Rumah >hujung hadapan web >tutorial js >如何获取非行间样式?利用js和jquery获取非行间样式
如何获取非行间样式?利用js和jquery获取非行间样式
- 零下一度asal
- 2017-05-06 15:28:411382semak imbas
本篇文章主要介绍了js和jquery中获取非行间样式的相关知识,具有很好的参考价值。下面跟着小编一起来看下吧
样式又分为了行间样式和非行间样式。一般来说行间样式用的是比较少的,因为它能够作用的范围就只有一个元素,而非行间样式的作用范围可以是一类元素(即拥有相同德标签,或者说是有相同的类名,(当然id名不可能相同,唯一性)
那么来说说在js和jquery中,有时候需要获取元素的样式,比如说width或者height,在这种情况下如何获取?
js中
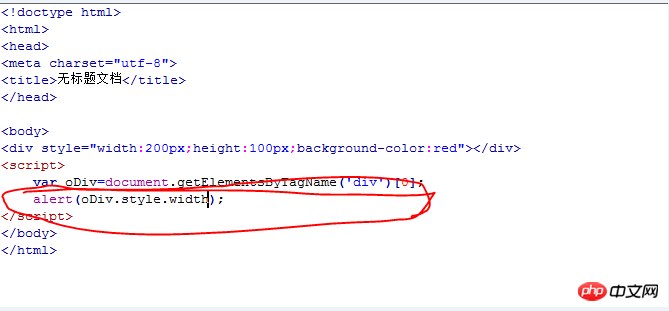
1、行间样式:
相信大家无论是看书还是咋滴,都知道怎么获取行间样式吧,就是利用一个style:

这种利用style的方式获取的只能是行间样式。
2、非行间样式
此处我就直接上封装的函数了,就不在编辑器中编辑运行了
function getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}好了,就封装这么个简单的函数,在获取非行间元素的时候调用一下就ok了哦。(ps:比如说getStyle(op,'width'))
jquery中
其实我以为在jquery中需要用跟js中一样的封装的那个函数;好吧,结果根本不用。直接用方法就ok
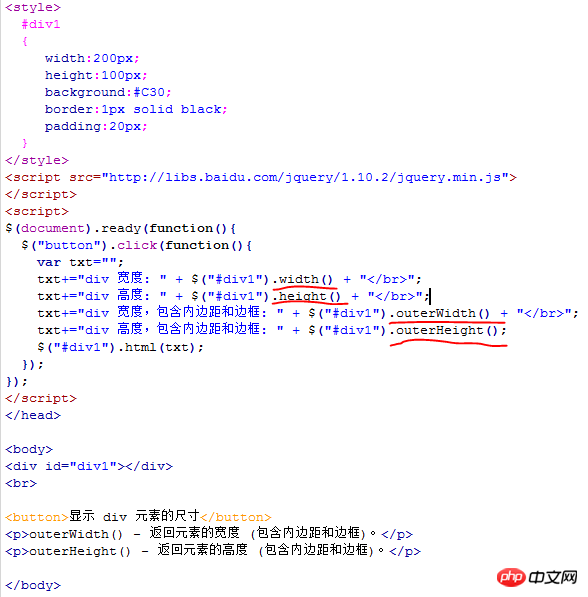
首先是用jquery中的width()和height()方法(这两个方法获取的只包含内容区域的宽高,这个获取的数据类型是number),(ps:除此以外,outerWidth() ,outerHeight()这两个方法是获取盒子模型中的包含内边距和边框的宽度和高度)

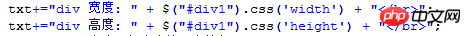
还有一种方法获取非行间样式,使用css()方法,这个方法获取的数据类型是string

恩恩,差不多就是这么多。over!
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
Atas ialah kandungan terperinci 如何获取非行间样式?利用js和jquery获取非行间样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

