Rumah >hujung hadapan web >html tutorial >鼠标点击,经过,鼠标离开事件完整html实例代码(图)
鼠标点击,经过,鼠标离开事件完整html实例代码(图)
- PHPzasal
- 2017-04-23 10:46:409734semak imbas
本文讲解鼠标点击,经过,鼠标离开事件的htm实现方法,以下是完整html实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a,b,c;
a=100;b=200;
c=a;a=b;b=c;
console.log(a,b);
alert(a+" "+b);
window.onload=function(){
var sj;
sj=document.getElementById("a");
sj.style.color="pink";
sj.style.width="100px";
sj.style.lineHight="30px";
sj.style.lineHight="30px";
sj.style.textAlign="center";
sj.style.background="purple";
}
</script>
</head>
<body>
<p onclick="alert('php中文网html实例')">点击有惊喜!</p>
<marquee onmouseover="this.stop()"onmouseout="this.start()">我是php中文网(www.php.cn)!</marquee>
<p onclick="alert('别人都叫我小猪')" id="a">请叫我钟老师</p>
</body>
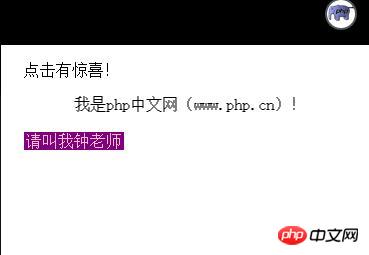
</html>鼠标点击,经过,鼠标离开事件显示效果:

Atas ialah kandungan terperinci 鼠标点击,经过,鼠标离开事件完整html实例代码(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何是网页页面自动刷新?网页页面自动刷新的3种代码Artikel seterusnya:HTML表单(form)学习笔记

