Rumah >hujung hadapan web >tutorial js >node.js中socket.io学习教程介绍(一)
node.js中socket.io学习教程介绍(一)
- 零下一度asal
- 2017-05-03 10:02:401602semak imbas
socket.io提供了基于事件的实时双向通讯,所以下面这篇文章主要介绍了关于socket.io的相关资料,主要介绍了学习socket.io的基础知识,需要的朋友可以参考借鉴,下面来一起看看吧。
前言
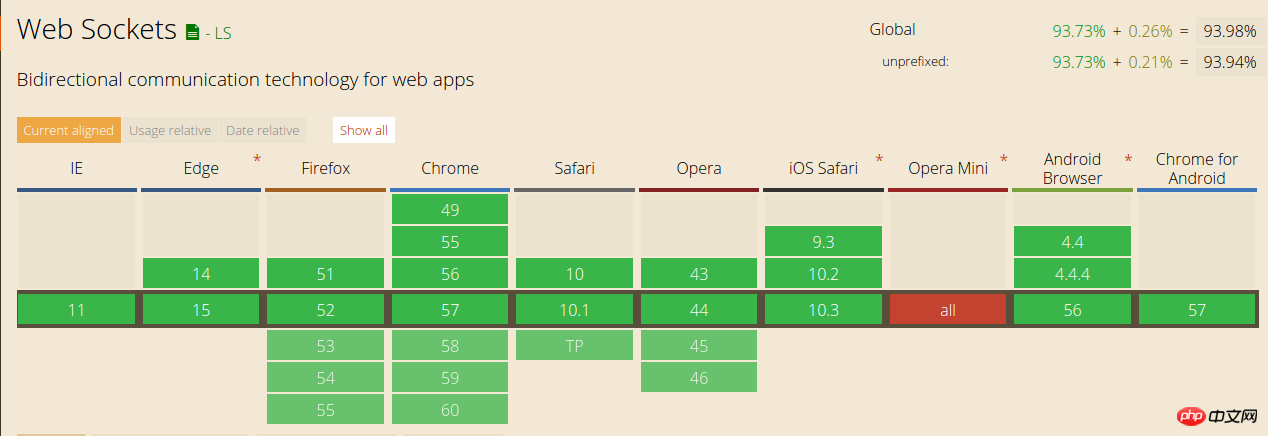
Web端与服务器间的实时数据传输的是一个很重要的需求,但最早只能通过AJAX轮询询实现。在WebSocket标准没有推出之前,AJAX轮询是唯一可行的方式(通过Flash浏览器也可以,但这里不做讨论)。AJAX轮询原理是设置定时器,定时通过AJAX同步服务器数据。这种方式存在延时且对服务端造成很大负载。直到2011年,IETF才标准化WebSocket——一种基于TCP套接字进行收发数据的协议。现如今主流浏览器均已支持WebSocket。

socket.io将数据传输部分独立出来形成了engine.io , engine.io对WebSocket和AJAX轮询进行封装,形成一套API,屏蔽了细节差异和兼容性问题,实现了跨浏览器/跨设备进行双向数据。
socket.io对engine.io不是必须的,你也可以实现自己的engine.io,通过server.bind绑定
应用
实时数据分析展示(报表,日志)
即时通讯、聊天,
二进制流(图片,音乐,视频)传输
多人协同编辑
即时消息推送
类似技术
AJAX轮询: 基于XMLHttpRequest的AJAX轮询
AJAX长轮询: 类似轮询,服务器在客户端请求后不返回响应,直到有数据需要传到客户端,传完数据后客户端再发起新的请求。缺点是要额外传输的HTTP头,保持住请求不响应也需要一些额外工作。
HTTP流: 与AJAX长轮询类似,服务端响应会带上HTTP头:
Transfer-Encoding: chunked,返回完数据到客户端后客户端也不需要发起新的请求,缺点是各个chunk之间的数据难以识别和处理。插件: 类似Flash,Silverlight, 作为插件越来越被主流浏览器和用户排斥
下面就不同角度对各技术进行分析
单向/双向
单向: AJAX轮询,AJAX长轮询,HTTP流
双向: WebSocket, 插件
延时
WebSocket < 插件 < HTTP流 < AJAX长轮询 < AJAX轮询
1、效率
插件 > WebSocket > HTTP流 > AJAX长轮询 > AJAX轮询
1、移动端支持
WebSocket: 基本均支持
HTTP流,AJAX长轮询,AJAX轮询: 基本均支持
插件: 基本不支持
1、开发或设置难易程度
WebSocket < AJAX轮询 < 插件 < AJAX长轮询,HTTP流
总结
socket.io封装了WebSocket,不支持WebSocket的情况还提供了降级AJAX轮询,功能完备,设计优雅,是开发实时双向通讯的不二手段。
Atas ialah kandungan terperinci node.js中socket.io学习教程介绍(一). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

