Rumah >hujung hadapan web >tutorial css >关于CSS3的animate如何实现“...”loading动画效果(一)
关于CSS3的animate如何实现“...”loading动画效果(一)
- 黄舟asal
- 2017-05-26 13:15:491872semak imbas
实现如图所示的点点点loading效果:
一:CSS3 animation实现代码
html代码:
提交订单中<span class="ani_dot">...</span>
css代码:
.ani_dot {
font-family: simsun;
}
:root .ani_dot { /* 这里使用Hack是因为IE6~IE8浏览器下, vertical-align解析不规范,值为bottom或其他会改变按钮的实际高度*/
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
}
@-webkit-keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
-webkit-animation: dot 3s infinite step-start;
}
@keyframes dot {
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
.ani_dot {
animation: dot 3s infinite step-start;
}出现的就是如图所示的结果。
注意点:
1.IE10+以及其他浏览器,点点点动画消失,IE6-IE9是普通的点点点文字。
2.animate动画是连续的,但是我们这儿是一帧一帧的,一卡一卡的,不是那么连续的效果,用到step-start。
3.上面代码还用到了css3的选择器:root。:root为IE9+以及其他现代浏览器Hack, IE6-7甚至IE8下,inline-block水平元素的vertical-align:bottom解析与inline水平是有差异的,会导致高度撑开,因此,display: inline-block要hack处理。
二:动画(animation)的参数详解
由于上面用到了animation动画,这里详细介绍下这个animation的参数。
简介
CSS动画(Animations)简单说就是在一段固定的动画时间内暗中在某一频率内改变其CSS某个或某些值,从而达到视觉上的转换动画效果。Animations的很多方面都是可以控制的,包括动画运行时间,开始值和结束值,还有动画的暂停和延迟其开始时间等。
语法
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> <' animation-name '>:检索或设置对象所应用的动画名称<' animation-duration '>:检索或设置对象动画的持续时间<' animation-timing-function '>:检索或设置对象动画的过渡类型<' animation-delay '>:检索或设置对象动画延迟的时间<' animation-iteration-count '>:检索或设置对象动画的循环次数<' animation-direction '>:检索或设置对象动画在循环中是否反向运动<' animation-fill-mode '>:检索或设置对象动画时间之外的状态<' animation-play-state '>:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
animation
所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name
规定 @keyframes 动画的名称。就是@keyframes后面跟着的动画名称,本demo本文中名为dot,意思为“点”。
animation-duration
规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function
规定动画的速度曲线。默认是 "ease"。
常见的动画速度参数:
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:等同于 steps(1, start)
step-end:等同于 steps(1, end)
steps(979e7f42ea08258251c39ffe96b911f2[, [ start | end ]
]?):接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。cubic-bezier(d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170, d80b5def5ed1be6e26d91c2709f14170,
d80b5def5ed1be6e26d91c2709f14170):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
animation-delay
规定动画何时开始。默认是 0。也即是指动画延时执行时间。
animation-iteration-count
规定动画被播放的次数。默认是 1。当然,我们可以设置2次,3次,依次递推。还有个无线循环关键字infinite,也即是反复循环播放动画。
animation-direction
规定动画是否在下一周期逆向地播放。默认是 "normal"。当然还有下列值:
reverse:反方向运行alternate:动画先正常运行再反方向运行,并持续交替运行alternate-reverse:动画先反运行再正方向运行,并持续交替运行
animation-fill-mode
规定对象动画时间之外的状态。
none:默认值。不设置对象动画之外的状态forwards:设置对象状态为动画结束时的状态backwards:设置对象状态为动画开始时的状态both:设置对象状态为动画结束或开始的状态,动画开始之前是"from"或"0%"关键帧;动画完成之后是"to"或"100%"关键帧状态。
animation-play-state
规定动画是否正在运行或暂停。默认是 "running"。还有个值paused:暂停。
三:animation动画实例
实例一使用from to:
p{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /*Firefox*/
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove{
from {left:0px;}
to {left:200px;}
}
@-moz-keyframes mymove { /*Firefox*/
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove{ /*Safari and Chrome*/
from {left:0px;}
to {left:200px;}
}实例二使用百分比:
@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst{ /* Firefox */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst {/* Opera */
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
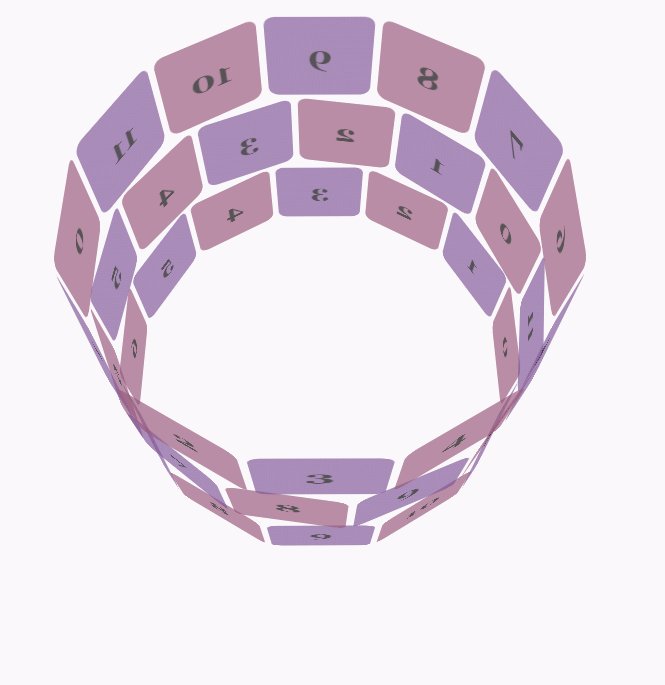
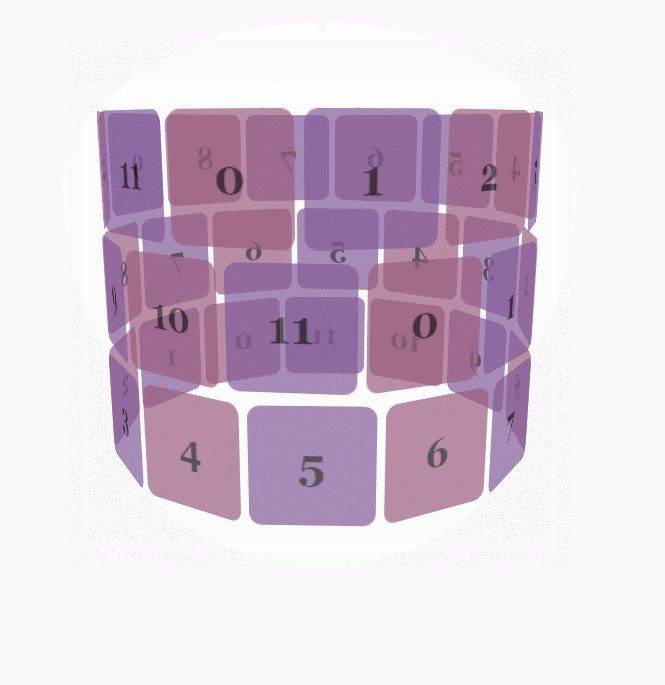
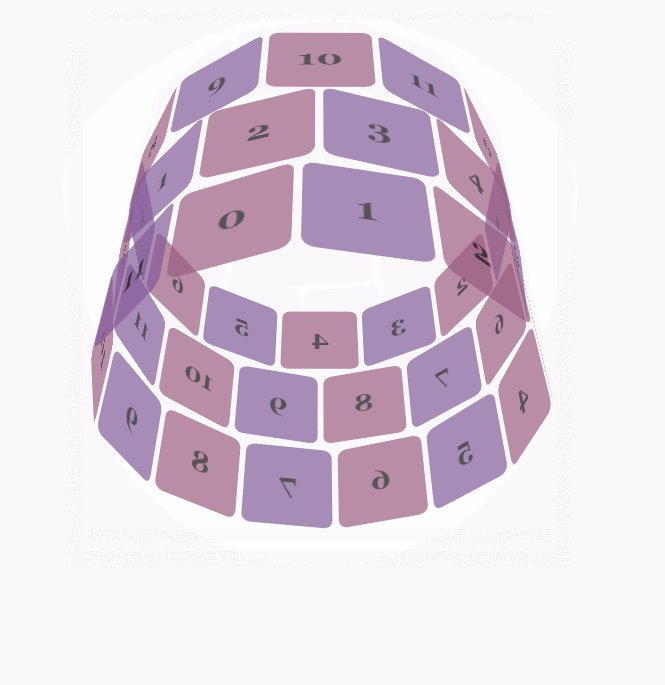
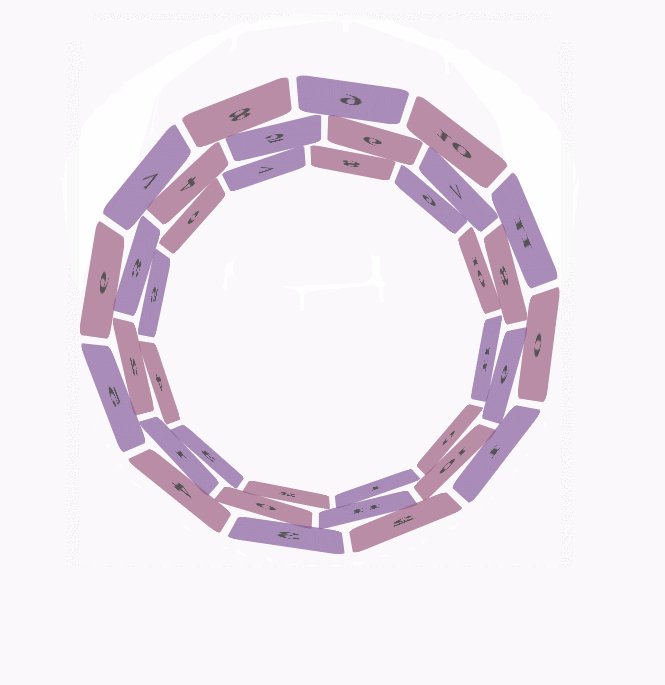
}实例三,利用js+Transform和Animation实现3D动画
只有webkit内核的浏览器才能看到相关3D动画效果。
实现效果如图所示:
css代码:
body {
font-family: 'Lucida Grande', Verdana, Arial;
font-size: 12px;
}
#stage {
margin: 150px auto;
width: 600px;
height: 400px;
-webkit-perspective: 800;
}
#rotate {
margin: 0 auto;
width: 600px;
height: 400px;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring {
margin: 0 auto;
height: 110px;
width: 600px;
-webkit-transform-style: preserve-3d;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {
background-color: #995C7F;
}
.ring > :nth-child(even) {
background-color: #835A99;
}
.poster {
position: absolute;
left: 250px;
width: 100px;
height: 100px;
opacity: 0.7;
color: rgba(0,0,0,0.9);
-webkit-border-radius: 10px;
}
.poster > p {
font-family: 'Georgia', serif;
font-size: 36px;
font-weight: bold;
text-align: center;
margin-top: 28px;
}
#ring-1 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 5s;
}
#ring-2 {
-webkit-animation-name: back-y-spin;
-webkit-animation-duration: 4s;
}
#ring-3 {
-webkit-animation-name: y-spin;
-webkit-animation-duration: 3s;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotateX(0deg); }
50% { -webkit-transform: rotateX(180deg); }
100% { -webkit-transform: rotateX(360deg); }
}
@-webkit-keyframes y-spin {
0% { -webkit-transform: rotateY(0deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(360deg); }
}
@-webkit-keyframes back-y-spin {
0% { -webkit-transform: rotateY(360deg); }
50% { -webkit-transform: rotateY(180deg); }
100% { -webkit-transform: rotateY(0deg); }
}html代码:
<p id="stage">
<p id="rotate">
<p id="ring-1" class="ring"></p>
<p id="ring-2" class="ring"></p>
<p id="ring-3" class="ring"></p>
</p>
</p>js代码:
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;
function setup_posters (row){
var posterAngle = 360 / POSTERS_PER_ROW;
for (var i = 0; i < POSTERS_PER_ROW; i ++) {
var poster = document.createElement('p');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}
function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);Atas ialah kandungan terperinci 关于CSS3的animate如何实现“...”loading动画效果(一). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

