Rumah >hujung hadapan web >tutorial css >CSS3字体与文本效果的示例代码分享
CSS3字体与文本效果的示例代码分享
- 黄舟asal
- 2017-05-21 16:31:212047semak imbas
CSS3允许我们使用自定义字体
也多了一些不错的文本效果
自定义字体
使用自定义字体需要使用@font-face规则
当然首先你要有自定义文字文件
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
如果我们还有粗体格式的字体文件
可以这样用
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face各个浏览器有兼容问题
我们可以在src属性后添加format格式像这样src: url('Ginga.ttf') format('truetype');
浏览器兼容性:
url(‘font.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘ont.woff’) format(‘woff’), /* chrome、firefox */
url(‘font.ttf’) format(‘truetype’), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘font.svg#fontname’) format(‘svg’); /* iOS 4.1- */
文本效果
CSS3加了很多文本效果但是都不常用
介绍两个
文本边界换行word-wrap
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}
浏览器认为这是一个单词,所以没有换行
对于所有非中日韩文本的断行规则我们可以使用word-wrap强制换行
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}
属性值还有normal(默认)表示浏览器默认规则,keep-all表示空格和连字符换行
其实两个是一样的
文本阴影text-shadow
这个属性和box-shadow很像但还不太一样
只不过它是文本的阴影而不是盒阴影
同样很耗性能要少用
属性值有水平阴影距离,垂直阴影距离,模糊半径(选填),颜色(选填)
也可以定义多个阴影
区别与box-shadow它没有阴影大小和投影模式
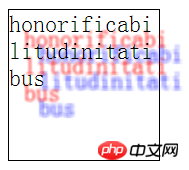
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}
通过这个属性我们可以让文本看起来更酷炫
<p class="demo">this is a text</p>
.demo { text-shadow: 2px 2px 5px;}
嗯没有了就这些~
Atas ialah kandungan terperinci CSS3字体与文本效果的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

