Rumah >hujung hadapan web >tutorial css >如何用CSS来控制表格嵌套?CSS控制表格嵌套实例代码
如何用CSS来控制表格嵌套?CSS控制表格嵌套实例代码
- 零下一度asal
- 2017-04-26 17:10:353302semak imbas
网页设计应用中,当我们不能完全放弃表格的使用时,为了达到预期的效果,不免要用到表格嵌套(特别是多层嵌套)方式来进行布局。可能很多同仁都遇到过这样的问题,为了达到显示效果要为每一个(每一层)的表格写不同的CSS代码或加不同的属性值。这样写出来的代码可读性非常差,不便修改和管理。学会用CSS中的伪类这个问题就迎刃而解了,看一看我的处理方法吧。
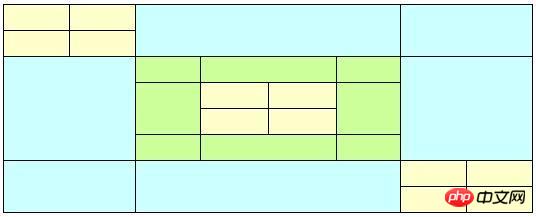
1. [图片] table.jpg

2. [代码]
<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style>3. [代码]
<!--IE6不支持CSS的伪类,要用jQuery来处理一下-->
<!--[if IE 6]>
<script language="javascript" src="jquery.js"></script>
<script language="javascript">
$(document).ready(function(){
$(".form-table table tr:first-child td").css("border-top-style","none");
$(".form-table table tr td:first-child").css("border-left-style","none");
});
</script>
<![endif]-->4. [代码]
<table width="50%" class="form-table" style="background:#CFF;">
<tr>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" style="background:#CF9;">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>Atas ialah kandungan terperinci 如何用CSS来控制表格嵌套?CSS控制表格嵌套实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何给css样式加上父节点?Artikel seterusnya:使用css3制作圆角实例代码

