Rumah >applet WeChat >Pembangunan program mini >微信小程序关于组件的hidden属性的使用建议
微信小程序关于组件的hidden属性的使用建议
- Y2Jasal
- 2017-04-26 15:21:4614054semak imbas
1,先看一个作者的实验
微信官方文档里有提到,hidden是所有组件都有的属性,在实际编码中发现,它的表现与描述不能完全想符。
例如如下布局:
你会发现hidden没生效。
经实验发现hidden元素对块状布局才生效,所以这段代码里导致hidden没生效的罪魁祸首是display:flex,把这个去掉就可以了。
为了验证作者说的话,我翻了css文档,一一实践了所有display样式可能的值:
值 描述
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 ),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-row 此元素会作为一个表格行显示(类似 )。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 )。
table-column 此元素会作为一个单元格列显示(类似 )
table-cell 此元素会作为一个表格单元格显示(类似 和 )
table-caption 此元素会作为一个表格标题显示(类似 )
inherit 规定应该从父元素继承 display 属性的值。
改成任何一个值,除了none,还有被废弃的compact、marker,都不能奏效。
那么,WHY?
我们还是先继续阅读原文吧~
2,使用display:none控制显隐
如果一定要用flex布局怎么办?
其实这里想用hidden无非就是想隐藏这个布局,display:none也能做到隐藏。这里可以用一个取巧的方法,动态设置display属性,示例如下:
这里的hideview是在对应的js里是一个变量,由js来动态控制。
后话:hidden 隐藏布局,虽然隐藏了,但是还是会占空间,display:none 隐藏不占据空间。
3,关于wx:if与hidden的区别
最后这一句话,应该怎么理解?是不占界面空间吗?
不是!
作者想表达的意思,推测应该是:hidden虽然隐藏了视图组件,但组件仍然会渲染;display:none与hidden=true的效果是一样的,display:none仍然会渲染组件。
如果想不渲染不需要的组件,要使用条件渲染:wx:if
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。(转自微信文档)
4,关于上面那个WHY的解答
回到上面的红色语句的问题,不能说问题由display:flex引起的,而是由程序员自己造成的。
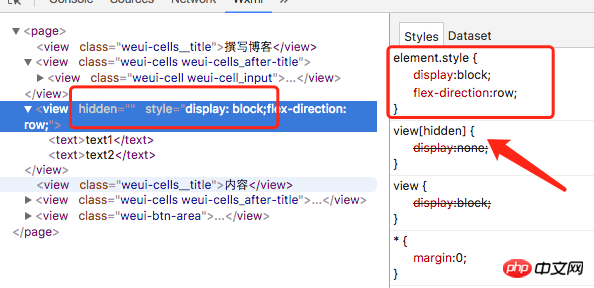
看一下view style的渲染:

小程序是先渲染组件name样式(即view),再渲染style属性样式。(未在ios与android手机上亲测)
所以就很好理解了,不是微信小程序的hidden不生效,而是小程序的hidden属性,是通过在name style上加一个display:none实现的,见上方红色箭头处。
而后,程序员又在style属性里设置了一个display:block,直接将小程序的设置override掉了。所以,它怎么可能生效呢?这不怪程序员自己吗?
那么,为什么使用废掉的compact、marker就好用了呢?
因为它们两个完全在小程序中是不存在的。设置它们等于没有设置。
5,关于hidden属性的值,不设也罢,设也无用
另外,有一点,关于hidden属性的值,像上面的代码:
hidden="true"
其实设置成hidden="false",或“0”,或者其它任何值,都是等效的,结果都是true。
不单hidden属性如此,在小程序组件中,所有布尔值属性都是这样的特征。完成可以这样用:
只要写了这个hidden属性就可以了。
6,建议不要使用hidden属性,它是一个无用的脑残属性
所以,大家都看到了:
1,使用display:none可以达到与hidden同样的效果
2,hidden的值无论怎么设置结果都是true,连动态绑定都没得做,只能使用wx:if进行条件渲染
3,话说回来,如果都要使用惰性的wx:if条件渲染了,我还用hidden干莫?
wx:if渲染是惰性渲染,只在需要的时候渲染,缺点是反复摧毁与重建,费电!(浪费手机CPU,真的是费电)
而display:none,只是切换显示,已经渲染的东西还在那里。
总结,如果不是长列表渲染,推荐使用display:none控制显隐,如果是长列表渲染,使用条件渲染。
hidden完全是一个脑残属性,没有用途。只会让程序员产生迷惑。
Atas ialah kandungan terperinci 微信小程序关于组件的hidden属性的使用建议. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

