Rumah >hujung hadapan web >tutorial css >详细介绍CSS之三栏布局的实例(图)
详细介绍CSS之三栏布局的实例(图)
- 黄舟asal
- 2017-05-27 13:45:472516semak imbas
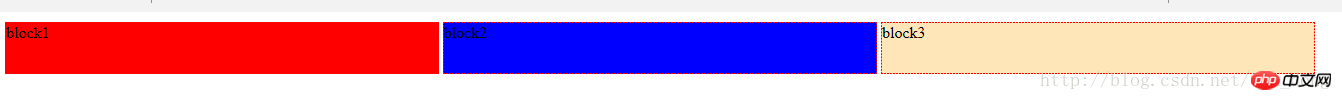
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css三栏布局之float left与 相对width</title>
<style>
.block1,.block2,.block3{
float:left;
width:32%;
height:50px;
border:1px dashed #F00;
margin:2px;
}
.block1{
background-color:red;}
.block2{background-color:blue;}
.block3{background-color:#ffe6b8;}
</style>
</head>
<body>
<p class="block1">block1</p>
<p class="block2">block2</p>
<p class="block3">block3</p>
</body>
</html>
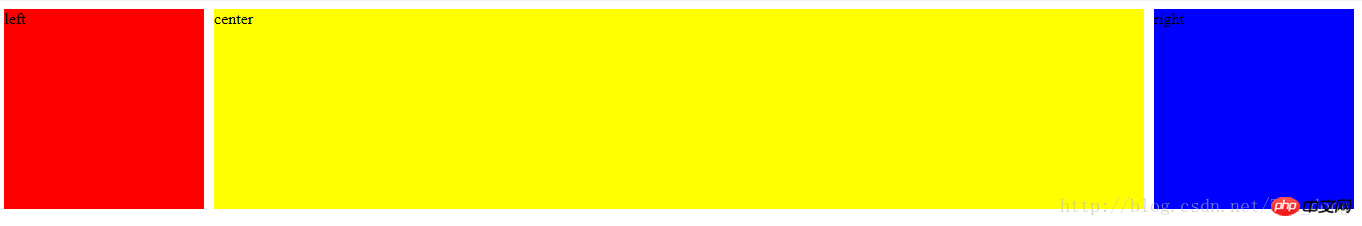
2.绝对定位,通过absolute 定位使其脱离文档流,可以自适应定义三栏宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之绝对定位</title>
<style>
.left,.right{width: 200px;height: 200px; position: absolute;}
.left{left:10px;background-color: red;}
.right{right:10px;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
3.使用自身浮动,float left 和float right
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之使用自身浮动</title>
<style>
.left,.right{width: 200px;height: 200px;}
.left{float:left;background-color: red;}
.right{float:right;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
Atas ialah kandungan terperinci 详细介绍CSS之三栏布局的实例(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS样式为什么要初始化?Artikel seterusnya:关于CSS盒子模型之定位的具体分析

