Rumah >hujung hadapan web >tutorial css >推荐十个CSS3动画实例
推荐十个CSS3动画实例
- Y2Jasal
- 2017-05-20 11:18:282830semak imbas
我们的网页外观主要由CSS控制,编写CSS代码可以任意改变我们的网页布局以及网页内容的样式。CSS3的出现,更是可以让网页增添了不少动画元素,让我们的网页变得更加生动有趣,并且更易于交互。本文分享了10个非常炫酷的CSS3动画案例,希望大家喜欢。
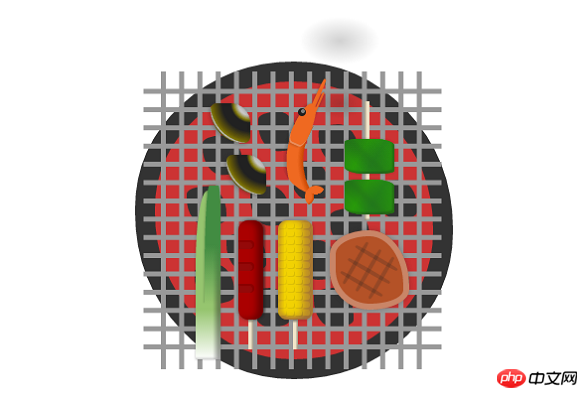
1、纯CSS3实现烧烤动画
这个CSS3动画相当有创意,动画中所有的烧烤元素都是利用CSS3绘制而成,冒出的烟雾也是由CSS3动画实现,相当酷。

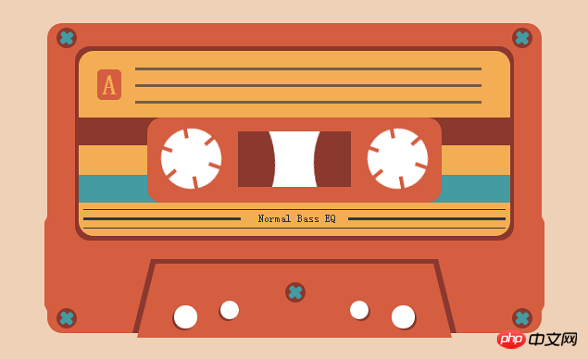
2、超经典的CSS3磁带动画
这是一个CSS3磁带动画,整个磁带也是由CSS3绘制而成,磁带的转动动画也是基于CSS3实现的。

3、纯CSS3人物行走动画
这款CSS3人物行走动画堪称极品,这简直无法区分是Flash完成的还是CSS3实现的。

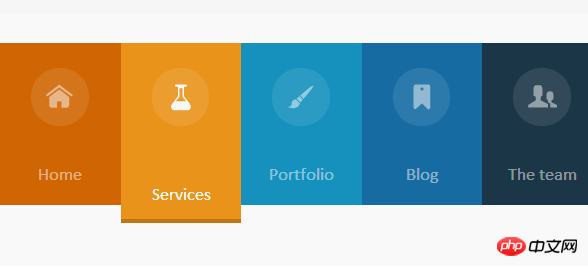
4、纯CSS3实现响应式滑动菜单
这款CSS3菜单会随着屏幕尺寸的改变而重新排列布局,非常适合移动网页上使用。

5、CSS Sprites实现图片分组动画效果
利用CSS的Sprites特性将一张图片切分成很多小图片,并且利用CSS3对这些小图片进行分组渲染。

6、纯CSS3图标按钮组合
这是一组黑色系列的图标按钮,别惊讶,这些图标都是利用CSS3绘制而成的。

7、纯CSS3人物跑步动画
和前面那款人物行走动画相比,这个跑步动画略显拙劣,但也挺有意思,可以看看。

8、纯CSS3创意Loading动画
这样的Loading动画恐怕你没有看到过吧,模拟发动机的效果,是不是很有创意?

9、纯CSS3实现个性化菜单
这款菜单看上去非常个性化,特别是它的背景图片非常有意思。

10、CSS3自定义Select下拉表单
浏览器自带的select下拉框是不是很丑,那么这款CSS3应用可以美化它,你可以尝试一下看看。

本文到此结束,后续将会分享更多的CSS3精品内容和技术文章,敬请期待。
【相关推荐】
Atas ialah kandungan terperinci 推荐十个CSS3动画实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

