Rumah >hujung hadapan web >html tutorial >详解html中2个重要标签
详解html中2个重要标签
- 零下一度asal
- 2017-05-11 15:34:151364semak imbas
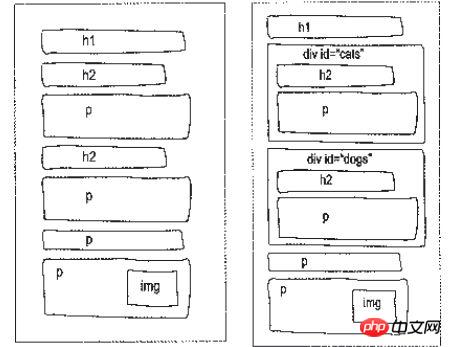
1. e388a4556c0f65e1904146cc1a846bee标签 e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3 在网页制作过程过,把一些独立的逻辑部分划分出来,放在一个e388a4556c0f65e1904146cc1a846bee标签中,这个e388a4556c0f65e1904146cc1a846bee标签的作用相当于一个容器。 逻辑部分是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
23d3fa9cbe2852ff536a7574cb350925...94b3e26ee717c64999d7867364b1b4a3 为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为e388a4556c0f65e1904146cc1a846bee提供唯一的名称,就像身份证号是唯一标识我们的身份的,也是必须唯一的。

2. table标签 网页上的表格
创建表格的四个元素:table、tbody、tr、th、td
a、f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。
b、92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
c、a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。
d、b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。
e、b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
总结:table表格在没有添加css样式之前在浏览器中显示没有表格线。表头,也就是th中的文本默认粗体居中显示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>给表格添加摘要 1e1e1ada192f61892131c6202e0aa52d 摘要的内容不会在浏览器中显示,作用是增加表格的可读性。
给表格添加标题 描述表格内容,显示在表格上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci 详解html中2个重要标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

