Rumah >hujung hadapan web >tutorial js >JS/JQ中对checkbox操作的方法总结
JS/JQ中对checkbox操作的方法总结
- 黄舟asal
- 2017-06-09 15:37:111749semak imbas
我们在之前的文章中介绍css中自定义checkbox样式方法的总结,我们都知道Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的。那么今天就给大家介绍关于JS/JQ对checkbox操作的方法总结!
JQ中对checkbox操作
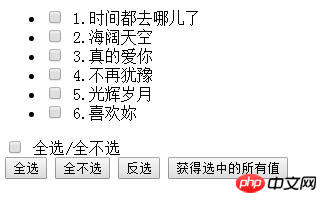
1.jQuery对checkbox 复选框的全选全不选反选的操作

由于jquery版本的变更,新版本出现只能点击一次,老一点的版本是可以的,新的版本不可以使用attr来设置选中状态了,第一种解决方法是可以使用js原生的方法this.checked=true/false;
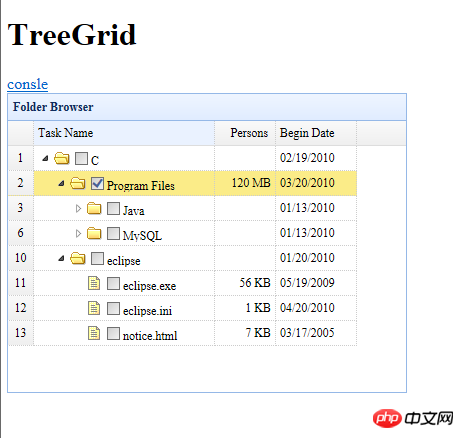
2.Jquery EasyUI实现treegrid上显示checkbox并取选定值的方法

调用了easyUI的treegrid,为了显示checkbox,对第一列做了个formatter,为了展示效果绑定了取得选中checkbox的事件,不用可以去掉,也可以去掉alert,更改为其他的事件处理函数。
第一次加载的时候管用,再次点击就只显示它自己了,但是点击的时候,查看源代码,属性checked已经添加上了,百思不得其解,最后搜索到,原来是 attr属性 对于checked来说他不会使dom样式改变,只会将它的属性值改变,jquery提供了取而代之的方法,如下就可以了
JS中对checkbox操作

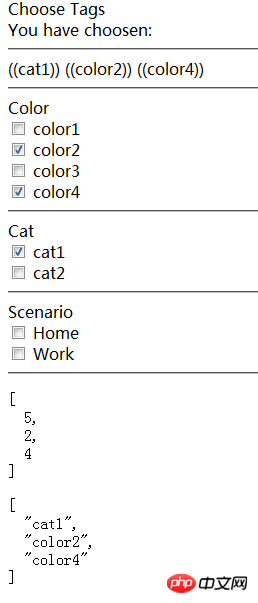
本文实例为大家分享了js实现checkbox批量选中的具体代码,供大家参考,简单的代码,清晰的逻辑,可以举一反三!
2.Angular.JS判断复选框checkbox是否选中并实时显示

如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 event。因为在Angularjs里面,这个地方的this是event。因为在Angularjs里面,这个地方的this是scope 。我们可以传入 event,然后在函数里面通过event,然后在函数里面通过event.target 来获取到该元素。
checkbox样式相关问答:
1.javascript - 怎么用checkbox过滤出符合条件的值??
2.javascript - 如何修改HTML checkbox的样式,如打钩的颜色等
3.javascript - checkbox的value绑定了Vue上的实例后,无法默认选中(checked无效)
【相关文章推荐】:
Atas ialah kandungan terperinci JS/JQ中对checkbox操作的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

