display 属性规定元素应该生成的框的类型。
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
一. display属性的详细介绍
下面小编就为大家带来一篇浅谈CSS的Display属性可能的值。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧 none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
所有主流浏览器都支持 display 属性。
注释:如果规定了 !DOCTYPE,则 Internet Explorer 8 (以及更高版本)支持属性值 "inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及 "inherit"。
visibility隐藏的对象还保留对象显示时所占的物理空间,display则不保留。
vilibility:hidden(隐藏)、visible(显示) style="vislbility:hidden"
display:none(隐藏)、block(显示) style="display:none"
4. css中(display,float,position)的深入理解
display 用来设置元素的显示方式
display : block | none | inline
inline:指定对象为内联元素
block:指定对象为块元素
none:隐藏对象
二. displayblock属性的详细介绍
1. 在chrome下不能显示displayblock或者inlineblock的元素怎么办?
在chrome下不能正常显示一个display: inline-block或者display: block的元素怎么办
DEMO页面只有一个输入框,当输入框有焦点时高度变大,并且显示 字数显示和回复按钮。
现在问题是,chrome只能在第一次刷新之后点击输入框然后高度变大并显示 字数显示和回复按钮的元素,但是再点击第二次输入框就只有高度变大,却没有看到字数显示和回复按钮的元素了(firefox正常)
display属性设置元素的显示方式,对应脚本特性为display,可选值为none、block和inline,各值的说明如下:
none 隐藏元素,不保留元素显示时的空间。
block块方式显示元素。
inline 以内嵌方式显示元素。
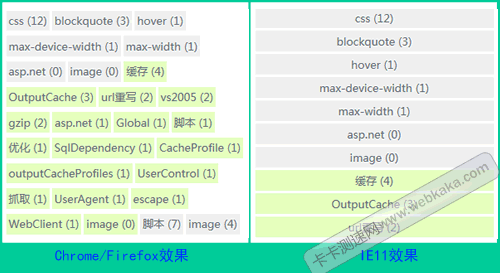
3. li inside-block在IE11换行无效的原因

近日在做一个网页标签列表,要求不能换行,一开始以为比较容易,三两下就把代码写完了,并且在Firefox和Chrome浏览器测试通过,不过,在IE11一看,却出人意料的没有达到预期效果,li inside-block 在IE11里竟然无效!照样换行!
三. display:inline属性的详细介绍
1. 详解CSS中的display:flex||inline-flex属性

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
2. 如何在css布局中解决display:inline-block产生间隙的方法详解


在做H5的水平滑动卡片时用到了display:inline-block;却发现处在同一水平线上的元素之间居然产生了缝隙,这很显然不是我想要的效果,所以我就换成了左浮动,这样缝隙的问题是解决了,但是需要设置父元素的宽度才能实现水平左右滚动,这样又增加了代码量,因为卡片的个数不固定,需要实时设置其父元素的宽度,就要用到js,所以代码量增加了,也不是最好的选择。看来最好的解决办法就是用到display:inline-block;了,于是缝隙的问题就出现了
四. display:none属性的详细介绍
1. display:none与visibility:hidden之间有哪些区别
我当时回答的是,二者均能实现隐藏元素,但是将元素设置为display:none;之后,会同时取消该元素之前占据的文档流空间,但是visibility:hidden;使得该元素即使不显示,但是依旧会占据空间。
当时是电话面试,我回答了之后,对方也没有再继续问与display相关的知识。
现在想起来,真的是庆幸,如果人家问我与display相关的知识,display:inline-block使用时需要注意的地方。我肯定也打不上来。
用 CSS 隐藏页面元素有许多种方法。你可以将 opacity 设为 0、将 visibility 设为 hidden、将 display 设为 none 或者将 position 设为 absolute 然后将位置设到不可见区域。
你有没有想过,为什么我们要有这么多技术来隐藏元素,而它们看起来都实现的是同样的效果?每一种方法实际上与其他方法之间都有一些细微的不同,这些不同决定了在一个特定的场合下使用哪一个方法。这篇教程将覆盖到那些你需要记住的细小不同点,让你根据不同情况选择上面这些方法中适合的方法来隐藏元素
显示隐藏一个p特效的方法有很多,下为大家介绍下使用纯css3是如何实现的,感兴趣的朋友可以参考下
五. 相关问答
1. a{display:block;}与JS中的display有什么区别么?
3. css - flex布局,display:flex,与display:-webkit-box差异的问题
【相关推荐】
3. 布局display
Atas ialah kandungan terperinci CSS display (block inline none )常见属性和用法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





