最终效果如下图-2,有bug:就是整数后点击%号结果正确,如果小数后面点击%的话结果就错误!其他都正常,求指点:input的value是string类型的,在JS中改如何正确处理下图-1中的if部分??
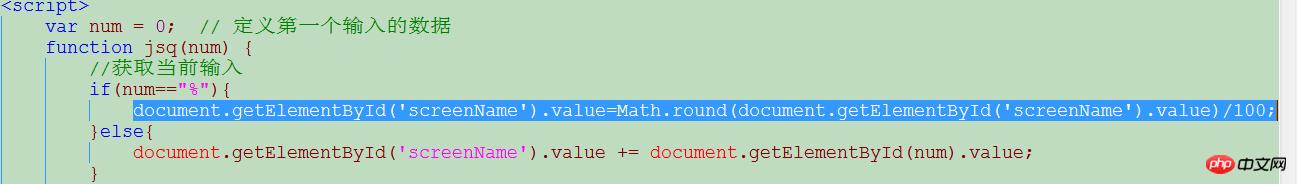
图-1

图-2

HTML代码如下
6c04bd5ca3fcae76e30b72ad730ca86d99afb4a0ec78806987e189e4c98398ea 6eed0752efaf084fb70976dddbedd34a 0c689d943f73a1c092c31716bd34abcf简单的计算器54bdf357c58b8a65c66d7c19c8e4d114 09283fc524a4a36c146c764949aa242f@walker54bdf357c58b8a65c66d7c19c8e4d114 94b3e26ee717c64999d7867364b1b4a3 67c9afe7600333b5efa11b749b2759ff deedeeafaf89b261f7ed51995f4a25b8 98799819c3ca063458af76c1c0c158a4 bfa0a8d425fe9a3229798d95cee15aaa 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 fa1564eb50cd496f5a54da14b70f3731 8bd12a904b5d9201505108402ae9ca00 01af2567ae295c11fcca7bcb65849a40 79bbb341fe414a74021b0e8d5a2c72c2 e88e7be8536984758a184c7eea3ef701 9c26a78a7f8bde1e3d2efe6820e50178 50f71579e0ac6843fa825d79ede8e3e3 1bbae22b4a04bbb75c7c1f4a0ff3417b fbdd6c8cd401baffbf0f9e7071905aca 9500030dfc6788d9b162467c0947683c eb6f00fdc0aaf2a28f6e3281f2763846 08b2cde8095433d655b45a09719d73d7 d296c2f21cf91f82002bc7c047cfa414 26b9cd665a6ba1e48ef2e1e09a967b04 38714593b7af3dbf30824b049c29c6b0 bfeb4fda949ce9cf028ae94b96b103a9 bd611b73f12920f7c112afc4364a3b92 094534c054422ede9118d7836b696876 62126d533680ecb235bebf919bc5bdd3 16ab8776b06225c12d9d7f5e600537f8 1e1575dba18673437b2a13f7f25b6c30 503dcccdbdff0d6f710ee91a7ffc8d97 a8c2d5a4860de0a891af473e29f0ccb1 bbe1fc9bab6b3868339cbbaea59523fc 60c0655510ce26792b889a4a5cfc2cb0 bf234edee30f46b59214666e18c32ac0 94b3e26ee717c64999d7867364b1b4a3 7bcffe5f516221485a783f8c6abf3ffe c0ffcba5f60278bc3e0b127e4bd66c09欢迎使用JavaScript计算器54bdf357c58b8a65c66d7c19c8e4d114 095b885e2899edf327d7d75922364d26 27c2b160b1f3514b8ab408eba144b76c反馈5db79b134e9f6b82c0b36e0489ee08ed 54bdf357c58b8a65c66d7c19c8e4d114 94b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956
CSS代码如下:
c9ccee2e6ea535a969eb3f532ad9fe89 /*Basic reset*/*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}html{
height:100%;
background-color:lightslategrey;
}#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}/*LOGO*/.LOGO{
height:20px;
}.LOGO .name{
float:left;
line-height:30px;
}.LOGO .verson{
float:right;
line-height:30px;
}/*screen*/#shuRu{
margin-top:15px;
}.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}#keys .last{
margin-right:0px;
}.footer{
margin-top:20px;
height:20px;
}.footer .link{
float:right;
}#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
531ac245ce3e4fe3d50054a55f265927
javascript代码如下:
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
if(num=="%"){
document.getElementById('screenName').value=Math.round(document.getElementById('screenName').value)/100;
}else{
document.getElementById('screenName').value += document.getElementById(num).value;
}
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
</script>【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci html+css实现一个好看的计算器实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





