Rumah >hujung hadapan web >tutorial css >web网页导航练习(二)
web网页导航练习(二)
- 零下一度asal
- 2017-05-09 14:14:461418semak imbas
我另一个的导航练习是参考果壳网的导航进行的,查看源代码时,发现这家网站的css代码写的真清晰,类的组织也很棒,虽然我不是很懂,但就是看着很喜欢。

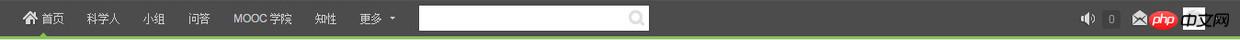
果壳网导航
第一次看到这个导航,会有几点是需要我仔细想一想的
1、首页前面的小房子图标该嵌套在哪一个元素内
2、首页下面的小三角是怎么实现的
3、更多后面的三角?
4、点击更多后,出现的下拉菜单,如何实现?
我先只实现左面,就可以联系好多知识点。
-
第一步:设计相应的html结构,并标记id与类
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>1、这个的html结构同样也是两层p包裹内容
#gheader.gh-wrap外层是为了表明头部,里层可以用作样式以及整个头部部分的位置调整
2、不同于上一个导航练习,这个在ul外部又包围了一层,是因为原来网页的头部,左面是导航+搜索,右面是消息提醒。一个左浮动一个右浮动。这样结构更清晰。
3、 -
链接
a的前置图标。
2015-01-19_144747.jpg
当我设置图标与文本首页居中时遇到了麻烦,原因是由于IE6、7对vertical-line:middle;的渲染情况不一致。

现代浏览器
就不附加代码了,我描述一下,被红色边框框住的内容设置了高度,设置了行高,且二者相等。那么文本内容自然居中。
为图片设置vertical-line:middle;的意思是把图片放在所在行的中部,于是该图片就找到了已经居中的文本内容的底部(图片矮)或顶部(图片高)。
IE6、7
与现代浏览器一样的设置,却造成不一样的观赏效果。是因为什么,我也说不清楚,但是可以看出规律,ie6、7选择将图片与文本都放在最上部,且二者居中对齐。
所以就想到了一个兼容的解决方案,选择将前置图标与文本的外围元素a,的高度设为与图片一样高,并设置高度等于行高,则可以让文本居中,而图片设置vertical-line:middle;则可以与a内的文字顶部或底部对齐。也可以水平对齐(ie6、7)。.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }1、细心的可以发现,我重新设置了
a的样式,因为要为a设置高度,担心像上篇笔记担心的那样,宽度会充斥父元素,于是我将行内元素转换为行内块级元素,转换方法这篇笔记也提到过,其实关于vertical-line的现代浏览器表现我也做过笔记在这里。
2、果壳网前端工程师在设置前置图标样式时,他分别进行了设置,一个通用设置,设置了背景图片的来源,转换了表现形式,设置了居中,于是当除了首页这样的前置图标也可以使用这个公有样式。
然后单独设置一个样式,设置了图片的位置,以及大小,还有边距等的专门设置。 -
设置正三角与倒三角

2015-01-19_171118.jpg
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在IE6、7会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。 -
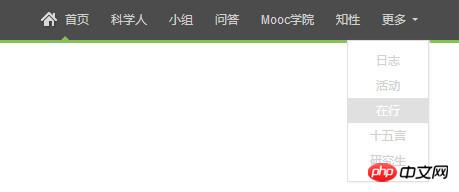
设置子菜单

2015-01-19_180822.jpg
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。 -
第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对a4b561c25d9afb9ac8dc4d70affff41945a2772a6b6107b401db3c9b82c049c25a8028ccc7a7e27417bff9f05adf5932这类标签,注意,我都放在了3499910bf9dac5ae3c52d5ede7383485里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。 -
第三步:对导航元素进行基本布局

2015-01-19_112906.jpg
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致 修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci web网页导航练习(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Melaksanakan Imej Latar Belakang: HTML atau Elemen Badan: Mana Satu Lebih Baik?
- Berikut ialah beberapa tajuk gaya soalan yang sesuai dengan kandungan yang anda sediakan: * Gelung Animasi CSS: Bagaimana Memudarkan Teks Masuk dan Keluar Tanpa Had tanpa JavaScript? * Mencipta Gelung Pudar Infinite untuk Teks dalam CS
- Bagaimana untuk Menghapuskan Sempadan Berganda dalam CSS: Garis Besar lwn. Margin Negatif?
- Bagaimanakah saya boleh mencipta campuran pemegang tempat yang cekap dalam SCSS/CSS yang mengendalikan pemilih bersarang dan tidak bersarang?
- Mengapa Imej Latar Belakang Jatuh Turun Saya Tidak Dipaparkan dalam Chrome?

