Rumah >hujung hadapan web >tutorial js >JavaScript实现网页头部进度条刷新
JavaScript实现网页头部进度条刷新
- 巴扎黑asal
- 2017-04-17 10:44:061888semak imbas
这篇文章主要介绍了JavaScript实现网页头部进度条刷新实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
本文刷新会头部会出现,因为并没有真正的参与到浏览器加载是否完整这个渲染过程中来,所以只是一个表象,并不是说这个显示完了就浏览器也加载完了所以资源。
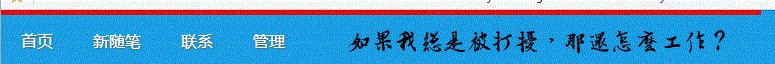
效果图:

先看下html:
就两个标签
<p id="barbg"> <p id="bar"> </p> </p>
CSS:
布局也很简单
<style>
*{margin:0;padding:0;}
#barbg{height:5px; background:rgb(149,143,143)}
#barbg p{width:0; height:5px; position:relative; background:rgb(230,10,10);}
</style>JS
然后原生JS的话就是这样了
<script>
document.onreadystatechange = function(){
var bar = document.getElementById('bar');
var barbg = bar.parentNode;
var wd = document.body.scrollWidth || document.documentElement.scrollWidth;
var t = 10;
var d = 0;
var i = 0;
var timer = setInterval(goto,10);
function goto(){
d = d + t ;
bar.style.width = d + 'px';
if(d >= wd){
clearInterval(timer);
bar.style.background = 'rgba(230,10,10,0)';
none();
}
}
function none(){
var a = 10 - i;
i++;
if(a != 0 && a != 10){a = a * 0.1}
if(a === 10){a = 1}
if(a === 0){a = 0}
barbg.style.background = 'rgba(230,10,10,' + a + ')';
if(a === 0){barbg.style.display = 'none'}
if(a != 0){setTimeout(none,50);}
}
}
</script>Atas ialah kandungan terperinci JavaScript实现网页头部进度条刷新. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:BOM、DOM与JS中的事件Artikel seterusnya:JS控制button按钮颜色随点击更改的实现方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

