Rumah >hujung hadapan web >tutorial css >教你用CSS绘制标准的圆形图案
教你用CSS绘制标准的圆形图案
- Y2Jasal
- 2017-05-22 11:26:392967semak imbas
我曾经向大家分享了一个非常巧妙的用纯CSS画三角形的技巧(请见相关文章)。在过去的一年里,我发现这种用CSS画三角形的技术非常的有用和高效,尤其是创建提示框/提示符等类似的网页效果上。
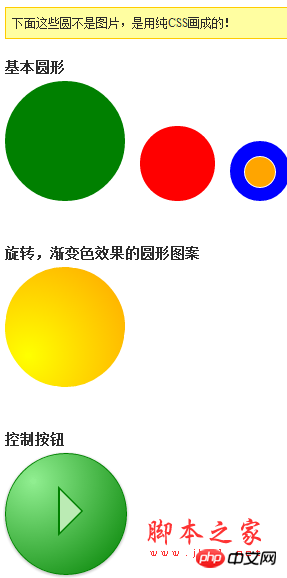
另外一种也可以用CSS简单的实现的形状是圆形。使用border-radius,你可以画出各种漂亮的圆形图案。

CSS代码
只需要将你的网页元素的每个边的border-radius甚至成50%,你就能得到任意大小的圆:
代码如下:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}这确实是非常的简单,但我们无法抵挡在之上使用CSS渐变色和基本旋转动画的诱惑::
代码如下:
/* 动画定义 */
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
哇塞,这就是这个漂亮的CSS圆形了!
用CSS画圆的技术初看起来不像CSS画三角技术那么有用,但在页面设计中仍然不乏它的价值。你可以在页面加载时使用动画圆表现loading…,怎么用,这要看你的创意了。你有好的创意吗?
【相关推荐】
1. CSS3免费视频教程
Atas ialah kandungan terperinci 教你用CSS绘制标准的圆形图案. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3完成一个方框圆角效果的代码教程Artikel seterusnya:教你使用CSS3制作8种Loading动画

