在普通的WEB页面中插入表单是如下的:这里将创建一个比较完整的表单, 将ff9c23ada1bcecdd1a0fb5d5a0f18437中的元素和属性全部基本全部都展示出来。
首先在HTML的6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956标记中添加一个ff9c23ada1bcecdd1a0fb5d5a0f18437表单。
然后再ff9c23ada1bcecdd1a0fb5d5a0f18437表单中添加一系列的表单元素和属性。这里在表单的标记中给增加了一些CSS的样式,这样让朋友们感官上看上去页面更炫酷一些。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>说明:该表单包括了常用表单元素:单行文本框、多行文本框、单选项(radio)、多选项(checkbox),以及多选菜单。
maxlength是与姓名,密码文本框关联的属性,它限制用户输入密码的最大长度为100个字符。
列表框是列表菜单,它的命名属性下都有自己的值供选择。selected是一个特定的属性选择元素,如果某个option附加有该属性,在显示时就把该项列为第一项显示。
intro文本框中的内容,按照rows和cols显示文字、行和列宽。
checked标签是指单选项和多选项中的某个值,默认已经被选择。
将该文件保存为index.php页。
上面文件中的form表单使用的是POST方法传递数据,所以用户提交的数据会保存到$_POST或$_REQUEST的超级全局数组中,我们根据$_POST数组中的值就可以处理提交的数据。在后面我们会详细介绍获取表单数据的方法,POST方法是其中之一,在method="post"中选择。获取表单数据时表单是应用中最基本的操作,所以请朋友们关注表单后面的课程介绍。
注意:由于该页未使用PHP脚本,因此该Web页属于静态页,可以将其保存为 .html格式,然后直接使用浏览器打开该文件查看运行结果即可。
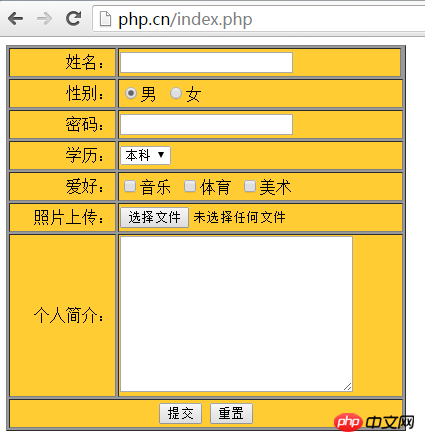
在浏览器中输入地址,按回车键,运行结果如下:

怎么样?是不是看上去感官上比较炫一点。朋友们可以自己动手多敲代码进行尝试。
Atas ialah kandungan terperinci php表单之在Web页面中插入表单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AM
PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AMPHP terutamanya pengaturcaraan prosedur, tetapi juga menyokong pengaturcaraan berorientasikan objek (OOP); Python menyokong pelbagai paradigma, termasuk pengaturcaraan OOP, fungsional dan prosedur. PHP sesuai untuk pembangunan web, dan Python sesuai untuk pelbagai aplikasi seperti analisis data dan pembelajaran mesin.
 PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AM
PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AMPHP berasal pada tahun 1994 dan dibangunkan oleh Rasmuslerdorf. Ia pada asalnya digunakan untuk mengesan pelawat laman web dan secara beransur-ansur berkembang menjadi bahasa skrip sisi pelayan dan digunakan secara meluas dalam pembangunan web. Python telah dibangunkan oleh Guidovan Rossum pada akhir 1980 -an dan pertama kali dikeluarkan pada tahun 1991. Ia menekankan kebolehbacaan dan kesederhanaan kod, dan sesuai untuk pengkomputeran saintifik, analisis data dan bidang lain.
 Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AM
Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AMPHP sesuai untuk pembangunan web dan prototaip pesat, dan Python sesuai untuk sains data dan pembelajaran mesin. 1.Php digunakan untuk pembangunan web dinamik, dengan sintaks mudah dan sesuai untuk pembangunan pesat. 2. Python mempunyai sintaks ringkas, sesuai untuk pelbagai bidang, dan mempunyai ekosistem perpustakaan yang kuat.
 PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AM
PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AMPHP tetap penting dalam proses pemodenan kerana ia menyokong sejumlah besar laman web dan aplikasi dan menyesuaikan diri dengan keperluan pembangunan melalui rangka kerja. 1.Php7 meningkatkan prestasi dan memperkenalkan ciri -ciri baru. 2. Rangka kerja moden seperti Laravel, Symfony dan CodeIgniter memudahkan pembangunan dan meningkatkan kualiti kod. 3. Pengoptimuman prestasi dan amalan terbaik terus meningkatkan kecekapan aplikasi.
 Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AM
Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AMPhphassignificantelympactedwebdevelopmentandextendsbeyondit.1) itpowersmajorplatformslikeworderpressandexcelsindatabaseIntions.2) php'SadaptabilityAldoStoScaleforlargeapplicationFrameworksLikelara.3)
 Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AM
Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AMJenis PHP meminta untuk meningkatkan kualiti kod dan kebolehbacaan. 1) Petua Jenis Skalar: Oleh kerana Php7.0, jenis data asas dibenarkan untuk ditentukan dalam parameter fungsi, seperti INT, Float, dan lain -lain. 2) Return Type Prompt: Pastikan konsistensi jenis nilai pulangan fungsi. 3) Jenis Kesatuan Prompt: Oleh kerana Php8.0, pelbagai jenis dibenarkan untuk ditentukan dalam parameter fungsi atau nilai pulangan. 4) Prompt jenis yang boleh dibatalkan: membolehkan untuk memasukkan nilai null dan mengendalikan fungsi yang boleh mengembalikan nilai null.
 Bagaimanakah PHP mengendalikan pengklonan objek (kata kunci klon) dan kaedah sihir __clone?Apr 17, 2025 am 12:24 AM
Bagaimanakah PHP mengendalikan pengklonan objek (kata kunci klon) dan kaedah sihir __clone?Apr 17, 2025 am 12:24 AMDalam PHP, gunakan kata kunci klon untuk membuat salinan objek dan menyesuaikan tingkah laku pengklonan melalui kaedah Magic \ _ _ _. 1. Gunakan kata kunci klon untuk membuat salinan cetek, mengkloning sifat objek tetapi bukan sifat objek. 2. Kaedah klon \ _ \ _ boleh menyalin objek bersarang untuk mengelakkan masalah menyalin cetek. 3. Beri perhatian untuk mengelakkan rujukan pekeliling dan masalah prestasi dalam pengklonan, dan mengoptimumkan operasi pengklonan untuk meningkatkan kecekapan.
 PHP vs Python: Gunakan Kes dan AplikasiApr 17, 2025 am 12:23 AM
PHP vs Python: Gunakan Kes dan AplikasiApr 17, 2025 am 12:23 AMPHP sesuai untuk pembangunan web dan sistem pengurusan kandungan, dan Python sesuai untuk sains data, pembelajaran mesin dan skrip automasi. 1.PHP berfungsi dengan baik dalam membina laman web dan aplikasi yang cepat dan berskala dan biasanya digunakan dalam CMS seperti WordPress. 2. Python telah melakukan yang luar biasa dalam bidang sains data dan pembelajaran mesin, dengan perpustakaan yang kaya seperti numpy dan tensorflow.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





