Rumah >hujung hadapan web >html tutorial >html基础教程之代码初体验
html基础教程之代码初体验
- 零下一度asal
- 2017-05-11 11:33:521935semak imbas
一、代码初体验,制作我的第一个网页
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
代码中第8行4a249f0d628e2318394fd9b75b4636b1和473f0a7621bec819994bb5020d29372a标签之间,输入Hello World 字符串。
注意Hello World文字一定要写到4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a两个标签之间。如:4a249f0d628e2318394fd9b75b4636b1Hello World473f0a7621bec819994bb5020d29372a
二、Html和CSS的关系
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
用个面向对象的思想理解,好比一个人:
HTML (就是人的四肢眼睛骨头这种实质性的)
CSS (就是衣服,肤色,妆扮)
javaScript (就是人的行为动作,比如吃饭,走路,说话)
试试:为Hello World添加样式
1.在代码的第8行,输入font-size:12px;(font-size:12px;设置文字大小,注意结果窗口的文字大小的变化)。
2.在代码的第9行,输入color:#930;(color:#930;设置文字颜色,注意结果窗口的文字颜色的变化)。
3.在代码的第10行,输入text-align:center;(text-align:center;设置文字位置(居中),注意结果窗口的文字居中的变化)。
注意:
1.分号;与:号都得在半角及英文状态下输入。
2.每行css代码结尾都要加入;(h1{后不用加,因为它不是一条语句)
3. #930颜色值前面的#号注意不要忘记了。
三、认识html标签
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 14 </body> 15 16 17 </html>
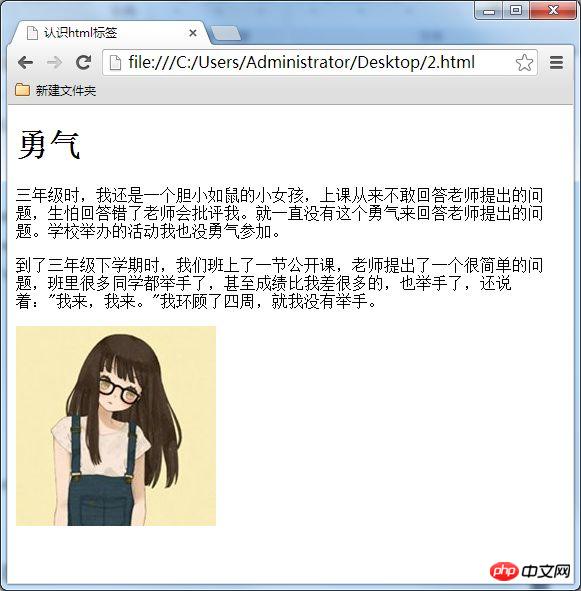
让我们通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:

我们来分析一下,这个网页由哪些html标签组成:
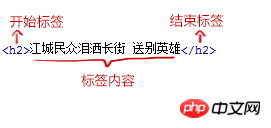
“勇气”是网页内容文章的标题,4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a就是标题标签,它在网页上的代码写成4a249f0d628e2318394fd9b75b4636b1勇气473f0a7621bec819994bb5020d29372a。
“三年级时...我也没勇气参加。” 是网页中文章的段落,e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3是段落标签。它在网页上的代码写成 e388a4556c0f65e1904146cc1a846bee三年级时...我也没勇气参加。94b3e26ee717c64999d7867364b1b4a3
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成b1cdfffa6e56671b34e4ca66375f6875
网页的完整代码如下图:

可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
这个是写在HTML文件的头部中。
meta是html中的元标签,其中包含了对应html的相关信息,客户端浏览器或服务器端的程序会根据这些信息进行处理。
主要是告诉浏览器这个的内容类型是HTML文档,里面的内容是使用文本和HTML,字符集是UTF-8。
因为没有标注字符集的话,有可能在网页中默认选择GB的,这样你在编译时一般都是使用的是UTF-8的国际字符集进行编码,但是到了网页中就会出现乱码。
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
四、标签的语法
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5标签的语法 6 7 8在本教程中,你将学习如何使用 HTML 来创建站点
9当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 11
标签的语法
1. 标签由英文尖括号67bffed8d39c986beaddeed3e8cd5568括起来,如100db36a723c770d327fc0aef2ce13b1就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p> (2) <p></p> (3) <span></span>

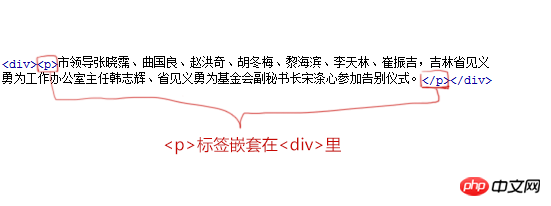
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:e388a4556c0f65e1904146cc1a846bee里嵌套e388a4556c0f65e1904146cc1a846bee,那么94b3e26ee717c64999d7867364b1b4a3必须放在94b3e26ee717c64999d7867364b1b4a3的前面。如下图所示。

4. HTML标签不区分大小写,4a249f0d628e2318394fd9b75b4636b1和a1c25df8b39638c7fd29ee1606e34a19是一样的,但建议小写,因为大部分程序员都以小写为准。
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
37a5c89ef335a187f23c352f9e935e5c...3714e83c1a3c04dc1607e921e122ee4a
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
e388a4556c0f65e1904146cc1a846beee388a4556c0f65e1904146cc1a846bee...94b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e称为根标签,所有的网页标签都在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中。
2. 93f0f5c25f18dab9d176bd4f6de5d30e 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有b2386ffb911b14667cb8f0f91ea547a7、3f1c4e4b6b16bbbd69b2ee476dc4f83a、 c9ccee2e6ea535a969eb3f532ad9fe89、2cdf5bf648cf2f33323966d7f58a7f3f、 e8e496c15ba93d81f6ea4fe5f55a2244等标签。
3. 在6c04bd5ca3fcae76e30b72ad730ca86d和36cc49f0c466276486e50c850b7e4956标签之间的内容是网页的主要内容,如4a249f0d628e2318394fd9b75b4636b1、e388a4556c0f65e1904146cc1a846bee、3499910bf9dac5ae3c52d5ede7383485、a1f02c36ba31691bcfe87b2722de723b等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
代码的第2行和第10行缺少代码,请补充。
六、认识head标签
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识head标签 6 7 8欢迎来到慕课网
9 10
我们来了解一下93f0f5c25f18dab9d176bd4f6de5d30e标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
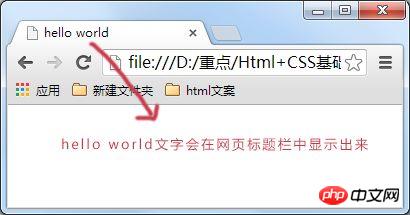
</head>b2386ffb911b14667cb8f0f91ea547a7标签:在b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。
网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>b2386ffb911b14667cb8f0f91ea547a7标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:

代码中的第3行和第6行缺少代码,请补充。注意title标签是否在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1之间。
七、了解HTML的代码注释
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5HTML的代码注释 6 7 8 910
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
20bef4e8dd3adb180086fee82c5c25f9
如:代码的第 8、12 行都是,注释代码是不会在结果窗口中显示出来的。
注释或取消注释快捷键 : ctrl + /
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci html基础教程之代码初体验. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

