Rumah >hujung hadapan web >tutorial js >使用jQuery实现各种下拉菜单功能效果的方法总结
使用jQuery实现各种下拉菜单功能效果的方法总结
- 伊谢尔伦asal
- 2017-06-02 14:26:054982semak imbas
jQuery是javascript的一个库,使用起来非常的方便,功能也是十分的强大。通常,只有菜单条显示在窗口中,并且当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。根据下拉菜单的这种特点,我们可以使用jQuery技术来实现这些功能。这篇文章就来具体说明一下jQuery技术来实现下拉菜单的功能。
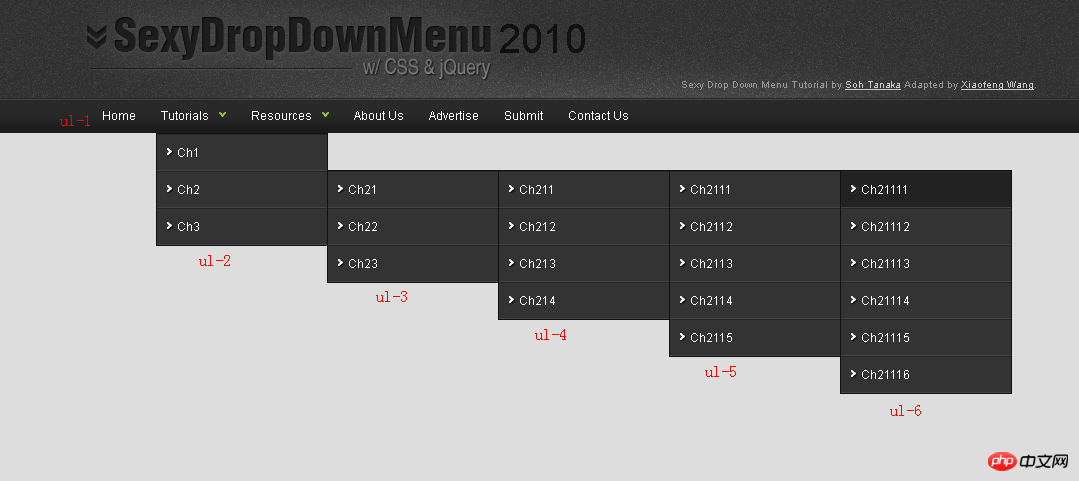
一、可以先了解《形形色色的下拉菜单实现教程》中的相关内容介绍
本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。
二、jQuery实现下拉菜单功能和效果
1. jquery选择select下拉菜单option项触发事件
在很多应用中,选中一个select下拉选项就会触发一个事件,执行相应的操作。下面就通过代码实例介绍一下如何利用jquery实现此功能,代码选中出去第一项以外的所以选项都可以把value值写入p中。

第一部分:添加了下了菜单的一个触发按钮
第二部分:绑定了一个click事件的处理函数,触发按钮被click后给下拉菜单最外层的li绑定hover处理函数,感觉是比较巧妙的地方。给最外层的li绑定hover函数,这里处理函数写的是当鼠标悬停在li上时不做任何处理(第一函数为空),当鼠标离开时li收起。这样一来,后面展开ul的菜单都是最外层的li里面,这样菜单就不会自动收起了,也就是等于是鼠标离开了整个菜单,li会自动收起。
第三部分:给菜单下中嵌套的ul的hover事件绑定函数,用于展开和收起下一级菜单。同时也给下一级菜单绑定了收起的处理函数,与触发菜单中click给最外层li绑定的收起函数一同作用,是想菜单的自动收起功能。
一个简单的jQuery下拉菜单,代码很少,很适合有基础的新手学习提高。实现也是非常的简单,主要通过jQuery代码,当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。

导航效果(兼容IE6)
1)使用$("#navigation ul li:has(ul)")函数来选择含有
- 元素的
- 元素,然后为它们添加hover事件,
2)在hover事件的第一个函数内,使用$(this).children("ul")找到
- 元素内部的
- 元素,然后用stop(true,true)语句使导航向下扩展
3)在hover事件的第二个函数内,用stop(true,true).slideUp("fast")语句使导航向上隐藏
4)在两个动画效果之前都添加了stop(true,true)方法,这样做的好处是能把为执行完的动画队列清空,并且将正在执行的动画跳转到末状态
JQuery做为一个轻量级的DOM框架给我们带来许多便利, 首先,我们从Google上引用脚本库;然后我们写段HTML;然后为其定义CSS;hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
jQuery实现下拉菜单功能的相关问答
1. 下拉菜单点击事件
【相关推荐】
Atas ialah kandungan terperinci 使用jQuery实现各种下拉菜单功能效果的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional


