Rumah >pembangunan bahagian belakang >tutorial php >PHP表单元素介绍之选择域标记和文字域标记
PHP表单元素介绍之选择域标记和文字域标记
- 伊谢尔伦asal
- 2017-04-16 14:07:053125semak imbas
选择域标记221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8
通过选择域标记221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8可以建立一个列表或者菜单。菜单的使用是为了节省空间,正常状态下只能看到菜单的一个选项,单击右侧的下三角按钮打开菜单后才能看到全部的选项。列表可以显示一定数量的选项。如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各个选项。
语法格式如下所示:
<select name="name" size="value" multiple> <option value="value" selected>选项1</option> <option value="value" >选项2</option> <option value="value" >选项3</option> ....... <select>
参数 name表示选择域的名称;参数size表示列表的行数;参数 value 表示菜单选项值; 参数multiple表示以菜单方式显示数据,默认以列表方式显示数据。
选择域标记221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8的显示方式及示例如下:
1.列表方式
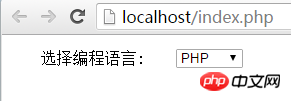
<select name=" lag " id=" lag "> <option value="0" selected>PHP</option> <option value="1" >JAVA</option> <option value="2" >HTML5</option> <select>
运行结果如下:

说明:下拉列表框,通过选择域标记221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8建立一个列表,列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。 selected属性用来设置该菜单时默认被选中。
表单 ff9c23ada1bcecdd1a0fb5d5a0f18437由表单元素组成。常用的表单元素有以下几种标记:输入域标记 d5fd7aea971a85678ba271703566ebfd 、选择域标记 221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8、文字域标记4750256ae76b6b9d804861d8f69e79d3等。
2. 菜单方式
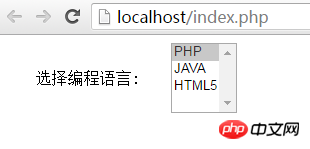
<select name=" lag " id=" lag " multiple> <option value="0" selected>PHP</option> <option value="1" >JAVA</option> <option value="2" >HTML5</option> <select>
运行结果如下:

说明:multiple属性用于菜单列表221f08282418e2996498697df914ce4e标记中,指定该选项的用户可以使用 shift和 ctrl键进行多选。
提示: 在上述的说明中只给出了静态菜单的添加方法,而在web 程序开发过程中,也可以通过循环语句动态的添加菜单项。
文字域标记4750256ae76b6b9d804861d8f69e79d3
文字域标记4750256ae76b6b9d804861d8f69e79d3用来建立多行的文字域,可以在其中输入更多的文本。
其语法格式如下:
<textarea name="name" rows=value cols=value value="value" warp="value"> ....文本内容 <textarea>
参数 name 表示文本域的名称;参数 rows 表示文字域的行数;参数 cols表示文字域的列数(这里的rows 和 cols以字节为单位): 参数 value表示文字域的默认值; 参数 warp用于设定显示和送出时的换行方式,值为off 表示不自动换行,值为 hard 表示自动硬回车换行,换行标记一同被发送到服务器,输出时也会换行,值为 soft表示自动软回车换行,换行标记不会被发送到服务器,输出时仍然为一列。
文字域标记4750256ae76b6b9d804861d8f69e79d3的值及举例如下所示:
<textarea name="remark" rows="4" cols="2" id="remark"> 请输入您的介绍! <textarea>
说明: 文本域,也称多行文本框,用于多行文本的编辑 warp属性默认为自动换行方式。
下面通过具体的实例,了解 warp属性 hard 和 soft 换行标记的区别,实例代码如下:
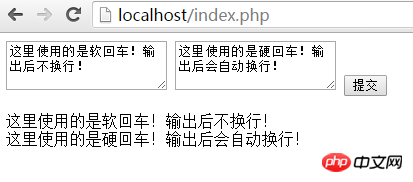
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form name="form1" method="post" action="index.php"> <textarea name="a" cols="20" rows="3" warp="soft">这里使用的是软回车!输出后不换行!</textarea> <textarea name="b" cols="20" rows="3" warp="hard">这里使用的是硬回车!输出后会自动换行!</textarea> <input type="submit" name="submit" value="提交"> </form> </body> </html> <?php echo nl2br($_POST['a'])."<br>"; echo nl2br($_POST['b']); ?>
HTML 标记在获取多行编辑中的字符串时,并不会显示换行标记。 上面的实例会输出以下的结果:

注意: hard 和 soft 换行标记的使用效果在浏览器上是看不出来的,只有在提交表单后选择浏览器 “点击右键 / 查看网页源代码” 命令,才能看出执行换行标记的效果,或者通过 nl2br()函数进行转换后查看。
表单 ff9c23ada1bcecdd1a0fb5d5a0f18437由表单元素组成。常用的表单元素有以下几种标记:输入域标记 d5fd7aea971a85678ba271703566ebfd 、选择域标记 221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8、文字域标记4750256ae76b6b9d804861d8f69e79d3等。在上一节介绍了PHP表单元素介绍之输入域标记 d5fd7aea971a85678ba271703566ebfd。本节重点讲解了选择域标记221f08282418e2996498697df914ce4e和5a07473c87748fb1bf73f23d45547ab8以及文字域标记4750256ae76b6b9d804861d8f69e79d3。
Atas ialah kandungan terperinci PHP表单元素介绍之选择域标记和文字域标记. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

