Rumah >hujung hadapan web >html tutorial >详解html中form表单的参数和属性
详解html中form表单的参数和属性
- Y2Jasal
- 2017-05-20 10:26:245047semak imbas
例子
<form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /></form>
浏览器支持
IE
1.Firefox
2.Chrome
3.Safari
4. Opera
所有浏览器都支持 ff9c23ada1bcecdd1a0fb5d5a0f18437 标签。
定义和用法
ff9c23ada1bcecdd1a0fb5d5a0f18437 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
提示和注释
注释:form 元素是块级元素,其前后会产生折行。
HTML 与 XHTML 之间的差异
NONE
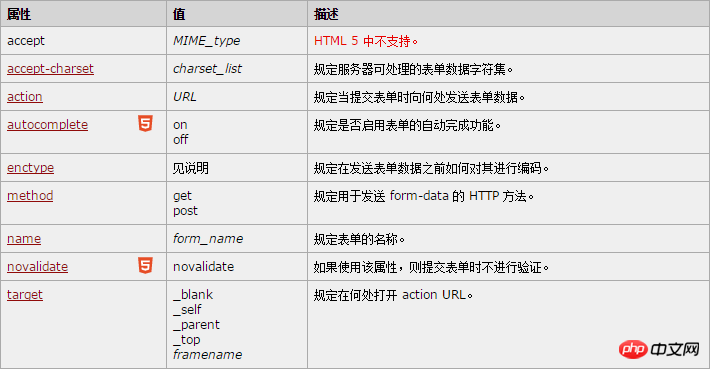
属性
new : HTML5 中的新属性。

说明
enctype 属性可能的值:
1.application/x-www-form-urlencoded
2. multipart/form-data
3.text/plain
全局属性
ff9c23ada1bcecdd1a0fb5d5a0f18437 标签支持 HTML 中的全局属性。
事件属性
ff9c23ada1bcecdd1a0fb5d5a0f18437 标签支持 HTML 中的事件属性。
TIY 实例
文本域(Text fields)
本例演示如何在HTML页面创建文本域。用户可以在文本域写入文本。
密码域
本例演示如何创建HTML的密码域。
复选框
本例演示如何在HTML页中创建文本框。用户可以选中或取消选取复选框。
单选按钮
本例演示如何在HTML中创建单选按钮。
简单的下拉列表
本例演示如何在HTML页面中创建简单的下拉列表框。下拉列表框是一个可选列表。
另一个下拉列表
本例演示如何创建一个简单的带有预选值的下拉列表。(注:预选值指预先指定的首选项。)
文本域(Textarea)
本例演示如何创建一个文本域(多行文本输入控制)。用户可以在文本域中写入文本。在文本域中,可写入的字符字数不受限制。
创建按钮
本例演示如何创建按钮。你可以对按钮上的文字进行自定义。
围绕数据的Fieldset
本例演示如何在数据周围绘制一个带标题的框。
带有输入框和确认按钮的表单
本例演示如何向页面添加表单。此表单包含两个输入框和一个确认按钮。
带有复选框的表单
此表单包含两个复选框和一个确认按钮。
带有单选按钮的表单
此表单包含两个单选框和一个确认按钮。
从表单发送电子邮件
此例演示如何从表单发送电子邮件。
【相关推荐】
1. HTML免费视频教程
3. HTML表单的详细介绍
Atas ialah kandungan terperinci 详解html中form表单的参数和属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

