5. thinkphp中volist输出内容一部分显示?如下图
简介:thinkphp中volist输出内容部分显示?如下图 如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
6. thinkphp中volist输出内容部分显示?如上图
简介:thinkphp中volist输出内容部分显示?如下图如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
7. 网页制作 TD也可以溢出隐藏显示_HTML/Xhtml_网页制作
简介:回头来看看Table:TD也玩overflow:hidden.
【相关问答推荐】:
javascript - 多行溢出隐藏,文本溢出后直接显示...,后面带上read more链接,跳转至详情页面
javascript - 溢出隐藏后如何得到内部元素的高度?
Atas ialah kandungan terperinci 关于溢出隐藏的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS
 Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PM
Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PMArtikel ini membincangkan harta saiz kotak CSS, yang mengawal bagaimana dimensi elemen dikira. Ia menerangkan nilai seperti kotak kandungan, kotak sempadan, dan kotak padding, dan kesannya terhadap reka bentuk susun atur dan penjajaran bentuk.
 Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PM
Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PMArtikel membincangkan membuat animasi menggunakan CSS, sifat utama, dan menggabungkan dengan JavaScript. Isu utama adalah keserasian penyemak imbas.
 Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PM
Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PMArtikel membincangkan menggunakan CSS untuk transformasi 3D, sifat utama, keserasian penyemak imbas, dan pertimbangan prestasi untuk projek web. (Kira -kira aksara: 159)
 Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PM
Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PMArtikel ini membincangkan menggunakan kecerunan CSS (linear, radial, mengulangi) untuk meningkatkan visual laman web, menambah kedalaman, fokus, dan estetika moden.
 Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PM
Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PMArtikel membincangkan unsur-unsur pseudo dalam CSS, penggunaannya dalam meningkatkan gaya HTML, dan perbezaan dari kelas pseudo. Menyediakan contoh praktikal.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






