Rumah >hujung hadapan web >html tutorial >Html完成一个简单的登录页面
Html完成一个简单的登录页面
- Y2Jasal
- 2017-05-24 09:17:5352905semak imbas
这篇文章主要为大家详细介绍了Html制作简单而漂亮的登录页面具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
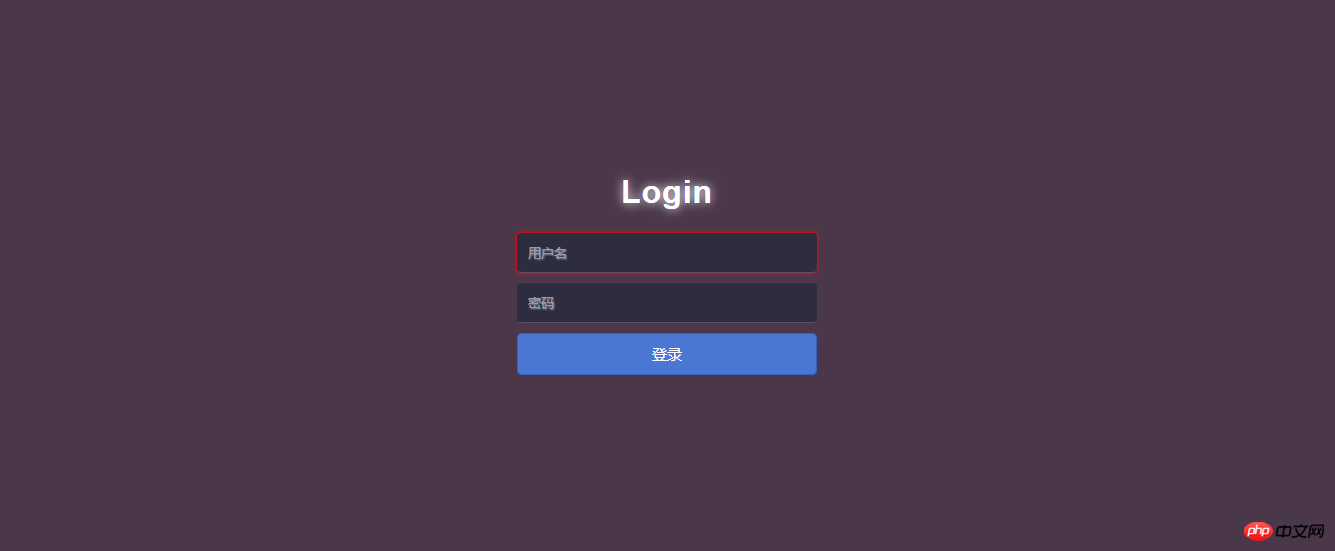
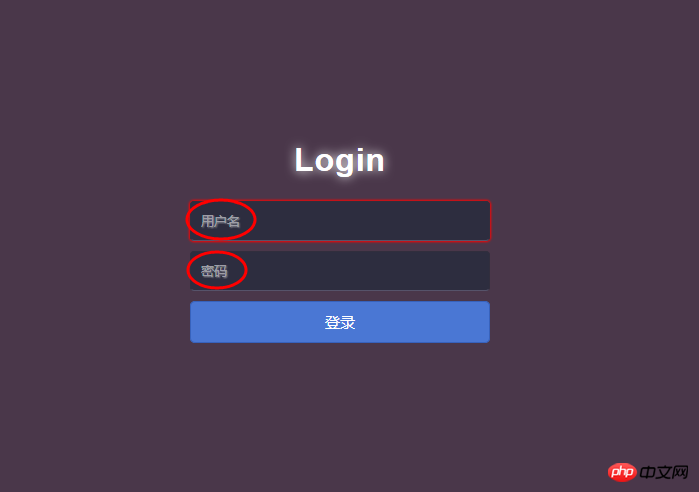
先来看看样子。

html源码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<p id="login">
<h1>Login</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<button class="but" type="submit">登录</button>
</form>
</p>
</body>
</html>css代码:
CSS Code复制内容到剪贴板
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: 'Open Sans',sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}总结:
代码如下:
<input type="text" required="required" **placeholder="用户名"** name="u"></input> <input type="password" required="required" **placeholder="密码"** name="p"></input>
placeholder="用户名"的作用:占位符

【相关推荐】
1. Html免费视频教程
Atas ialah kandungan terperinci Html完成一个简单的登录页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:浏览器加载和渲染html的顺序 Artikel seterusnya:详解HTML的相对路径写法

