Rumah >applet WeChat >Pembangunan program mini >小程序开发之热门电影
小程序开发之热门电影
- Y2Jasal
- 2017-05-08 10:37:244494semak imbas
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发热门电影及预览功能。
本文主要分为两个部分,小程序主体部分及电影主页和详情页页面部分
一、小程序主体部分
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1. 小程序逻辑
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'})
2. 小程序公共设置
主要注册两个页面,热门电影的主页及详情页
{
"pages":[
"pages/index/index",
"pages/details/details"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#FF4D64",
"navigationBarTitleText": "热门电影",
"backgroundColor":"#FFF",
"navigationBarTextStyle":"white"
}
}
二、电影页面部分
小程序页面主要由以下文件组成。

本项目程序分为两个页面:主页及详情页。
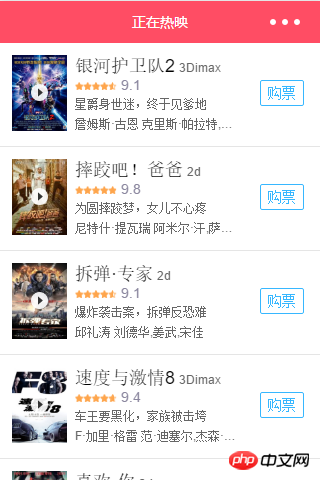
主页部分
主页效果图如下

1. 页面结构
其页面结构代码如下
<loading hidden="{{loading}}">
加载中...</loading><scroll-view class="container img-content" style="height: {{windowHeight}}px; width: {{windowWidth}}px; " scroll-y="true" bindscrolltoupper="pullDownRefresh" bindscrolltolower="pullUpLoad" lower-threshold="800">
<navigator class="list flex-box" wx:for="{{films}}" url="../details/details?title=navigate&id={{item.id}}&titles={{item.nm}}">
<view class="list-img"><image class="img" src="{{item.img}}"></image><image class="list-play" src="../../images/i-play.png"></image></view>
<view class="list-main flex-btn">
<view class="list-title list-brief">
<text>{{item.nm}}</text>
<test class="i-imax" wx:if="{{item.imax && item['3d']}}" src="../../tests/i-imax.png">3Dimax</test>
<test class="i-imax" wx:elif="{{item['3d']}}" src="../../images/i-play.png">3d</test>
<test class="i-imax" wx:elif="{{item['imax']}}" src="../../tests/i-star.png">imax</test>
<test class="i-imax" wx:else="{{item['imax']}}" src="../../images/i-stars.png">2d</test>
</view>
<view class="list-size" wx:if="{{!item.preSale}}"><view class="star"><view style="width: {{item.sc * 10}}%" class="stars"></view></view>{{item.sc}}</view>
<view class="list-brief" wx:if="{{item.preSale}}"><text class="wish">{{item.wish}}人想看</text>{{item.showInfo}}</view>
<view class="list-brief">{{item.scm}}</view>
<view class="list-brief">{{item.dir}} {{item.star}}</view>
<view class="list-sale"><text wx:if="{{!item.preSale}}" class="sales">购票</text><text wx:if="{{item.preSale}}" class="pre-sale">预售</text></view>
</view>
</navigator></scroll-view>
2. 样式表
样式代码如下所示
/**index.wxss**/.flex-box{
display: flex;
}.flex-btn{
flex: 1;
}.list{
border-bottom: 1rpx solid #e5e5e5;
padding: 30rpx;
}.list-img{
width: 130rpx;
height: 180rpx;
margin-right: 20rpx;
position: relative;
}.list-img .img{
width: 130rpx;
height: 180rpx;
}.list-play{
position: absolute;
left: 45rpx;
top: 70rpx;
width: 40rpx;
height: 40rpx;
}.list-title{
height: 52rpx;
}.list-title text{
font-size: 18px;
line-height: 52rpx;
color: #000;
}.i-imax{
width: 52rpx;
height: 28rpx;
margin-left: 10rpx;
}.list-size{
height: 40rpx;
font-size: 14px;
color: #8a869e;
}.list-size .star{
width: 100rpx;
height: 20rpx;
background: url(../../images/i-star.png) no-repeat;
background-size: 100rpx;
display: inline-block;
margin-right: 10rpx;
}.stars{
width: 100rpx;
height: 20rpx;
background: url(../../images/i-stars.png) no-repeat;
background-size: 100rpx;
float: left;
margin-right: 10rpx;
}.list-brief{
font-size: 12px;
line-height: 48rpx;
color: #666;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 400rpx;
}.list-brief .wish{
color: #108ee9;
border-right: 1rpx solid #666;
padding-right: 10rpx;
margin-right: 10rpx;
}.list-main{
position: relative;
}.list-sale{
position: absolute;
right: 10rpx;
top: 70rpx;
}.list-sale text{
padding: 10rpx 18rpx;
border: 1rpx solid #37b7ff;
font-size: 14px;
color: #37b7ff;
border-radius: 6rpx;
}.list-sale .pre-sale{
border: 1rpx solid #fea54c;
color: #fea54c;
}
3、 页面逻辑处理
//index.jsPage({
data: {
films: [],
limit: 6,
loading: false,
windowHeight: 0,
windowWidth: 0
},
onLoad: function () { this.setData({
loading: false
})
},
onShow: function(){ var that = this
wx.request({
url: 'http://m.maoyan.com/movie/list.json', //仅为示例,并非真实的接口地址 data: {
offset: 0,
type: 'hot',
limit: that.data.limit
},
header: { 'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
that.setData({
films: res.data.data.movies,
loading: true
})
}
})
wx.getSystemInfo({
success: (res) => {
that.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
},
pullDownRefresh: function(e) { this.onLoad()
},
pullUpLoad: function(e) { var limit = this.data.limit + 6
console.log(limit) this.setData({
limit: limit
}) this.onShow()
}
})
这里使用是的猫眼电影的api
其接口为
m.maoyan.com/movie/list.json
返回数据如下所示:
{ "control":{ "expires":1800
}, "status":0, "data":{ "hasNext":true, "movies":[
{ "showInfo":"今天64家影院放映1083场", "cnms":0, "sn":0, "late":false, "img":"http://p0.meituan.net/165.220/movie/fbe5f97c016c9f4520109dc70f458d4d83363.jpg", "sc":9.1, "ver":"2D/3D/IMAX 3D/中国巨幕", "rt":"本周五上映", "dur":136, "nm":"银河护卫队2", "showDate":"", "src":"", "vd":"", "dir":"詹姆斯·古恩", "star":"克里斯·帕拉特,佐伊·索尔达娜,戴夫·巴蒂斯塔", "cat":"动作,冒险,科幻", "wish":154543, "3d":true, "pn":188, "scm":"星爵身世迷,终于见爹地", "preSale":0, "imax":true, "snum":41866, "time":"", "id":248683
},
{ "showInfo":"今天62家影院放映335场", "cnms":0, "sn":0, "late":false, "img":"http://p0.meituan.net/165.220/movie/aeb864fa21d578d845b9cefc056e40cb2874891.jpg", "sc":9.8, "ver":"2D", "rt":"本周五上映", "dur":140, "nm":"摔跤吧!爸爸", "showDate":"", "src":"", "vd":"", "dir":"尼特什·提瓦瑞", "star":"阿米尔·汗,萨卡诗·泰瓦,法缇玛·萨那·纱卡", "cat":"喜剧,动作,家庭", "wish":27412, "3d":false, "pn":54, "scm":"为圆摔跤梦,女儿不心疼", "preSale":0, "imax":false, "snum":19166, "time":"", "id":588362
},
{ "showInfo":"今天63家影院放映256场", "cnms":0, "sn":0, "late":false, "img":"http://p1.meituan.net/165.220/movie/cc50791238502ae1fa08df764c5f5c97223987.jpg", "sc":9.1, "ver":"2D/中国巨幕", "rt":"2017-04-28上映", "dur":120, "nm":"拆弹·专家", "showDate":"", "src":"", "vd":"", "dir":"邱礼涛", "star":"刘德华,姜武,宋佳", "cat":"动作,悬疑,犯罪", "wish":49007, "3d":false, "pn":167, "scm":"爆炸袭击案,拆弹反恐难", "preSale":0, "imax":false, "snum":95491, "time":"", "id":346103
},
{ "showInfo":"今天48家影院放映156场", "cnms":0, "sn":0, "late":false, "img":"http://p1.meituan.net/165.220/movie/af297f59e363ce96290dfea22f6fea0c153020.jpg", "sc":9.4, "ver":"2D/3D/IMAX 3D/中国巨幕/全景声", "rt":"2017-04-14上映", "dur":136, "nm":"速度与激情8", "showDate":"", "src":"", "vd":"", "dir":"F·加里·格雷", "star":"范·迪塞尔,杰森·斯坦森,道恩·强森", "cat":"动作,惊悚,犯罪", "wish":320713, "3d":true, "pn":226, "scm":"车王要黑化,家族被击垮", "preSale":0, "imax":true, "snum":899592, "time":"", "id":248700
},
{ "showInfo":"今天46家影院放映133场", "cnms":0, "sn":0, "late":false, "img":"http://p1.meituan.net/165.220/movie/ea0131b3e9e40f226c7c2664f6185a3792752.jpg", "sc":8.9, "ver":"2D", "rt":"2017-04-27上映", "dur":107, "nm":"喜欢·你", "showDate":"", "src":"", "vd":"", "dir":"许宏宇", "star":"金城武,周冬雨,孙艺洲", "cat":"喜剧,爱情", "wish":30224, "3d":false, "pn":216, "scm":"美食嘉年华,爱情甜掉牙", "preSale":0, "imax":false, "snum":68306, "time":"", "id":672175
}
]
}
}
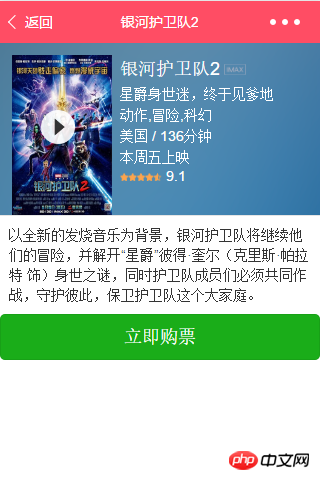
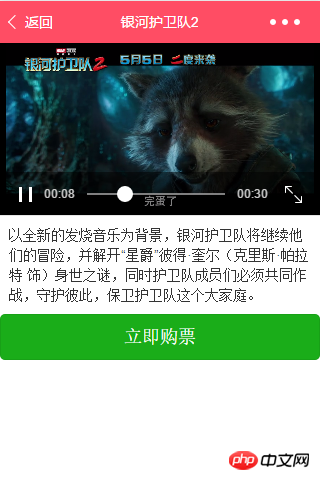
详情页部分
1. 页面结构
页面结构用一个视图显示电影的常用信息,以及一个预览视频的功能。
其页面结构代码如下
<loading hidden="{{loading}}">
加载中...</loading><view class="detail flex-box" url="">
<view class="detail-img"><image class="img" src="{{films.MovieDetailModel.img}}"></image><image bindtap="vShow" class="detail-play" src="../../images/i-play.png"></image></view>
<view class="detail-main flex-btn">
<view class="detail-title detail-brief">
<text>{{films.MovieDetailModel.nm}}</text>
<image class="i-imax" wx:if="{{films.MovieDetailModel.imax}}" src="../../images/i-imax.png"></image>
<image class="i-imax" wx:if="{{films.MovieDetailModel.preSale}}" src="../../images/i-imax.png"></image>
</view>
<view class="detail-brief">{{films.MovieDetailModel.scm}}</view>
<view class="detail-brief">{{films.MovieDetailModel.cat}}</view>
<view class="detail-brief">{{films.MovieDetailModel.src}} / {{films.MovieDetailModel.dur}}分钟</view>
<view class="detail-brief">{{films.MovieDetailModel.rt}}</view>
<view class="detail-brief" wx:if="{{films.MovieDetailModel.preSale}}"><text class="wish">{{films.MovieDetailModel.wish}}人想看</text>{{films.MovieDetailModel.showInfo}}</view>
<view class="detail-size" wx:if="{{!films.MovieDetailModel.preSale}}"><view class="star"><view style="width: {{films.MovieDetailModel.sc * 10}}%" class="stars"></view></view>{{films.MovieDetailModel.sc}}</view>
</view>
<image class="bg" src="https://gw.alicdn.com/tps/i4/TB1pa7pJFXXXXX6XFXXwwg20FXX-640-448.png"></image><video class="{{video}}" autoplay="false" bindended="vHid" src="{{films.MovieDetailModel.vd}}" controls></video></view><scroll-view class="details-dra"><view>{{details}}</view></scroll-view><button type="primary" size="{{primarySize}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="pay">立即购票 </button>
2. 样式表
样式代码如下所示
/**index.wxss**/.flex-box{
display: flex;
}.flex-btn{
flex: 1;
}.detail{
border-bottom: 1rpx solid #e5e5e5;
padding: 30rpx 30rpx 0 30rpx;
overflow: hidden;
position: relative;
}.video-hide{
display: none;
}.video-show{
display: block;
position: absolute;
width: 750rpx;
height: 406rpx;
top: 0;
left: 0;
}.bg{
position: absolute;
left: 0;
top: 0;
width: 750rpx;
height: 1048rpx;
z-index: -1;
}.detail-img{
width: 236rpx;
height: 376rpx;
margin-right: 20rpx;
position: relative;
}.detail-img .img{
width: 236rpx;
height: 376rpx;
}.detail-play{
position: absolute;
left: 70rpx;
top: 130rpx;
width: 80rpx;
height: 80rpx;
}.detail-title{
height: 70rpx;
}.detail-title text{
font-size: 18px;
line-height: 70rpx;
color: #FFF;
}.i-imax{
width: 52rpx;
height: 28rpx;
margin-left: 10rpx;
}.detail-size{
height: 40rpx;
font-size: 14px;
color: #FFF;
}.detail-size .star{
width: 100rpx;
height: 20rpx;
background: url(../../images/i-star.png) no-repeat;
background-size: 100rpx;
display: inline-block;
margin-right: 10rpx;
}.stars{
width: 100rpx;
height: 20rpx;
background: url(../../images/i-stars.png) no-repeat;
background-size: 100rpx;
float: left;
margin-right: 10rpx;
}.detail-brief{
font-size: 14px;
line-height: 50rpx;
color: #FFF;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 400rpx;
}.detail-brief .wish{
color: #FFF;
border-right: 1rpx solid #666;
padding-right: 10rpx;
margin-right: 10rpx;
}.detail-main{
position: relative;
}.detail-sale{
position: absolute;
right: 10rpx;
top: 70rpx;
}.detail-sale text{
padding: 10rpx 18rpx;
border: 1rpx solid #37b7ff;
font-size: 14px;
color: #37b7ff;
border-radius: 6rpx;
}.detail-sale .pre-sale{
border: 1rpx solid #fea54c;
color: #fea54c;
}.details-dra view{
margin: 23rpx;
color: #333;
font-size: 14px;
line-height: 20px;
}
3、 页面逻辑处理
//index.jsPage({
data: {
films: [],
loading: false,
title: '正在热映',
video: 'video-hide',
datails: '',
windowWidth: 0
},
onLoad: function (options) { var id = 'http://m.maoyan.com/movie/' + options.id + '.json' this.setData({
title: options.titles
}) var that = this
wx.request({
url: id, //仅为示例,并非真实的接口地址 data: {
},
header: { 'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
that.setData({
films: res.data.data,
loading: true
}) var pages = that.data.films.MovieDetailModel.dra
pages = pages.replace(/<.*?>/ig,"")
that.setData({
details: pages
})
console.log(pages)
}
})
},
onReady: function(){ var that = this
wx.setNavigationBarTitle({
title: that.data.title
})
wx.getSystemInfo({
success: (res) => {
that.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
})
},
pay: function(){
console.log('pay');
wx.requestPayment({ 'timeStamp': '', 'nonceStr': '', 'package': '', 'signType': 'MD5', 'paySign': '', 'success':function(res){
console.log('success');
}, 'fail':function(res){
console.log('fail');
}
})
},
vShow: function(){ this.setData({
video: 'video-show'
})
},
vHid: function(){ this.setData({
video: 'video-hide'
})
}
})
这里使用是的猫眼电影详情的api
其接口为
m.maoyan.com/movie/248683.json
其中248683为电影ID
返回数据如下所示:
{ "control":{ "expires":3600
}, "status":0, "data":{ "MovieDetailModel":{ "cat":"动作,冒险,科幻", "dealsum":0, "dir":"詹姆斯·古恩 ", "dra":"<p>以全新的发烧音乐为背景,银河护卫队将继续他们的冒险,并解开“星爵”彼得·奎尔(克里斯·帕拉特 饰)身世之谜,同时护卫队成员们必须共同作战,守护彼此,保卫护卫队这个大家庭。</p>", "dur":136, "id":248683, "imax":true, "img":"http://p0.meituan.net/165.220/movie/fbe5f97c016c9f4520109dc70f458d4d83363.jpg", "isShowing":true, "late":false, "mk":0, "nm":"银河护卫队2", "photos":[ "http://p0.meituan.net/w.h/mmdb/8c0f7925dc5eac7725b31ebe3d43bfcb4096.jpeg", "http://p1.meituan.net/w.h/mmdb/91cfef170d8d6a8fc12eab5a20b590f36144.jpeg", "http://p1.meituan.net/w.h/mmdb/c49ddd3bcd2bfae834149de5ae937cc66144.jpeg", "http://p0.meituan.net/w.h/mmdb/f013e2d55285caab02873ec5a1947c796144.jpeg", "http://p0.meituan.net/w.h/mmdb/a16addab2c993eed9ec39a344df59c856144.jpeg", "http://p1.meituan.net/w.h/mmdb/62a5468f1062d0a5770e950946e72c4f6144.jpeg", "http://p0.meituan.net/w.h/mmdb/4f34d56d9b319bf4c502a043d682ee276144.jpeg", "http://p0.meituan.net/w.h/mmdb/5705531218da628cff533c316d22b6be8192.jpeg", "http://p1.meituan.net/w.h/mmdb/e67687ad91308b720e8fbba82dab11bf8192.jpeg", "http://p0.meituan.net/w.h/mmdb/27b52dba6932a94f7a06dd4bc645c1818192.jpeg", "http://p1.meituan.net/w.h/mmdb/cf43bd1f446b2871b06aad952e4e21156144.jpeg", "http://p1.meituan.net/w.h/mmdb/5132bc175e4d0655949fd4c11f3e606c6144.jpeg", "http://p0.meituan.net/w.h/mmdb/db3a390c46806873cb896f7a8185e9ac10240.jpeg", "http://p0.meituan.net/w.h/mmdb/a6d2b54c3b4677adbfa4b5144f8967b16144.jpeg", "http://p0.meituan.net/w.h/mmdb/d2951058ecb7d99562baf2cea24521d76144.jpeg", "http://p1.meituan.net/w.h/mmdb/700a0e47b8377f3b97a063543503987c8192.jpeg", "http://p0.meituan.net/w.h/mmdb/3480a419b83b4cce2e5348eeac99c60a10240.jpeg", "http://p1.meituan.net/w.h/mmdb/5314fd2fb5aee9f4b9ae2973189bb0b44096.jpeg", "http://p0.meituan.net/w.h/mmdb/a191b5903f8472a1f453a62c20ce21ff4096.jpeg", "http://p0.meituan.net/w.h/mmdb/ed4bb3e125ba3be4f3fb854706d0734d16384.png"
], "pn":188, "preSale":0, "rt":"本周五上映", "sc":9.1, "scm":"星爵身世迷,终于见爹地", "showSnum":true, "snum":45359, "src":"美国", "star":"克里斯·帕拉特 佐伊·索尔达娜 戴夫·巴蒂斯塔 范·迪塞尔 布莱德利·库珀 迈克尔·鲁克 凯伦·吉兰 庞·克莱门捷夫 西尔维斯特·史泰龙 库尔特·拉塞尔 伊丽莎白·德比齐 克里斯·沙利文 肖恩·冈 汤米·弗拉纳根 劳拉·哈德克 艾伦·史瓦兹 汉娜·戈特斯曼 希尔提·伯恩 本·布劳德 亚历克斯·克莱因 卢克·库克 埃文·琼斯 乔·弗里亚 特伦斯·罗斯摩尔 吉米·尤因 史蒂芬·布莱克哈特 史提夫·阿吉 布隆迪·巴鲁蒂 理查·克里斯帝 罗布·赞比 塞拉·拉乌 Kendra Staub Milynn Sarley 赛斯·格林 莫莉·奎恩 迈克尔·罗森巴姆 罗达·格里菲斯 麦莉·赛勒斯 斯坦·李 大卫·哈塞尔霍夫 Mac Wells Elizabeth Ludlow 瓦耶特·奥莱夫 格雷格·亨利 Damita Jane Howard 杰夫·高布伦 文·瑞姆斯 杨紫琼 弗莱德·加勒 ", "vd":"http://maoyan.meituan.net/movie/videos/854x4807011e019c4ef46239c91f6636435051b.mp4", "ver":"2D/3D/IMAX 3D/中国巨幕", "vnum":47, "wish":154543, "wishst":0
}
}
}
三、程序效果图



【相关推荐】
Atas ialah kandungan terperinci 小程序开发之热门电影. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:分析小程序开发适合的领域Artikel seterusnya:小程序开发之企业展示

