Rumah >applet WeChat >pembangunan WeChat >微信开发vs远程调试
微信开发vs远程调试
- Y2Jasal
- 2017-05-08 11:32:521635semak imbas
前几天决定写个微信公众平台开发系列,在发布第一篇博文后,收到了很多园友的反馈和建议,在这里感谢大家的支持,我会坚持写完这个系列,希望能帮助更多的小伙伴。特别要感谢下@ZIP,是他的一个提醒才有了这篇博文。也希望更多的小伙伴能把你的想法反馈给我。
上一篇中主要介绍的是使用花生壳映射到本地开发环境,以写调试文件的方式进行代码调试,在@ZIP的提醒下,研究了vs远程调试,功夫不负有心人,在这个寂静的深夜里,给了我一点小成就感。上一篇文章中讲到的本篇就不废话了,没有看到上一篇的小伙伴请点击这里。
第一步 IIS的配置
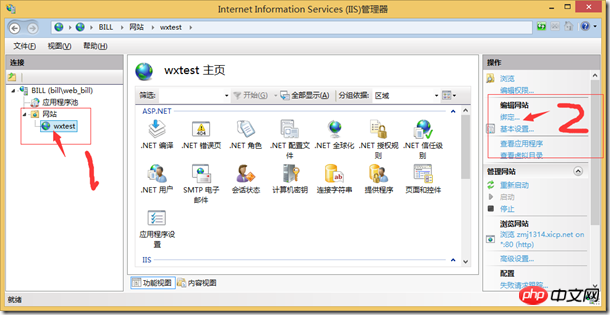
进入iis,点击网址,选择你的网站,在窗口的右边编辑网站中点击绑定,如图所示。

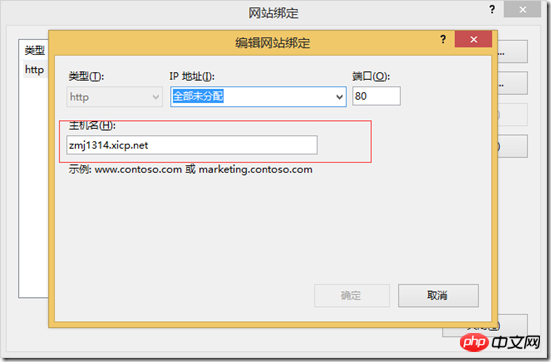
进入网站绑定窗口,编辑或者添加绑定,ip可以不选,主机名写你的花生壳的域名,如图:

填写完成后,点击确定,iis配置完成。
第二步 VS配置
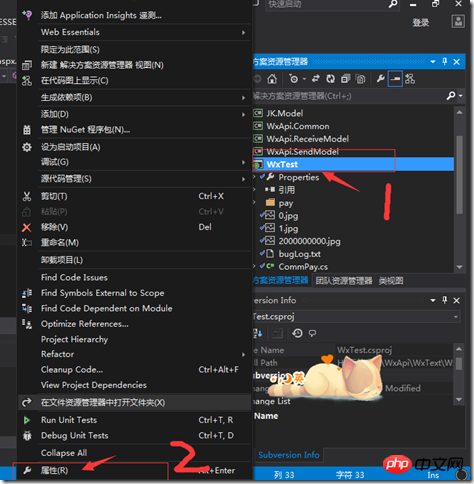
打开你的项目,选择你的web项目,右击,选择属性。

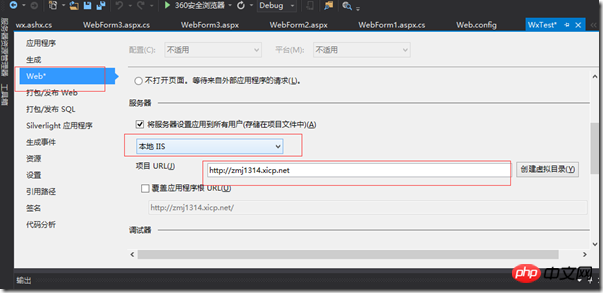
进入web,在服务器一栏中,选择本地iis,项目url填写绑定的iis中的域名,也就是花生壳赠送的域名,记得加上http:// ,如图所示:

配置完成后 Ctrl+S保存,vs配置暂时完成。
第三步 远程调试器配置
我的环境是win8.1+vs2013,配置的过程中,可能会有些不同,但个人觉得也就大同小异。
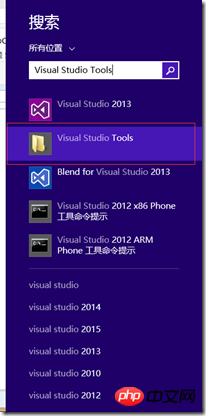
首先,搜索visual studio tool如图:

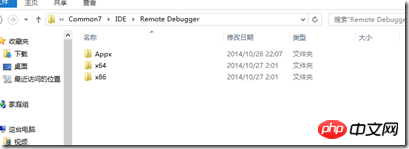
打开后,找到Remote Debugger Folder快捷方式并打开,根据自己的系统选择x86或者x64,双击打开。

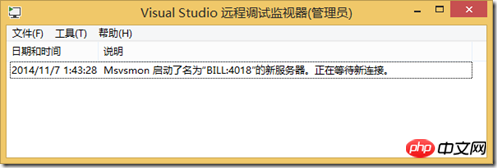
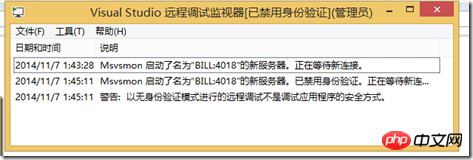
找到msvsmon.exe,右击,以管理员身份运行。运行后如图:

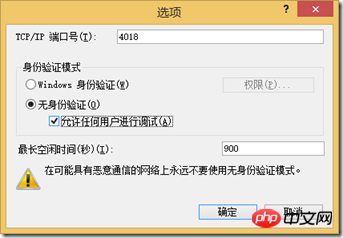
选择工具,选项,选择无身份验证,并勾选运行任何用户进行调试,点击确定
 ,
,

调试器配置完成。
第四步 启动调试
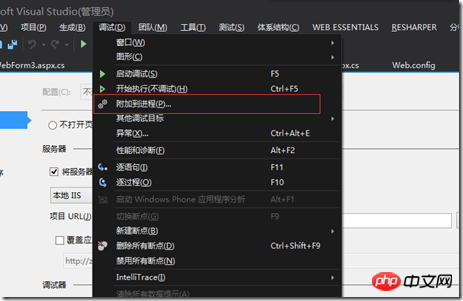
在vs中,选择调试,附加到进程

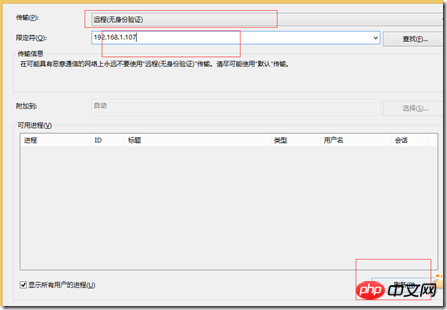
在传输一栏,选择“远程(无身份验证)”,限定符一栏,输入你的本机ip或者主机名,然后点击右下角刷新。

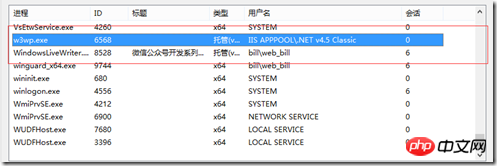
点击刷新之后,在可用进程一栏中,找到w3wp.exe进程,注意留意用户名一栏,看看时候是你要调试的网站的应用程序池,如果没有找到w3wp.exe,请到iis中,打开你的网站后,再点击刷新,即可找到。

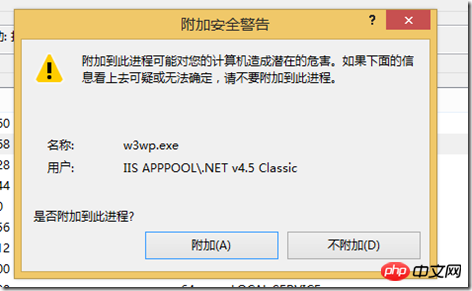
找到此进程后,双击,弹出附近安全警告,选择附加即可。

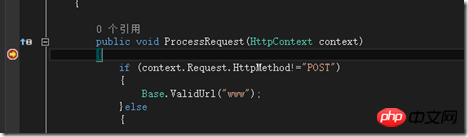
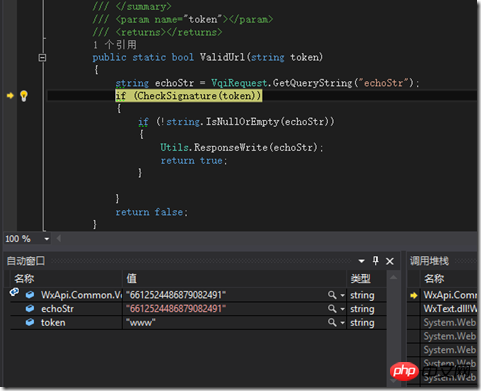
到此就已经可以进行远程调试了。下面简单看下例子。
进入微信公众平台,进入开发者中心,找到服务器配置,点击修改配置。

输入你的url和token后,点击提交按钮,激动人心的时候到了,顺利进入调试模式~~~~~


是不是觉得很高端的样子?反正我觉得很高端。哈哈~~~~
如有疑问加群一起交流,我需要广大屌丝小伙伴的反馈与建议, 
【相关推荐】
Atas ialah kandungan terperinci 微信开发vs远程调试. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

