Rumah >applet WeChat >Pembangunan program mini >关于微信小程序的生命周期的解析
关于微信小程序的生命周期的解析
- Y2Jasal
- 2017-05-02 10:50:031713semak imbas
微信小程序的生命周期: App Launch-->App Show-->onload-->onShow-->onReady ,首先是整个小程序app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。
微信小程序是以数据驱动视图,不能操作任何dom节点,dom的渲染全部由小程序自行完成,开发者只需要关心数据的变化,
下面我们来了解一下微信小程序的生命周期,
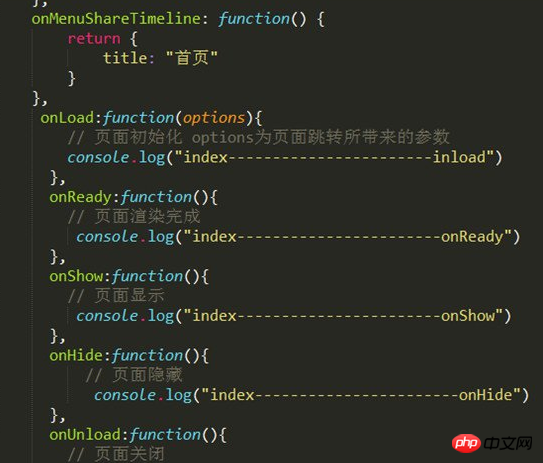
我们先看一下index.js,、如下图:

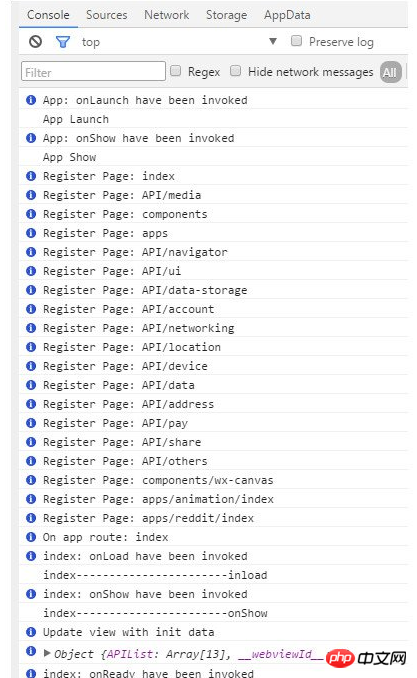
点击“编译”或者切换到“调试”看到控制台打印出如下结果:

Atas ialah kandungan terperinci 关于微信小程序的生命周期的解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序rpx尺寸单位以及样式用法详解Artikel seterusnya:教你如何发布微信小程序应用

