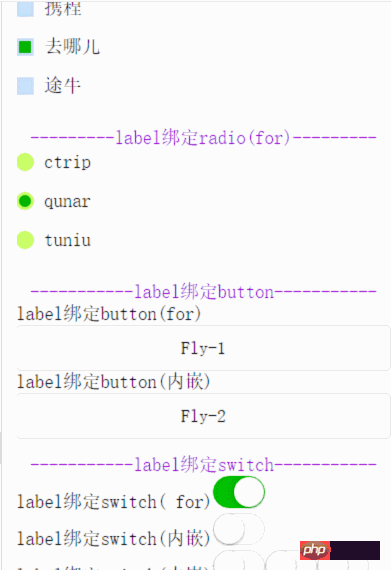
2e1cf0710519d5598b1f0f14c36ba674 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
2e1cf0710519d5598b1f0f14c36ba674 标签的 for 属性应当与相关元素的 id 属性相同。
label标签不会向用户呈现任何特殊效果,它的作用就是为鼠标用户改进了可用性。如果在label标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关联的表单控件上)。

label标签,与html的label标签基本一样。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,就会自动将焦点转到和标签绑定的表单控件上,主要用来改进表单组件的可用性。
JavaScript语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下
标签可以是任意的标识符,但是不能是保留字,语句部分可以是任意语句。
标签通常与break语句和continue语句配合使用,跳出特定的循环。
在html中,label是没有value属性的,
他与p以及其他大部分html元素一样,有innerText和innerHTML属性
不能document.getElementByID("test").value="chenhuang";
5. Extjs Label的 fieldLabel和html属性值对齐的方法
设置:style:"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>6. 表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域
相关问答:
2. objective-c - 超过一定行数的label强制在末尾加上一个...展开且可以点击成全文
【相关推荐】
2. Jquery跨域获得Json时invalid label错误的解决办法
Atas ialah kandungan terperinci 总结label标签的实例用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),





