Rumah >applet WeChat >Pembangunan program mini >快递查询-微信小程序开发实例教程
快递查询-微信小程序开发实例教程
- PHPzasal
- 2017-04-23 13:23:182584semak imbas
摘要: 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。
项目要求: 1.微信小程序显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 ...
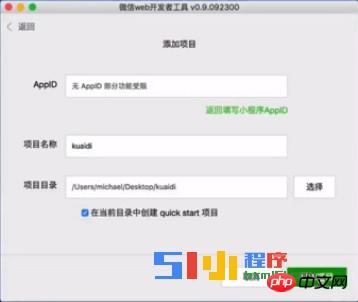
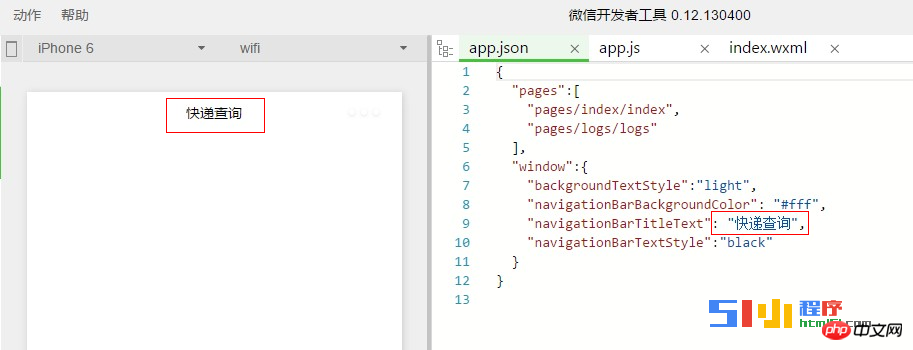
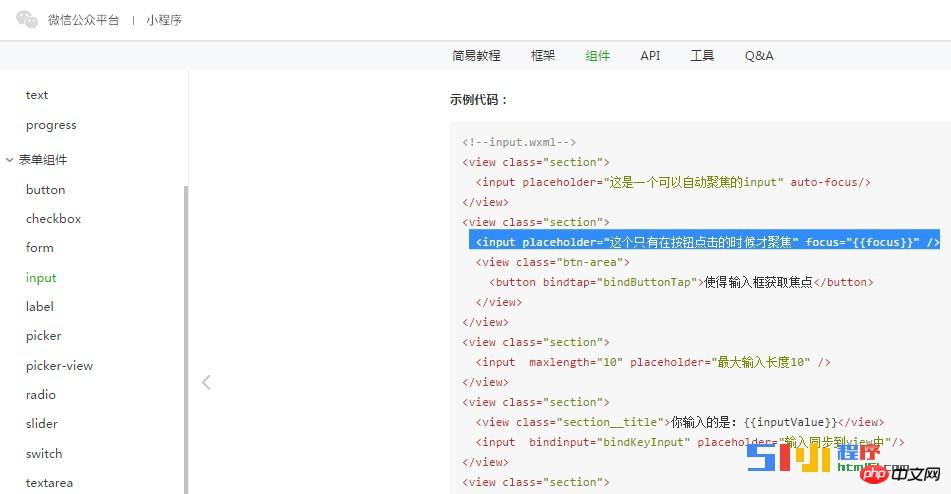
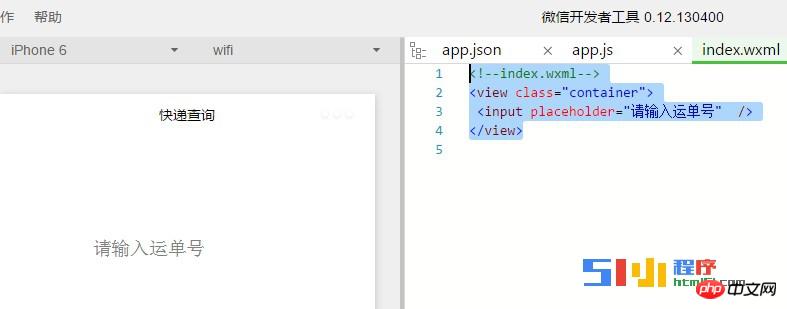
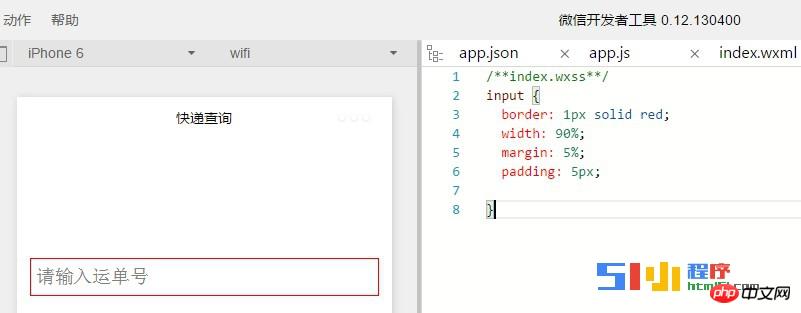
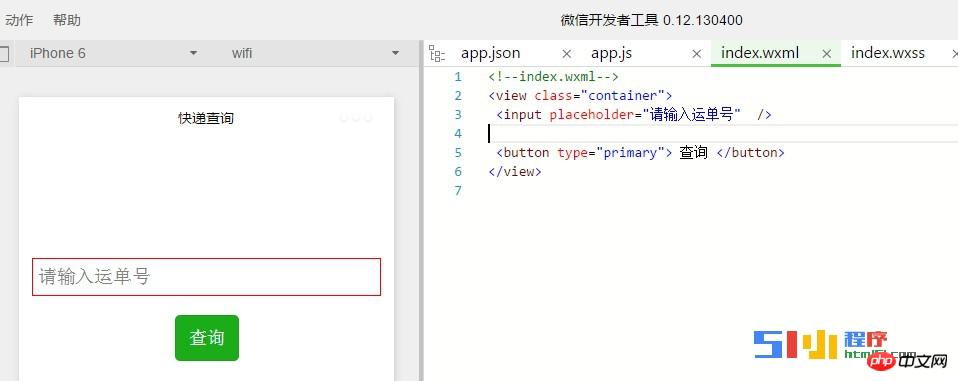
| 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。项目要求: 1.微信小程序显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 快递查询微信小程序开发代码实现: 1,创建一个快递查询的小程序项目,如下所示:  2,在app.json页面里面修改导航栏标题显示为:快递查询,并到index.wxml页面将个人信息全部删除,仅保留外部view组件,如下图所示:  index.wxml的代码如下:  拷贝图示的代码到我们的页面当中去,代码如下所示: 运行后我们会发现首页已经有一定输入框,如下图所示。  我们会发现这个输入框的颜色看不见,我们给这个输入框加一个样式。index.wxss的样式代码如下: input { border: 1px solid red; width: 90%; margin: 5%; padding: 5px; }  【注意】:我们再定义input的样式时,有的同学可能会在input前面加个点号. 然后会发现样式根本没有调用。那是因为.是用来定义类样式,input不用加! 接下来我们要在首页添加一个查询按钮。怎么样添加查询按钮呢?小程序开发文档---组件--表单组件---按钮(button),参照官方示例,我们在wxml页面新增代码
保存调试后页面的如下:  接下来,我们就要编写一个方法,通过这个代码,我们输入一个运单单号后,点击查询我们就可以查看的运单的详细信息。 通过微信官方的API发起网络请求 |
Atas ialah kandungan terperinci 快递查询-微信小程序开发实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小程序开发思维导图,让学习更人性化Artikel seterusnya:小程序授权第三方管理开发的步骤(小程序教程)

