收集的22款给力的HTML5和CSS3帮助工具,需要的朋友可以参考下
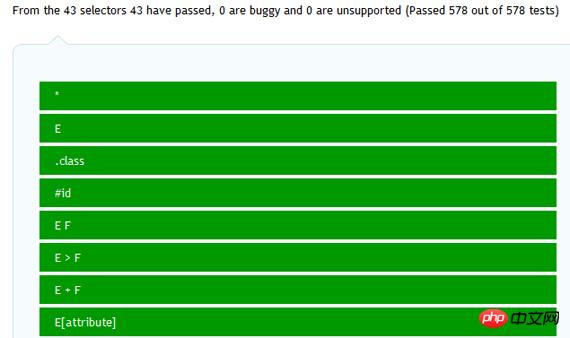
1. CSS3 Selectors Test
在打开这个地址时,它会自动测试你当前使用浏览器所支持的css属性,然后用一个列表的形式给展示出来;你可以点击列表中列出的每个项目来查看结果,包括一个小例子和相应的解释内容。

2. CSS3 Please!
CSS3 Please!,制作人:Paul Irish and Jonathon Neal。目的在于允许你在线编辑其中任意的数值,然后你可以看右面大大的效果展示,每更改一下数值,就会产生相应的全部代码。

3. CSS3 Generator
允许你定制自己的CSS3效果。

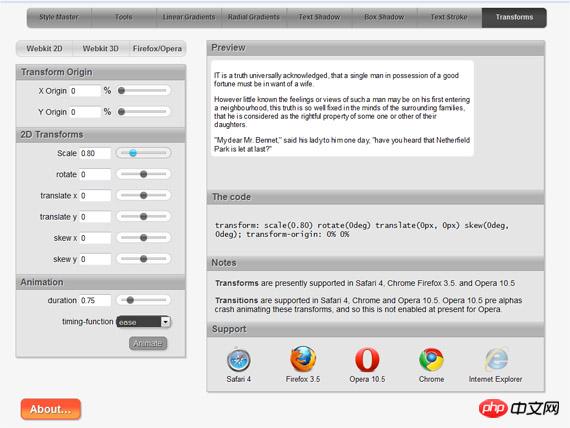
4. CSS3 Transforms
你可以采用CSS3旋转,缩放等处理HTML元素,研究CSS3的改动。 (Opera 10.5, Firefox 3.5 以及 Safari 4 和更高)

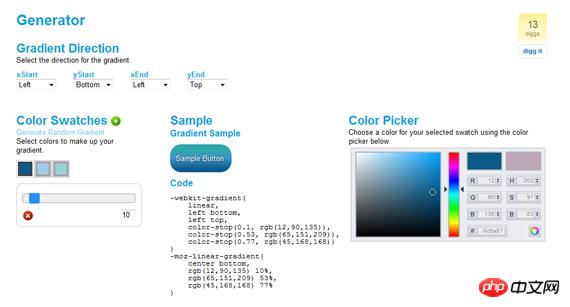
5. CSS3 Gradient Generator
这是一个可以在线修改css3渐变色彩的地方,无论是背景图还是边框都可以改变。

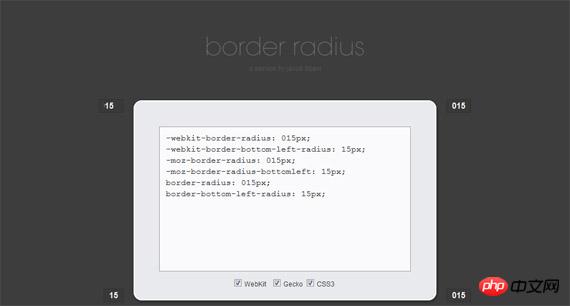
6. Border Radius
允许你设置圆角边框。

7. Modernizr
Modernizr 是一个小而简单的 JavaScript 库,可以帮助你在现有的老式浏览器中充分利用新的web技术(CSS3,HTML5)。

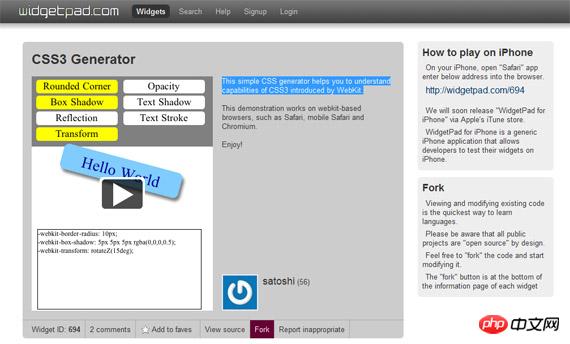
8. CSS3 Generator
这个简单的CSS编辑器可以帮助你理解WebKit内核浏览器对CSS3的支持情况。

9. CSS3 Previews
许多新的CSS3功能的预览和演示。

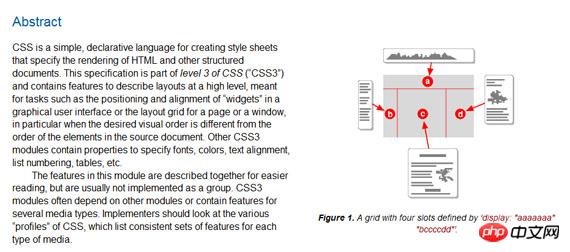
10. CSS Template Layout Module
学习流行的CSS3模型和CSS3布局。

11. 5 Techniques to Acquaint You With CSS 3
学习CSS3最流行的新特性。

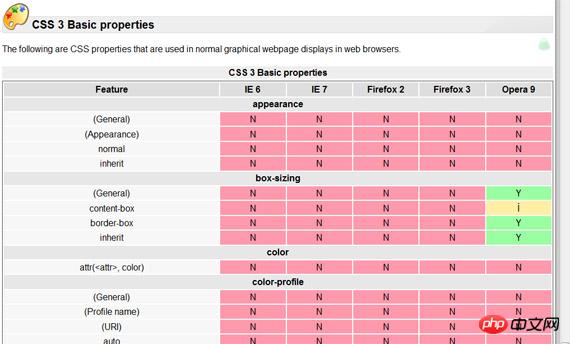
12. Web Browser CSS Support
这个文档是一个标准的网络浏览器对CSS的支持列表,非常详细。

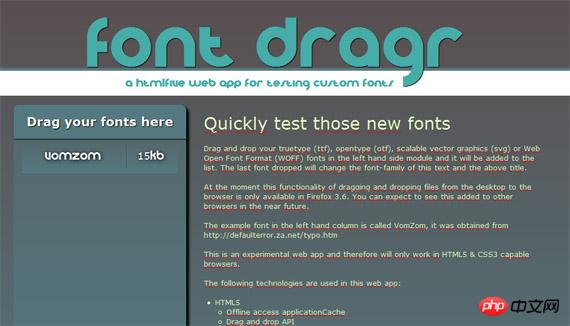
13. Font Drag
Font Dragr 是 HTML5/CSS3 驱动的用来测试自定义web字体的web应用。允许你拖放你的ttf、otf、svg和woff格式字体,你可以查看他们的表现。

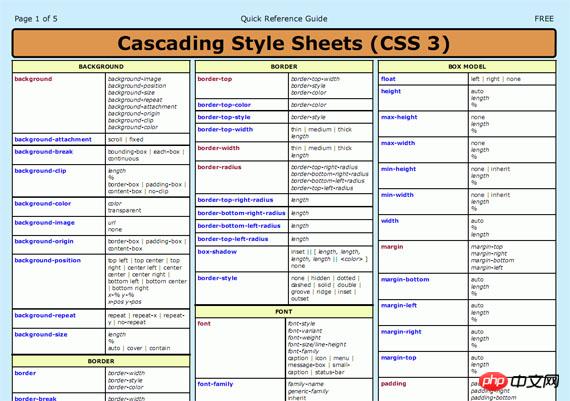
14. CSS3 Cheat Sheet
提供下载一份W3C中关于css3所包含完整的css属性,选择器类型和css3的允许的值列表的pdf文件。


16. Web Designers’ Browser Support Checklist
现实浏览器对HTML5和CSS3的支持。

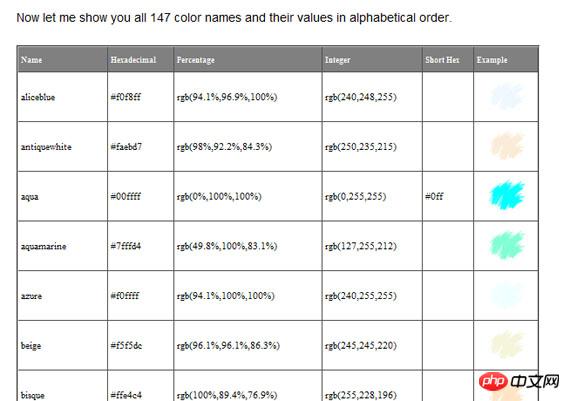
17. CSS3 Color Names
CSS3 支持 147 种不同的颜色名字 (17个标准色加上130)。 这里列出了这些支持的所有颜色名字,RGB值和十六进制值。

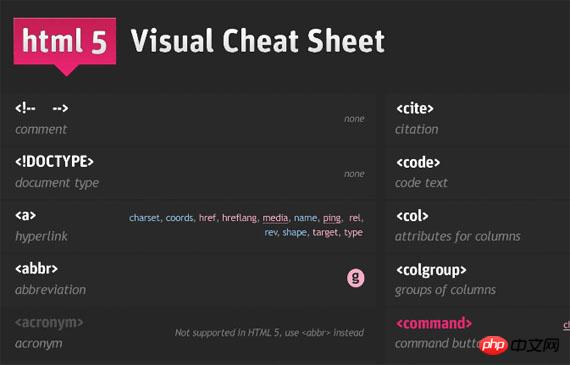
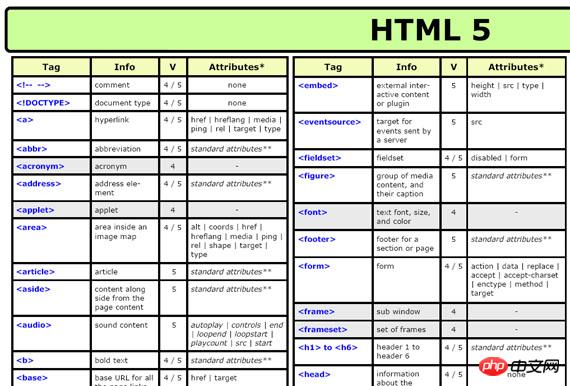
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet 是一个有用的网页设计者和开发表。基本上是一个简单的所有html标签的清单。

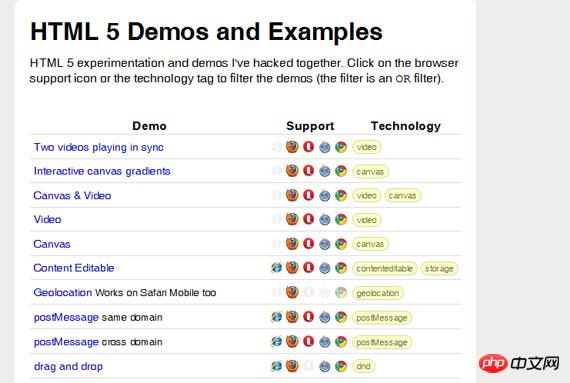
19. HTML5 Demos And Previews
你可以查看HTML5演示,新的功能和浏览器的支持情况。

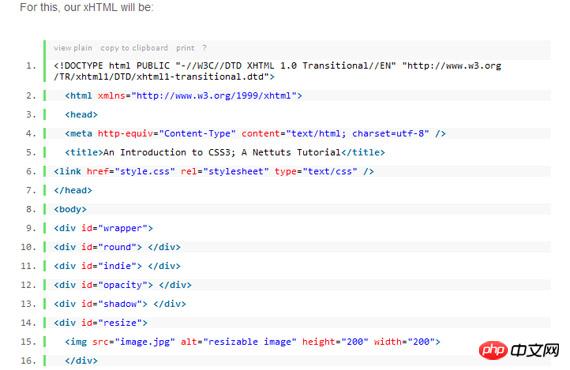
20. The Power Of HTML5 and CSS3
这份文章覆盖了HTML5和CSS3的组合优势。

21. HTML5 Cheat Sheet
HTML5功能和有用的信息。

22. HTML5 Gallery
HTML5演示集合。

【相关推荐】
1. CSS3免费视频教程
2. 阐述什么是CSS3?
Atas ialah kandungan terperinci 分享22款H5和CSS3的帮助工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PM
Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PMSejak saya mula -mula berbunyi pada perkara CSS4¹, ada lebih banyak perbincangan di atasnya. Saya akan mengulangi pemikiran kegemaran saya dari orang lain di sini. Ada
 Tiga jenis kodApr 11, 2025 pm 12:02 PM
Tiga jenis kodApr 11, 2025 pm 12:02 PMSetiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan
 HTTPS mudah!Apr 11, 2025 am 11:51 AM
HTTPS mudah!Apr 11, 2025 am 11:51 AMSaya ' telah bersalah secara terbuka merungut kerumitan HTTPS. Pada masa lalu, saya membeli sijil SSL dari vendor pihak ketiga dan menghadapi masalah
 Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AM
Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AMSemua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AM
Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AMSekiranya anda tidak bekerja dengan kebolehubahan dalam JavaScript sebelum ini, anda mungkin mudah mengelirukan dengan memberikan pembolehubah kepada nilai baru, atau penugasan semula.
 Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AM
Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AMIa mungkin sepenuhnya untuk membina kotak semak tersuai, butang radio, dan suis bertukar hari ini, sambil tetap semantik dan boleh diakses. Kami tidak memerlukan
 Watak nota kakiApr 11, 2025 am 11:34 AM
Watak nota kakiApr 11, 2025 am 11:34 AMTerdapat watak nombor superset khas yang kadang -kadang sesuai untuk nota kaki. Di sini mereka:
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AMPernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





