Rumah >pembangunan bahagian belakang >Tutorial C#.Net >详细介绍ASP.NET MVC--视图
详细介绍ASP.NET MVC--视图
- 零下一度asal
- 2017-05-20 13:34:392680semak imbas
理解视图
ASP.NET MVC与ASP.NET或者动态服务器页(ASP)不同,它并没有任何直接对应于一个页面的东西。在ASP.NET MVC应用程序中,磁盘上并没有一个页面来对应你在浏览器地址栏中输入的URL路径。在ASP.NET MVC应用程序中,最接近页面的东西是称为视图(View)的东西。
在ASP.NET MVC应用程序中,即将到达的浏览器请求被映射到了控制器动作。一个控制器动作可能会返回一个视图。然而,一个控制器动作可能执行某种类型的操作,例如将你重定向到另一个控制器动作。
代码清单1含有一个简单的控制器,叫做HomeController.HomeController暴露出了两个控制器动作,叫做指数()和详细信息()。
代码清单1 - HomeController.cs
使用系统; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空间 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}你可以通过在浏览器的地址栏输入下面的URL,调用第一个动作,指数()动作:
/首页/索引
你可以通过在浏览器中输入这个地址,来调用第二个动作,细节()动作:
/主页/细节
指数()动作返回一个视图。你所创建的大多数动作都将返回一个视图,然而,动作可以返回任何类型的动作结果。例如,详细信息()动作返回了一个RedirectToActionResult,它可以将即将到达的请求重定向到指数()动作。
指数()动作包含了下面一行代码:
return View();
这行的代码返回了一个视图,该视图在服务器上的路径必须和下面的路径一样:
\查看\首页\的Index.aspx
视图的路径由控制器和控制器动作的名称推断得出。
如果你愿意,可以显式地指明视图下面一行代码返回了一个视图,名为“弗雷德”:
返回视图(“Fred”);
当执行这行代码时,将会从下面的路径返回一个视图:
\查看\首页\ Fred.aspx
2.创建一个视图
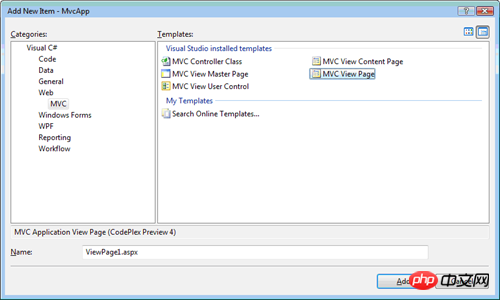
你可以在解决方案浏览器中的文件夹上点击右键,并选择菜单项“Add(添加)”,“新建项目”(如图1)。选择“MVC View Page”模板将标准视图添加到你的项目中。
应该意识到你不能像ASP.NET或者ASP应用程序中那样,随意向项目中添加视图。你必须将视图添加到文件夹中,并且该文件夹的名称与控制器的名称相同(不含控制器后缀)举个例子,如果你想创建一个新的,叫做索引的视图,该视图可以由名为ProductController的的控制器返回,那么你必须添加这个视图到项目的如下文件夹中:
\查看\产品\ Index.aspx的
含有视图的文件夹的名称必须与返回该视图的控制器的名称相对应。
3.向视图中添加内容
一个视图是一个标准的,可以包含脚本的(X)HTML文档。你使用脚本来向视图中添加动态内容。
举个例子,代码清单2中的视图显示了当前的日期和时间。
代码清单2 - \ Views \ Home \ Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引</ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%回复于(DateTime.Now);%>
</ DIV>
</ body>
</ html>注意到代码清单2中的HTML页面的身体中含有下面的脚本:
<%Response.Write(DateTime.Now);%>
使用脚本分隔符67069f3213a6d5fbc6c22176ade36a0d来标记脚本的开始和结束。这个脚本使用C#编写。它显示了当前的日期和时间,通过调用回复于()方法将内容呈现到了浏览器中脚本。分隔符67069f3213a6d5fbc6c22176ade36a0d可以用于执行一条或者多条语句。
因为经常会调用回复于()方法,微软为你提供了一种调用回复于()的简单途径。代码清单3中的视图使用5be5f50d5c6149e2d0c84fc33f92a082作为调用回复于()方法的简单途径。
代码清单3 - Views \ Home \ Index2.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index2.aspx.cs”Inherits =“MvcApp.Views.Home.Index2”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引2 </ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%= DateTime.Now%>
</ DIV>
</ BODY>
< / HTML>你可以使用任何的.NET语言在视图中生成动态内容,可以使用Visual Basic.Net或者C#来编写你的控制器和视图。
4.使用HTML Helpers来生成视图内容
为了使向视图中添加内容更加容易一些,你可以利用叫做HTML Helper的东西.HTML Helper是一个生成字符串的方法。你可以使用HTML帮助者来生成标准的HTML元素,例如文本框,链接,下拉框和列表框。
举个例子,代码清单4中的视图利用了两个HTML Helpers,TextBox()和Password(),用于生成一个登录窗体(见图2)。
代码清单4 - \ Views \ Home \ Index3.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for =“userName” >用户名:</ label>
<br />
<%= Html.TextBox(“userName”)%>
<br /> <br />
<label for =“password”>密码:</ label>
<br />
<%= Html.Password(“password” %>
<br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html>
所有的HTML帮助者方法都在视图的Html属性上调。举个例子,你可以通过调用Html.TextBox()方法来呈现(render)一个文本框。
注意,当你在调用HTML Helper时,必须使用脚本分隔符5be5f50d5c6149e2d0c84fc33f92a082。HTML Helper只是返回一个字符串你需要调用Response.Write()来将字符串呈现到浏览器中。
使用HTML帮助方法是可选的。它们通过减少你编写的HTML和脚本数量来使开发更为简单。代码清单5中的视图呈现了与代码清单4中完全相同的窗体,但是没有使用HTML助手。
代码清单5 - \ Views \ Home \ Index4.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>没有帮助的登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for = userName“>用户名:</ label>
<br />
<输入名称= “userName的”/>
<br /> <br />
</标签>:密码<用于= “密码”的标签>
<br />
<输入名称= “密码”类型= “密码”/>
< br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html>你可以创建自己的HTML帮助者。据个例子,你可以创建一个GridView()Helper方法,它自动地在一个HTML表格中显示一系列的数据库记录。我们将在创建自定义HTML帮助者这篇教程中探讨这一话题。
5.使用ViewData属性将数据传递给视图
你可以使用视图的另一个属性,ViewData的属性,将数据从控制器传递给视图。例如,代码清单6中的控制器向ViewData的添加了一条消息。
代码清单6 - ProductController.cs
使用系统;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}控制器的ViewData属性代表着一个名称/值对的集合。在代码清单6中,详细()方法向ViewData集合中添加了一个名为消息的项,其值为“Hello World!”当视图由详情()方法返回时,ViewData的将会自动传递给视图。
代码清单7中的视图从ViewData的中获取了消息,并且将消息呈现到了浏览器中。
代码清单7 - \ Views \ Product \ Details.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>产品详细信息</ TITLE>
</ HEAD>
<BODY>
<DIV>
<%=了Html.Encode(计算机[ “消息”])%>
</ DIV>
</ BODY >
</ html>注意到当前呈现消息时,视图利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法将例如“e84aacd5f768f485facc4bd6b8750f46”这样的特殊字符编码为在网页面中能够安全显示的字符。无论何时呈现用户提交到网站的内容时,你都应该对内容进行编码,以避免的JavaScript注入攻击。
(因为我们自己在ProductController的中创建了消息,所以并不是真的需要对消息进行编码。然而,当在视图中显示获取自的ViewData中的内容时,总是调用了Html.Encode()是一个很好的习惯。)
在代码清单7中,我们利用了的ViewData来将一个简单的字符串消息从控制器传递到了视图。你也可以使用的ViewData将其他类型的数据从控制器传递到视图,例如一个数据库记录集合。举个例子,如果你想要在视图中显示产品数据库表的内容,那么你可以将数据库记录的集合保存在ViewData的中进行传递。
你也可以从控制器向视图传递强类型查看数据。我们将在教程“理解强类型查看数据和视图”中探讨这个话题。
总结
这篇教程提供了对ASP.NET MVC视图,视图数据(查看数据)和HTML帮助者的一个简短的介绍。在第一部分,你学习了如何向项目中添加新的视图你学习了必须将视图添加到正确的文件夹中,以使其能够被特定的控制器调用。接下来,我们讨论了HTML帮助者这一主题。你学习了HTML帮助者是如何轻松地生成标准的HTML内容的最后,你学习了如何利用ViewData将数据从控制器传递给视图。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
5. 通过asp.net mvc开发微信自定义菜单编辑工具的代码示例
Atas ialah kandungan terperinci 详细介绍ASP.NET MVC--视图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

