Rumah >hujung hadapan web >tutorial css >div居中:最全的div居中方法总结
div居中:最全的div居中方法总结
- 黄舟asal
- 2017-06-01 10:13:5513452semak imbas
网页中我想将文字或者图片进行水平居中或者垂直居中该怎么实现呢?可以利用DIV+css很方便的进行布局实现。那么今天我就给他大家总结下利用CSS实现DIV居中和利用JS/JQ进行居中的几种方法:
CSS实现Div居中的方法:

上面文章中的实例代码就是如何利用CSS让DIV处于一个永远居中的状态,不管屏幕如何滑动,该p始终保持在屏幕正中央(支持IE7(包括IE7)以上版本),当你看完的时候你会觉得很简单,一点也想不到这样的简单。
一般情况下DIV居中失效是因为没写DTD语句,其实其他很多css的问题也是因为没有加上dtd语句引起的,只要在头部加上文章中的内容,就可以轻松的解决问题!
本文中使用margin-left:auto;margin-right:auto; 可以让你的p居中对齐。 .style{margin-left:auto;margin-right:auto;} 缩写形式为: .style{margin:0 auto;} 数字0 表示上下边距是0。可以按照需要设置成不同的值。
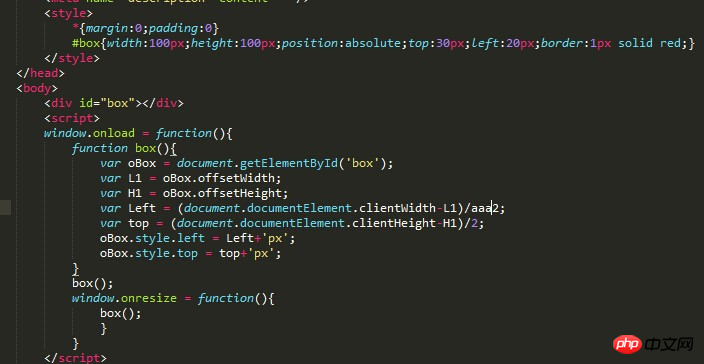
JS/JQ实现DIV居中的方法:

p居中的方法有很多,就好比上面我们介绍的CSS实现DIV居中一样,网上可以找得到,但是本文要介绍的是使用JS实现的,比较另类,值得我们学习~
DIV居中不仅可以使用CSS、JS实现,JQ同样也可以实现DIV居中,本篇文章就是使用JQ实现DIV居中的实例,看完之后你会发现代码简洁明了,却又举一反三。
DIV居中的相关问答:
DIV居中的文章相关推荐:
1.css图片居中:css图片上下左右居中(水平和垂直居中)
Atas ialah kandungan terperinci div居中:最全的div居中方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

