Rumah >hujung hadapan web >html tutorial >简述<video>标签的参数和属性
简述<video>标签的参数和属性
- Y2Jasal
- 2017-05-19 13:33:093949semak imbas
实例
一段简单的 HTML5 视频:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 39000f942b2545a5315c57fa3276f220 标签。
注释:Internet Explorer 8 以及更早的版本不支持 39000f942b2545a5315c57fa3276f220 标签。
定义和用法
39000f942b2545a5315c57fa3276f220 标签定义视频,比如电影片段或其他视频流。
HTML 4.01 与 HTML 5 之间的差异
39000f942b2545a5315c57fa3276f220 标签是 HTML 5 的新标签。
提示和注释
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
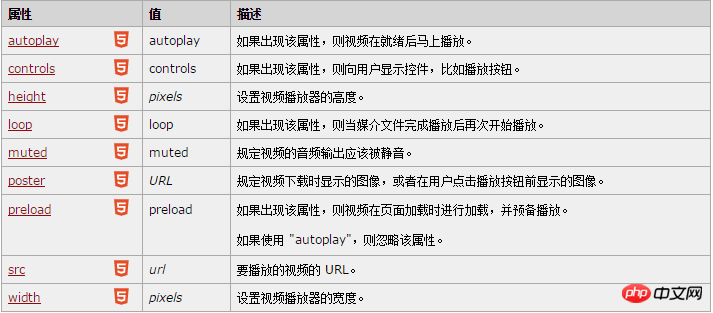
new : HTML5 中的新属性。

39000f942b2545a5315c57fa3276f220 标签支持 HTML 中的全局属性。
事件属性
39000f942b2545a5315c57fa3276f220 标签支持 HTML 中的事件属性。
【相关推荐】
2. 分析H5网页中video标签中的MP4视频无法播放的缘由
Atas ialah kandungan terperinci 简述<video>标签的参数和属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:分享HTML中18个基础的概念Artikel seterusnya:详解HTML5展示视频的标准

