Rumah >hujung hadapan web >tutorial css >详解CSS3中lineaer-gradient使用方法
详解CSS3中lineaer-gradient使用方法
- Y2Jasal
- 2017-05-19 15:10:202688semak imbas
left | right] || [top | bottom]
9abf9243314f6d1cd71ac1087d19db3b = b10fb37415d019cfffa8c4d7366c607f [ d82af2074b26fcfe177e947839b5d381 | 42c97a047d75abc12b9b351eb8562711 ]?
取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
0c0cb308ee3d2ee3281772bfc9b806c2:
用角度值指定渐变的方向(或角度)。
to left:
设置渐变为从右到左。相当于: 270deg
to right:
设置渐变从左到右。相当于: 90deg
to top:
设置渐变从下到上。相当于: 0deg
to bottom:
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
9abf9243314f6d1cd71ac1087d19db3b 用于指定渐变的起止颜色:
b10fb37415d019cfffa8c4d7366c607f:
指定颜色。
d82af2074b26fcfe177e947839b5d381:
用长度值指定起止色位置。不允许负值
42c97a047d75abc12b9b351eb8562711:
用百分比指定起止色位置。
说明:
用线性渐变创建图像。
如果想创建以对角线方式渐变的图像,可以使用 to top left 这样的多关键字方式来实现。
用默认的渐变方向绘制一个最简单的线性渐变
示例代码:
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
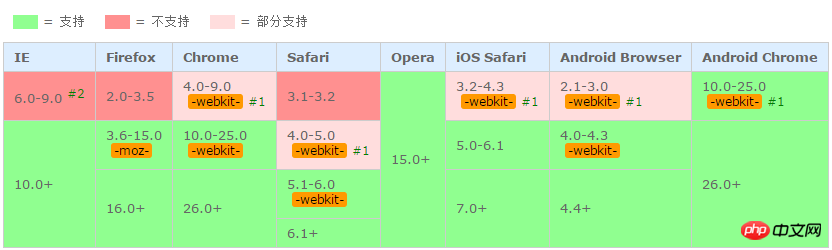
兼容性:

1. 使用过时的语法:-webkit-gradient(linear,…)
2. IE6.0-9.0使用私有滤镜来实现该效果: progid:DXImageTransform.Microsoft.Gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>【相关推荐】
1. CSS3免费视频教程
2. 深入详解CSS3中斜向线性渐变lineaer-gradient
3. 关于CSS3中linear-gradient参数的详解
4. CSS linear-gradient() 的语法详解
Atas ialah kandungan terperinci 详解CSS3中lineaer-gradient使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

