Rumah >hujung hadapan web >tutorial css >css margin-left和margin-right使用方法总结
css margin-left和margin-right使用方法总结
- 伊谢尔伦asal
- 2017-06-01 14:40:319319semak imbas
一般在css样式中,使用margin属性来设置外边距。如果只需要一边的外边距,可以使用单边外边距属性为元素单边上的外边距设置值。使用 margin-left 属性设置元素的左外边距。使用margin-right 属性设置元素的右外边距。它们的默认值都为0。在具体的实际使用中可以设置具体的单位值,也可以设置为百分比的形式。本文就来总结一下 margin-left 和 margin-right 的使用方式。
一、关于 margin-left 属性的使用
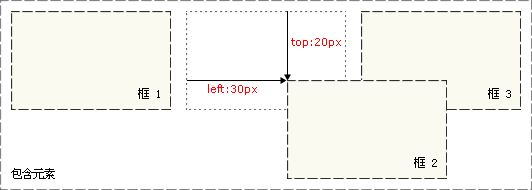
margin-left负值结合浮动实现不改变DOM结构的流体布局。当margin属性的值为百分数时,其总是以父元素的width为基数进行计算。
设置外边距: margin-top,margin-left,margin-right,margin-bottom
p背景单张铺满设置:width: 30px; height: 30px; line-height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat; background-size: 100% auto;
检索或设置对象左边的外延边距。参数介绍 auto : 值被设置为相对边的值。length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的高度。
说明 检索或设置对象左边的外延边距。内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。 对应的脚本特性为marginLeft。
二、关于 margin-right 属性的使用
1. 详解CSS中三种基本的定位机制(margin-right,margin-left)

CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度。
2. CSS布局各种居中总结(margin-right,margin-left)

居中是我们使用css来布局时常遇到的情况。使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,具体来说就是把要居中的元素的margin-left和margin-right都设为auto,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。
3. CSS实现页面各种列布局的示例(margin-right,margin-left)
一列布局需要掌握3个知识点:标准文档流,其中又包含了块级元素和行级元素,还有margin属性,可以说实现一列布局的关键代码就是由margin属性实现的,通过设置margin:0 auto;来实现水平居中,auto就是它会根据浏览器的宽度自动设置两边的外边距。要设置margin,你首先得有一个盒子模型,比如这里的p,然后设置它的长宽,有一个固定的大小,才可以实现居中。
双飞翼布局 这是主列的margin-left与margin-right比左右两列的宽度大一点,则可以设置出来主列与子列之间的间隙。
margin-left和margin-right属性相关问答
1. css("margin-left")位null??? 迷茫了
3. 下面的代码,已经用了margin-left:auto,为什么还是没法居中?
【相关推荐】
Atas ialah kandungan terperinci css margin-left和margin-right使用方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

