浮动
1. 什么是浮动
当元素的 <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> 属性不为 none 时就产生了浮动。
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. 浮动的影响
浮动会使元素脱离文档流,具体表现为:
-
父元素高度塌陷,即不会包含浮动元素。
比如上面的代码就会表现为
父元素高度塌陷
-
文本环绕。

文本环绕效果
可以注意到这里.normal元素的宽度覆盖了.float元素,但是.float元素下是没有文本的,也就是说文本被“挤”出来了,这是因为它虽然会脱离文档流,但是不会脱离文本流。这个效果也是float属性的本意。其代码如下:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }
浮动元素的外边距不会合并。
关于外边距合并的相关内容可以戳这里。
元素一旦浮动便会变成行内块元素,即 <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block。
3. 浮动的应用
上面提到的文本环绕。
-
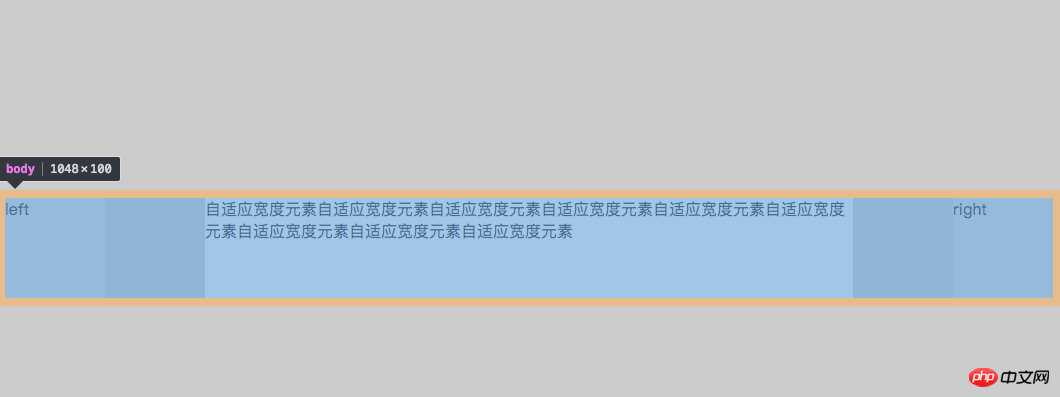
写一个三列布局,左右固定宽度,中间自适应。
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }这里我故意加上了上了
margin值,可以看到效果:
三列布局
body也随.mid的margin往下掉了,这点可以用前面介绍的外边距合并来解释。ps:我第一次自己写这个三列布局的时候,html 是这样写的
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
如上把中间自适应的元素写在中间,其实这样比较符合逻辑,但是如果这样写是行不通的,右边的元素会掉下来,因为
.mid元素是块级元素,会占满整行,.left不会掉下来是因为它本来就是脱离文文档流的浮动元素。
清除浮动
在子元素上清除
这里我只写不会产生无意义标签的方法。
浮动元素后面若有兄弟元素,则可以在给它的兄弟元素加上
clear属性。
如文本环绕那一部分代码,给.normal加上clear:left或者clear:both。clear的具体用法这里不做过多赘述。-
给要清除浮动的元素加上伪类或者伪元素。
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }关于 ::after 的使用可以看 MDN 的文档。
在父元素上清除,即BFC
BFC(Block Formatting Context),即块级格式上下文,它的官方解释是:
浮动、绝对定位元素(
position为absolute或fixed)、行内块元素display:inline-block、表格单元格display:table-cell、表格标题display:table-caption以及overflow属性值不为visible的元素(除了该值被传播到视点viewport的情况)将创建一个新的块级格式化上下文。
总结来说它要满足下列条件之一:
float不为noneposition不为static或relativedisplay为table-cell、table-caption、inline-block、flex、inline-flexoverflow不为visible
只要给父元素加上以上任意一个属性满足条件,也就是给父元素加上 BFC 就能清除子元素的浮动。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 浮动的定义与浮动的清除(BFC). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PMGoofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AM
Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AMPavithra Kodmad meminta orang ramai untuk membuat cadangan mengenai apa yang mereka fikir adalah beberapa artikel yang paling abadi mengenai pembangunan web yang telah mengubahnya
 Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AMDua artikel diterbitkan pada hari yang sama:
 Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AM
Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AMBelajar bagaimana untuk membina API GraphQL boleh menjadi agak mencabar. Tetapi anda boleh belajar cara menggunakan API GraphQL dalam 10 minit! Dan ia berlaku saya ' ve mendapat yang sempurna
 CMSS peringkat komponenApr 12, 2025 am 11:09 AM
CMSS peringkat komponenApr 12, 2025 am 11:09 AMApabila komponen tinggal di persekitaran di mana pertanyaan data memisahkannya tinggal berdekatan, terdapat garis langsung yang cukup antara komponen visual dan
 Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AM
Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AMDi sini ' s beberapa CSS Trickery dari Yuanchuan. Terdapat CSS Property Offset-Path. Suatu ketika dahulu, ia dipanggil gerakan-jalan dan kemudian ia dinamakan semula. I
 Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AM
Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne menerangkan dalam video pemaju Mozilla mengenai subjek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma