在我们日常的Web的开发中,我们知道一般没有做css初始化的时候,网页中带超链文字会出现下划线,那么为了网页中的美观以及视觉效果,我们一般都会去掉超链的下划线,那么改如何的设置呢?下面我们就给大家详细介绍如何去掉超链的下划线。
CSS中去超链下划线:
1.css如何去掉新闻列表最后一个新闻的下划线_html/css_WEB-ITnose

本章节分享一个比较使用的效果,那就是如何去掉新闻列表最后一个新闻的下划线。在很多新闻列表效果中,在每一个新闻下面都有一个虚线或者其他什么形式的下划线,总之感觉有比较美观的,但是往往最后一个新闻是不需要这个下划线的,下面介绍一下如何实现此效果。

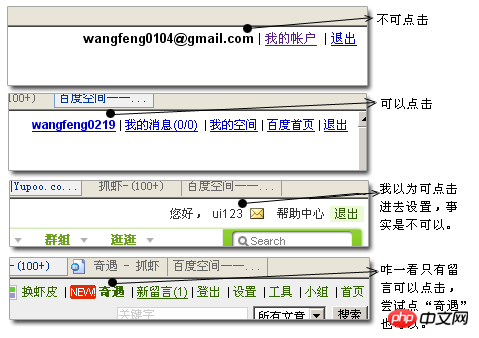
关于超链接中的下划线这个及细节的问题,想必大家都有过讨论和思考,大家都知道,把握一个原则即可:“让使用者清楚的区分超链接文本和其他文本形式,并潜意识知道可以点击。”;但对于是否可以潜意识知道可以点击,还是有争议的,不同的人,不同的环境会有不同的见解。
html中去超链下划线:
1.如何去掉超链接的下划线_html/css_WEB-ITnose

每个人的欣赏事物的角度不一样,有些人喜欢链接带有下划线,有的人不喜欢,下面介绍一下如何去掉超链接的下划线。在默认状态下,链接一般是带有下划线的,那么我们可以使用text-decoration属性来设置链接是否具有下划线。
本文使用简单的代码解决了在我的主页的侧边栏上,我挂了一些自定义HTML。但是每当碰到链接的时候,这个链接的下划线怎么也去不掉的问题,简单明了,了解之后可以举一反三。
3.a标签怎么去下划线以及实现点击前和点击后不变色_HTML/Xhtml_网页制作
这样定义样式表就可以实现你的功能了,不会样式表的话,可以把下面的代码加到你的页面中
标签里超链接去掉下划线相关问答:
1.php - 为何WordPress中链接的下划线去不掉?
【相关文章推荐】:
Atas ialah kandungan terperinci CSS和html中超链接去掉下划线的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





