Rumah >hujung hadapan web >tutorial css >css3制作毛玻璃效果的示例代码详解
css3制作毛玻璃效果的示例代码详解
- 黄舟asal
- 2017-06-04 11:34:222844semak imbas
忙里偷闲,最近又在看许多比较酷炫的效果。现在基于jquery的插件比较多,但是很多插件的兼容性不是太好,所以原生的才是王道。在日常当中,毛玻璃已经不常见了,那是一个很久远年代的东西了。诺,下面就是毛玻璃:

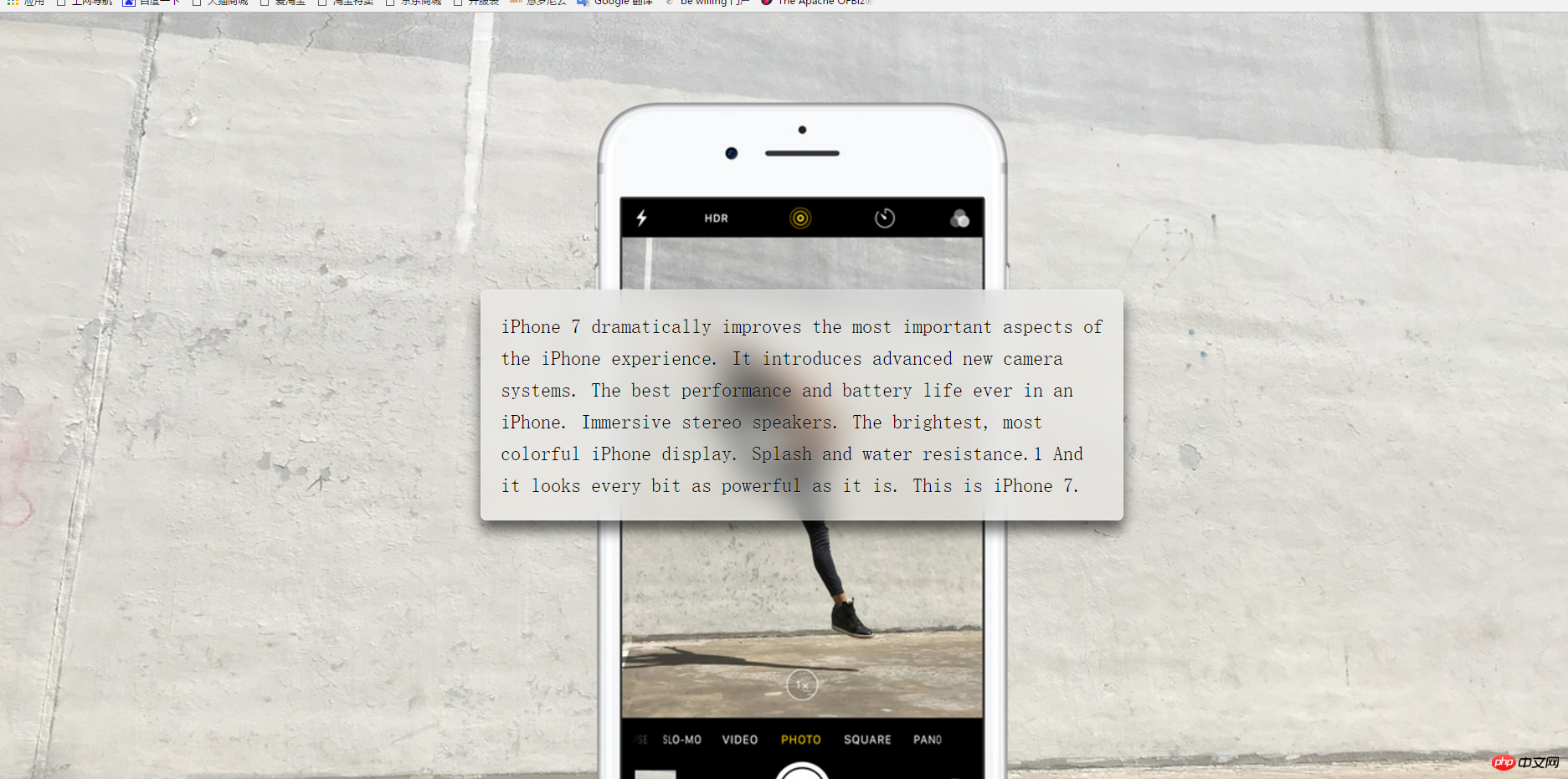
哈哈,不闲扯了,接下来不如正题吧,先看一下终极效果:

嗯,好了,,开始我们的步骤吧:
第一步:进行页面的基本搭建:
我在body上设置了一张大大的背景图,然后中间部分是一个p,html代码如下:
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>文字多是为了撑开p使其效果更明显
css的代码如下:
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
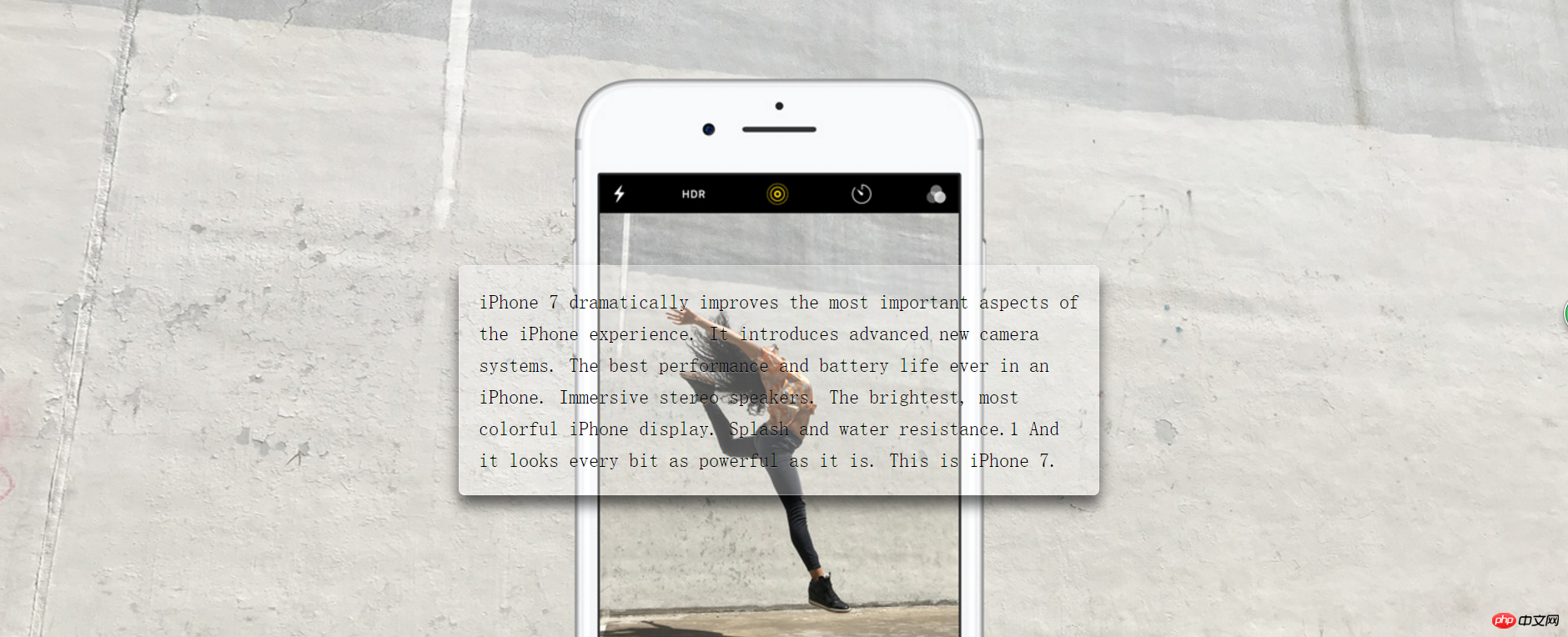
}看上面的样式代码,body里面,vh为视口大小,100为100%,background设置的为固定位置,铺满整个元素;在p当中,居中设置背景色然后设置其盒子样式;然后是这个样子滴:

亮堂堂的小透明玻璃就这么出来了,那么开始我们的毛玻璃加工吧
第二步:背景模糊的毛玻璃设置
在css当中,有同一个关于模糊度的设置,为
filter: blur(20px);
后面的数值为模糊度的大小,数值越大越模糊啊,但是目前只支持px,不支持百分比;
我们直接给p加这个样式是不行的,因为这样会连子都变得模糊,这个时候我们可以利用伪元素,即::before;
我们使用伪元素之前,需要给p加一个相对定位,由于伪元素使用模糊度以后会溢出整个p盒子,为了美观漂亮大气上档次,我们需要给p加overflow:hidden;即:
overflow: hidden; position: relative;
p的伪元素:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
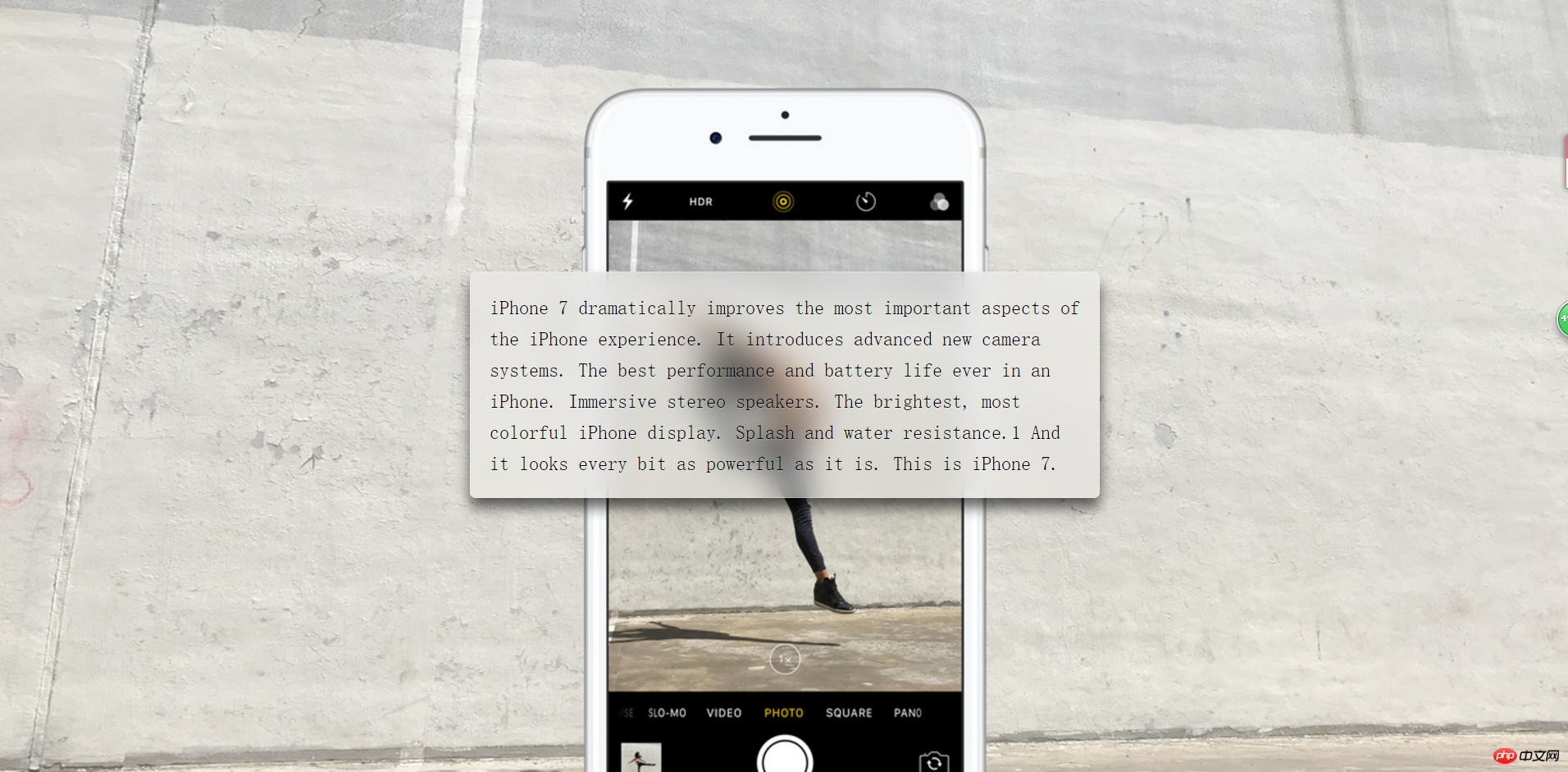
}在上面的css代码中我们可以看出,设置的模糊度,和p是重叠的,背景图也是和body一样的,最终效果如下:

Atas ialah kandungan terperinci css3制作毛玻璃效果的示例代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

