Rumah >hujung hadapan web >tutorial css >将网站、网页整个界面变成黑白灰色调css代码
将网站、网页整个界面变成黑白灰色调css代码
- 巴扎黑asal
- 2017-06-09 14:24:535386semak imbas

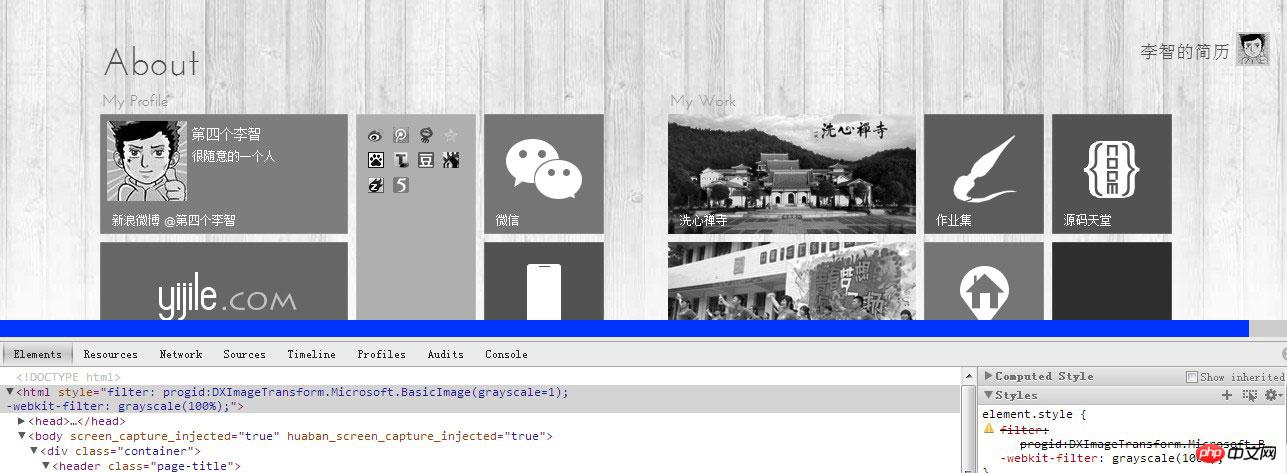
不多说,请看代码,将网站或者网页变成黑白色
###网页黑白代码外部样式
**写入.css文件请用*
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123###网页黑白代码内部样式
写入头部head标签里面
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567###网页黑白代码内联式
写入html标签,找到html
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
###网页黑白代码QQ群空间版,针对大部分主流浏览器
**写入.css文件请用*
html {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}Atas ialah kandungan terperinci 将网站、网页整个界面变成黑白灰色调css代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:网站变黑白灰色的4种代码详细讲解Artikel seterusnya:iconfont是什么?css中iconfont实例用法总结

