Rumah >hujung hadapan web >html tutorial >form表单中属性及功能应用介绍汇总
form表单中属性及功能应用介绍汇总
- 零下一度asal
- 2017-06-01 14:58:313833semak imbas
通俗的讲 form标签是用来进行表单提交用的,本篇是关于form表单属性介绍和form表单功能介绍,下面通过示例为大家详细介绍下其具体的使用。
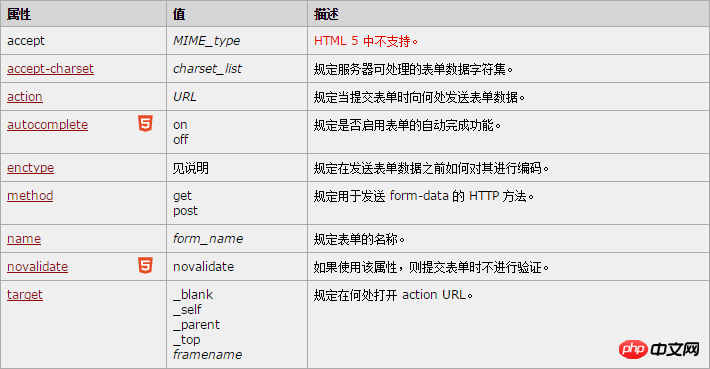
form表单属性介绍
浏览器使用 method 属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:POST 方法和 GET 方法。
小伙伴们,在你们学习表单各种控件的时候,有没有发现一个标签--label,这篇就来揭晓他的作用。
label标签不会像用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在label标签内点击文本,就会触发次控件。
就是说,当用户单击选中该label标签时,浏览器就会自动将焦点赚到和标签相关的表单控件上。
new : HTML5 中的新属性。如下图

button:定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)
checkbox:定义复选框
color:定义拾色器
5. 详解HTML5新表单属性
最完整的表单属性可以通过查阅w3cschool-h5表单属性获取,这里仅针对常见属性讲解。
autocomplete(自动完成):能够记录用户的输入,并且给予提示,这就是autocomplete的作用
ff9c23ada1bcecdd1a0fb5d5a0f18437新属性:
autocomplete novalidate
d5fd7aea971a85678ba271703566ebfd新属性:
autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height and width list min and max multiple pattern (regexp) placeholder required step
form表单功能介绍
使用ajax实现表单提交无刷新页面在项目中经常会用到。前一段时间跟着师傅学到了另外几种无刷新提交表单的方法,主要是基于iframe框架实现的。现在小编整理特此分享脚本之家平台供大家参考 使用ajax实现表单提交无刷新页面在项目中经常会用到。前一段时间跟着师傅学到了另外几种无刷新提交表单的方法,主要是基于iframe框架实现的
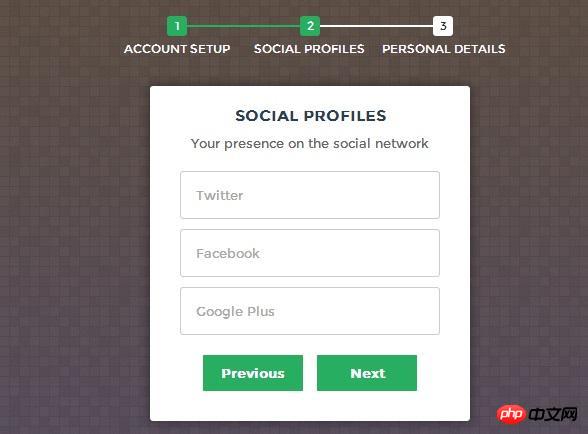
2. HTML5/CSS3实现漂亮的分步骤注册登录表单的示例代码分享
分步骤的登录注册表单现在也比较多,主要是能提高用户体验,用户可以有选择性的填写相应的表单信息,不至于让用户看到一堆表单望而却步。今天和大家分享的就是一款基于HTML5和CSS3的分步骤注册登录表单,外观不用说,非常漂亮。你看一下DEMO就知道了

时光车轮滚滚碾来,前端之路永无止歇.对于这个前端这门精一多专的技术,任何一次技术革新,我们都必须第一时间去了解它学习它,比如Web世界里这簇美艳的花朵---HTML 5.虽然HTML 5发布之初,许多人(包括我)都觉得普及它还很遥远,但自发布以来,许多企业级网站对它的尝试应用(比如应用,比如canvas的应用),使HTML 5的迈出了一大步,随之而来IE9的发布,无疑又让我们看到了HTML 5离我们不再遥远.
返回的跳转页面可以直接赋值给页面的一个变量(比如ajax的设置返回格式html即可)这样对于逻辑复杂的展现效果非常好
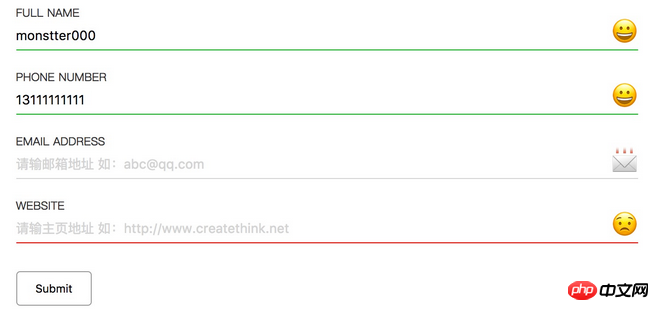
这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下
客户端验证是网页客户端程序最常用的功能之一,我们之前使用了各种各样的js库来进行表单的验证。HTML5其实早已为我们提供了表单验证的功能。至于为啥没有流行起来估计是兼容性的问题还有就是样式太丑陋了

表单元素的相关问答:
javascript - 使用ajax提交数据后, 页面表单submit不起作用了
javascript - angularjs 自定义表单验证指令无效
【相关推荐】
2. ff9c23ada1bcecdd1a0fb5d5a0f18437标签中的属性详解
4. 表单元素:最全的各种html表单元素获取和使用方法总结
Atas ialah kandungan terperinci form表单中属性及功能应用介绍汇总. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

