Rumah >applet WeChat >Pembangunan program mini >微信小程序微信支付接入开发
微信小程序微信支付接入开发
- Y2Jasal
- 2017-04-24 14:24:272572semak imbas
本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下:
一、后台接口封装;
二、小程序端整合;
三、踩坑总结。
一、后台接口封装
基于ThinkPHP 5 进行接口封装,具体步骤如下:
1、微信支付官方文档提供了PHP脚本微信支付的样例,下载下来;
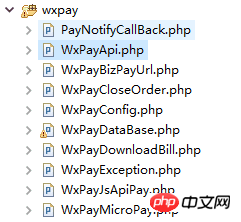
2、样例已经封装好了每个类,我们只需要加上命名空间即可,在TP5的extend目录下新建一个目录wxpay,把样例中的类复制到该目录下,然后加上命名空间即可;

样例改造结果
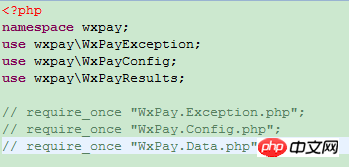
其中最主要的一个类即WxPayApi.php,加上命名空间后的形式如下,其它类的改造类似:

3、在需要用到的地方引入命名空间,new 一个对象即可使用,统一下单接口举例:
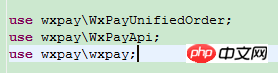
先引入需要的类:

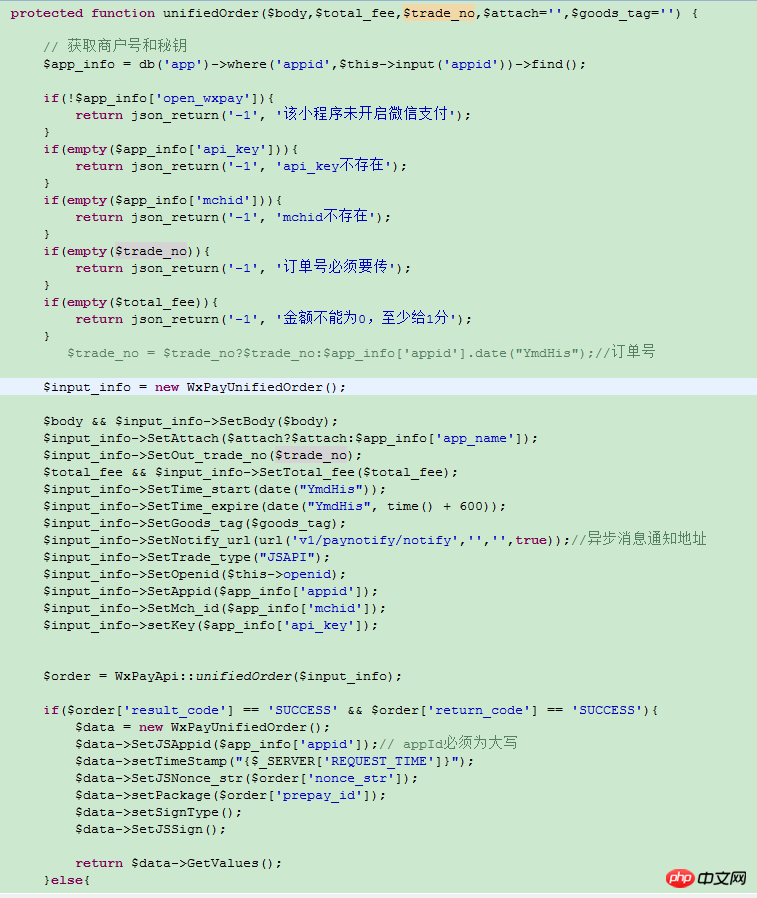
封装对外的统一下单接口,直接返回小程序调用支付接口所需的参数:

重新支付接口类似,可以通过统一下单类进行封装。
二、小程序端整合
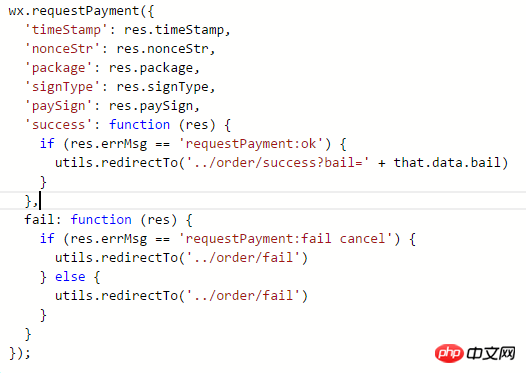
小程序端很简单,只需要把接口返回的数据传给微信支付的js接口即可
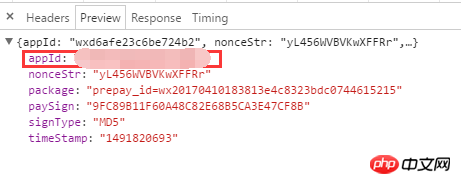
接口返回的样例如下:

整合接口返回的数据举例如下:

三、总结
1、小程序微信支付API使用的公众号jssdk的微信支付API,官方文档上有一个参数写错了,就是传的appid中的“I ”必须为大写,不然一直提示参数错误。在这个上面调试好久,希望看到的小伙伴注意下。
2、调用统一下单接口后,不能直接把统一下单返回的结果返回给小程序端,需要重新生成下签名。
3、有问题欢迎留言探讨。
Atas ialah kandungan terperinci 微信小程序微信支付接入开发. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

