在我们的Web日常开发中, 背景的属性是用来同时定义元素背景的各种显示属性,在实际应用CSS的过程中,通常使用背景的综合属性一次性,比如,背景颜色,背景图片等一系列,那么我们今天就给大家总结下关于CSS中背景属性的使用~
CSS中有关背景属性:

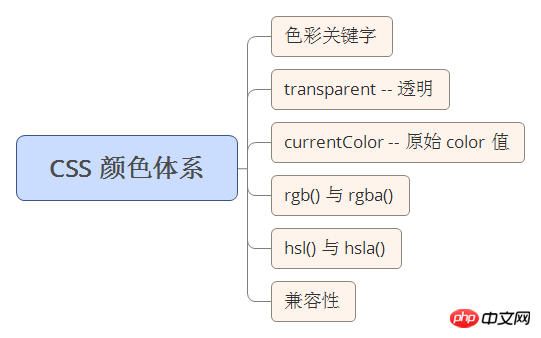
如何设置标签的背景颜色在css中有一个background-color:属性,就是专门用来设置背景颜色的取值:具体的单词rgbrgba十六进制二.如何设置背景图片?

以上就是background-origin的效果,但是貌似好像跟我想要的有那么点区别,底边跟右侧在padding、content的时候还是有背景图,而且啊好像对背景颜色(#000)没起作用
3.css背景固定样式background-attachment属性基础介绍

background-attachment 属性只有2个属性值。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面不动,只有其他的内容随滚动条滚动。

CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱。

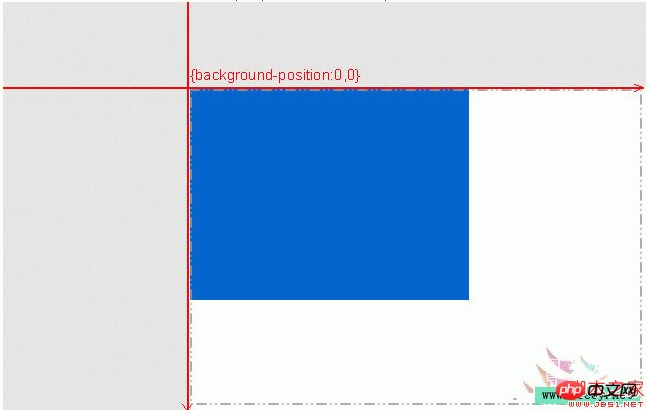
CSS背景图像定位在布局过程中特别是背景图比较多的时候运用的比较广泛一些,在本文为大家详细介绍下有关背景图定位的知识及为什么会有负数,感兴趣的朋友可以参考下
背景属性的相关问答
2.css - 请问在移动端解决li:active滑动的时候不改变背景色
【相关文章推荐】:
2.css中background-position属性用法总结
Atas ialah kandungan terperinci CSS中有关背景属性的详细总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AM
Berapa banyak kekhususan yang ada @rules, seperti @keyframes dan @media?Apr 18, 2025 am 11:34 AMSaya mendapat soalan ini pada hari yang lain. Pemikiran pertama saya ialah: soalan pelik! Kekhususan adalah mengenai pemilih, dan at-peraturan bukan pemilih, jadi ... tidak relevan?
 Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AM
Bolehkah anda bersarang @media dan @support pertanyaan?Apr 18, 2025 am 11:32 AMYa, anda boleh, dan ia tidak begitu penting dalam perintah apa. Preprocessor CSS tidak diperlukan. Ia berfungsi dalam CSS biasa.
 Cache Cache PantasApr 18, 2025 am 11:23 AM
Cache Cache PantasApr 18, 2025 am 11:23 AMAnda pasti pasti menetapkan tajuk cache yang jauh pada aset anda seperti CSS dan JavaScript (dan imej dan fon dan apa sahaja yang lain). Yang memberitahu penyemak imbas
 Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AM
Dalam mencari timbunan yang memantau kualiti dan kerumitan CSSApr 18, 2025 am 11:22 AMRamai pemaju menulis tentang bagaimana untuk mengekalkan asas CSS, namun tidak banyak daripada mereka menulis tentang bagaimana mereka mengukur kualiti asas kod tersebut. Pasti, kita ada
 Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AM
Datalist adalah untuk mencadangkan nilai tanpa menguatkuasakan nilaiApr 18, 2025 am 11:08 AMPernahkah anda mempunyai bentuk yang perlu menerima sedikit teks yang sewenang -wenangnya? Seperti nama atau apa sahaja. Itu ' s betul -betul apa. Terdapat banyak
 Persidangan Depan di ZürichApr 18, 2025 am 11:03 AM
Persidangan Depan di ZürichApr 18, 2025 am 11:03 AMSaya sangat teruja untuk menuju ke Zürich, Switzerland untuk persidangan depan (suka nama dan url!). Saya tidak pernah ke Switzerland sebelum ini, jadi saya teruja
 Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AM
Membina aplikasi tanpa pelayan penuh dengan pekerja CloudflareApr 18, 2025 am 10:58 AMSalah satu perkembangan kegemaran saya dalam pembangunan perisian adalah kedatangan tanpa pelayan. Sebagai pemaju yang mempunyai kecenderungan untuk terjebak dalam butiran
 Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AM
Membuat Laluan Dinamik dalam Aplikasi NUXTApr 18, 2025 am 10:53 AMDalam siaran ini, kami akan menggunakan demo kedai e -dagang yang saya bina dan digunakan untuk Netlify untuk menunjukkan bagaimana kami boleh membuat laluan dinamik untuk data masuk. Ia adil


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





