Rumah >applet WeChat >Pembangunan program mini >分享一个序中字体变大不居中的方法
分享一个序中字体变大不居中的方法
- Y2Jasal
- 2017-04-27 15:39:122716semak imbas
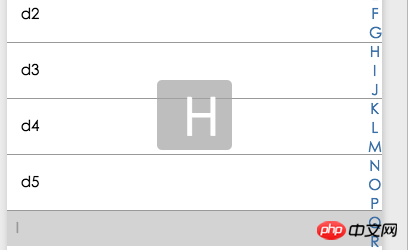
场景:点击一个字母弹出一个modal,把这个字母显示在modal里。
style:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
结果如下:

1.png
解析:通过对字体的放大缩小可以看出来字体小的时候居中,放大的时候是以左边线进行放大的,这与css里的机制中心点放大不一样。
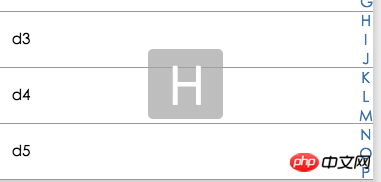
解决的方式:添加paddingpadding-right: 23rpx;
结果如下:

2.png
Atas ialah kandungan terperinci 分享一个序中字体变大不居中的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:分享一个小程序开发神器Artikel seterusnya:教你一个删除微信web开发者工具中失效项目的方法

