Rumah >hujung hadapan web >tutorial js >react.js 的 批量添加与删除功能
react.js 的 批量添加与删除功能
- 零下一度asal
- 2017-04-17 12:02:162476semak imbas
下面小编就为大家带来一篇react.js 的 批量添加与删除功能。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
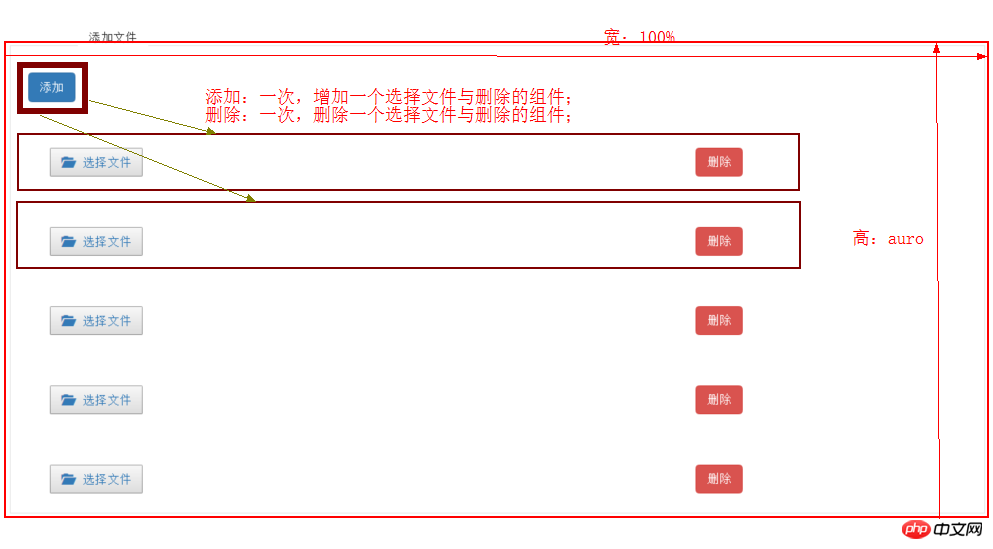
最近做的CMS需要用到批量添加图片的功能:在添加文件的容器盒子内,有两个内容,分别是:添加按钮与被添加的选择文件组件。

结构分析:
被添加的组件,我们称为:UploadQiNiuFiles(七牛文件上传组件),含一个删除当前组件的删除按钮
添加按钮的事件
被添加组件存放的容器
做这个效果只需要明白三个方法的用途就OK:
直接绑定要删除组件的 deleteType(),它是调用删除index数量的方法 removeContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}在添加组件的容器af7284caf0f6e59c73ea6d31eb2fcac694b3e26ee717c64999d7867364b1b4a3中,为添加按钮写的 批量添加 addContent() 与删除removeContent()
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}代码分析:
添加组件存放的容器af7284caf0f6e59c73ea6d31eb2fcac6
<p className="pBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</p>.pBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}被添加的组件:UploadQiNiuFiles 与 删除组件的方法 deleteType()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<p className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</p>
);
const deleteQiNiu = (
<p className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</p>
);
return(
<p>
<p className="uploadBox">
{qiniu}
{deleteQiNiu}
</p>
</p>
);
}
}七牛上传组件,巳作介绍,在制作这个组件时,需要用到action的方法与reducers中的state,请参考这个链接。因为橙色字体中的参数的获取是需要用到action中的方法
在p为pBorder的容器内操作添加事件
首先要加载,七牛上传组件:UploadQiNiuFiles,它的加载路径为webpack中的方法:
/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';批量上传文件的组件名称,我定义为:UploadFileToFolde
默认参数为:
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}数据渲染完成之后,需要执行componentDidUpdate(),这是state中所有的数据:
this.props.meetingState.addUploadFolderToFileList; 判断这里面的数据是否为空或是undefined。如果这个state有值且新增成功,则下次到这个页面时清空所有的数据并且点击保存按钮时返回到原来的页面。clearInvitation() 的方法是清空所有的业务数据,它的方法写在action中,data是业务数据,根据实际情况写:
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,则下次添加前清空所有
this.props.clearInvitation();
//点击保存按钮,返回原来的页面
this.props.history.goBack();
}
}
}//批量添加,直接拿来使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//删除,直接拿来使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}七牛上传组件中 有个 deleteType() 的删除方法,它调的就是 removeContent() 方法,缺一不可,需要注意,我把这个deleteType()方法代码也放在这里:
//绑定被删除的组件,直接拿来使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //调用removeContent()方法
}render(){
//将要添加的组件定义为变量为一个数组 items
let items = [];
//从添加的组件数量中遍历,
for(let i = 0; i < this.state.number.length; i++){
//给这个items推送组件
items.push(<UploadQiNiuFiles index={i}
callbackParent={this.removeContent.bind(this)}
key={this.state.number[i]} {...this.props} />)
}
const addToBtn = (
<Button bsStyle="primary" onClick={this.addContent.bind(this)}>添加</Button>
);return (
<p>
<p>
<p className="pTitle">添加文件</p>
<p className="pBorder">
{addToBtn}
{items}
</p>
</p></p>
);
}Atas ialah kandungan terperinci react.js 的 批量添加与删除功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

