Rumah >applet WeChat >Pembangunan program mini >介绍三种小程序事件
介绍三种小程序事件
- 巴扎黑asal
- 2017-05-15 11:47:062488semak imbas
摘要: 本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:viewclass=view1bindtap=view1clickid=view1 data-title=新闻标题data-id=100 这里 ...
|
本文介绍微信小程序事件如何使用。 1:事件冒泡 在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:
在event.wxss中填写如下代码: .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
在event.js中增加如下代码:
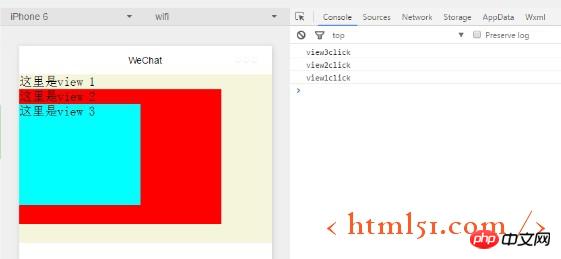
编译并运行,然后在模拟器中点击view3区域结果如图1所示:可以看到,除了view3之外,view2和view1的点击事件都响应了,这就是点击事件冒泡
图1 2:阻止事件冒泡 将
改为
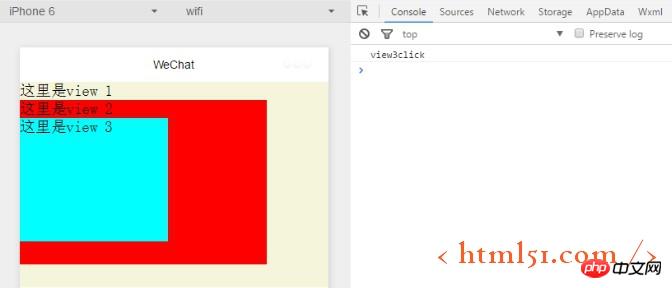
其他代码不变,编译运行,还是点击view3区域,查看日志信息,如图2所示,事件不再冒泡
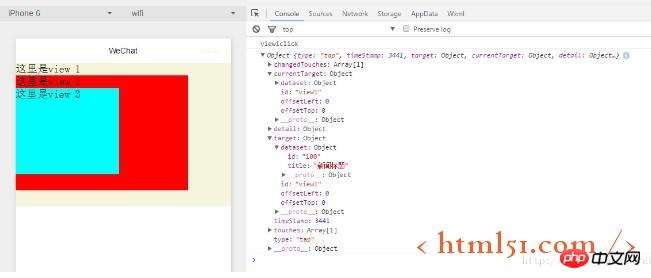
图2 3:事件信息传入 上述代码中:view1click : function(event)增加打印传入的event事件信息代码如下:编译运行如图3所示:
图3 其中dataset中为自定义的属性,id:100,title: “新闻标题”,这个自定义属性设置在如下代码:
【相关推荐】 1. 特别推荐:“php程序员工具箱”V0.1版本下载 2. 微信小程序完整源码下载 |
Atas ialah kandungan terperinci 介绍三种小程序事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!