下图是前一阵同事在taobao网按F12后得到的惊喜:

taobao字母表
看过此图你是否有一丝失落呢!骚年,不打紧的,奋起直追吧!
看过此表,我想说说Iconfont这个东东,单纯靠第一感觉,我想到的是 Iconfont == Icon + font?
实际结果如同我们想的,将icon和font结合就是Iconfont,这个技术相对来说算是比较成熟的了
国内可以看阿里妈妈图标库
github上也有一个热门的项目在这里,
还有一个网站可以在线制作自己的图标集fontello,最终会生成对应的css文件和字体文件,并且还提供呢针对IE浏览器的支持
Iconfont的好处是什么呢?
自由变化大小
自由修改颜色
可以添加一些视觉效果如:阴影、旋转、透明度。
兼容IE6
上面的几点是不是完败原始的icon,缺点也有就是色彩过于单调,是纯色的。
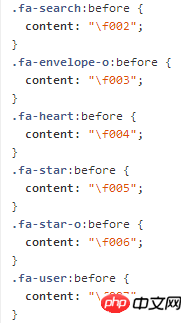
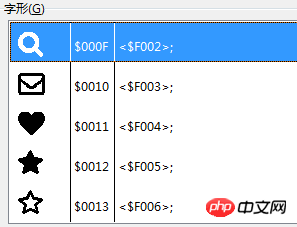
下图是font-awesome的css文件里面的部分内容,从名字来看像是icon的定义,但是\f002 \f003这些内容到底什什么东西呢?使用字体编辑软件打开下载下来的字体文件后你就明白了。

font-awesome css 文件内容

icon对应的编码
哈哈,有没有觉得这个想法很赞呢!
怎么使用自创的字体文件呢
这里要介绍的是@font-face,这个语句的浏览器兼容性也很好,包括低版本的IE支持的也是很好。但是各个浏览器对于可用字体的兼容就并不那么友好了,这里介绍了各浏览器对字体格式的支持情况
下面代码是font-awesome中的实现
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}@font-face 中有部分内容省略,源码在这里可以看到,先是使用@font-face 定义了一种字体FontAwesome,然后再.fa中使用了FontAwesome字体
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 什么是Iconfont?介绍Iconfont的好处及使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AM
Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AMApa yang kelihatan seperti menyelesaikan masalah salah satu daripada isu -isu yang mustahil yang ternyata menjadi sesuatu yang tidak pernah anda fikirkan.
 @KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity:@keyframesallowsfordetailedanimationseSseSeSs, whileCstransitionShandlesImplestateShanges.usecsstransitionsforhovereffectsLikeButtonColorchanges, dan@keyframesforintricateanimation.
 Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AM
Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AMSaya tahu, saya tahu: terdapat satu tan pilihan sistem pengurusan kandungan yang tersedia, dan sementara saya telah menguji beberapa, tidak ada yang benar -benar menjadi satu, y ' tahu? Model harga pelik, penyesuaian yang sukar, sesetengahnya akhirnya menjadi keseluruhan &
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft







